jQuery ui實現拖拽檔案到資料夾案例
阿新 • • 發佈:2018-12-23
js:
/*拖動事件開始*/ var $gallery = $(".drop-move"), //拖動物件 $trash = $(".move-in"); //接收容器 $("dd",$gallery).draggable({ //拖動 cancel:".ui-icon", revert:"invalid", containment:"document", helper:"clone", cursor:"move", opacity:'0.5' }); $trash.droppable({ //拖動接收 accept:"dd", activeClass:"ui-state-highlight",drop:function(event,ui){ // console.log(ui); 拖拽的元素 dragFile(ui.draggable); alert('成功'); } }); function dragFile($item) { //拖拽元素新增到容器 $item.fadeOut(function() { $("<dd class='gallery ui-helper-reset'/>").appendTo( $trash ); // $item.appendTo( $list ).fadeIn(); }); }
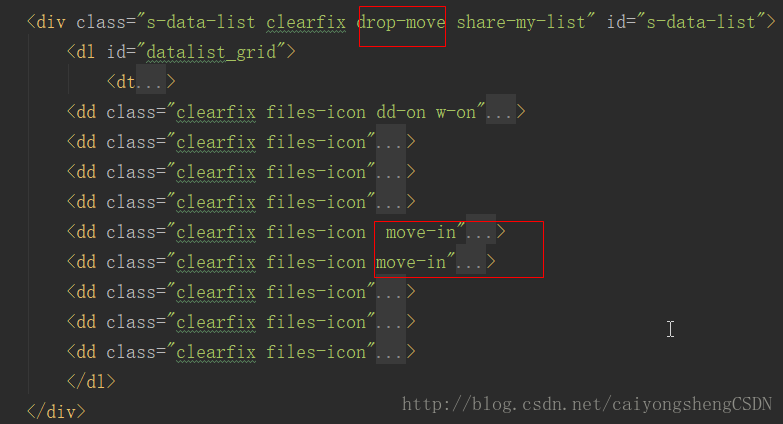
附圖: