選項卡切換效果,點選切換圖片
阿新 • • 發佈:2018-12-23
今天分享一篇前端開發實戰當中經常使用到的選項卡切換效果的文章,希望對您有所幫助,歡迎留言探討。
1、html結構佈局:
<div id="box">
<div class="img">
<ul>
<li class="active"><img src="img/1.jpg" /></li>
<li><img src="img/2.jpg" /></li>
<li><img src= 2、css佈局樣式:
<style>
*{ margin:0; padding:0; font-family:"Microsoft yahei",serif;}
li{ list-style-type: none;}
#box{
position: relative;
width: 3、js行為實現:
<script>
var aBtn = document.getElementsByClassName("btn")[0].getElementsByTagName("li"),
aImg = document.getElementsByClassName("img")[0].getElementsByTagName("li"),
oTxt = document.getElementById("index"),
length = aBtn.length,
index = 0;//這個變數用來儲存當前顯示的序號
for (var i = 0; i < length; i++)
{
aBtn[i].goudan = i;//自定義屬性,用來存每個人的序號
aBtn[i].onclick = function () {
if ( this.goudan !== index ){
aBtn[index].className = "";//把前一個的名字去掉
aImg[index].className = "";//把前一圖片的名字去掉
index = this.goudan;//把序號變成當前點選的這個的序號
aBtn[index].className = "active";//給點選的這個加名字
aImg[index].className = "active";//給當前要顯示的圖片加名字
oTxt.innerHTML = index+1;
}
};
}
</script>
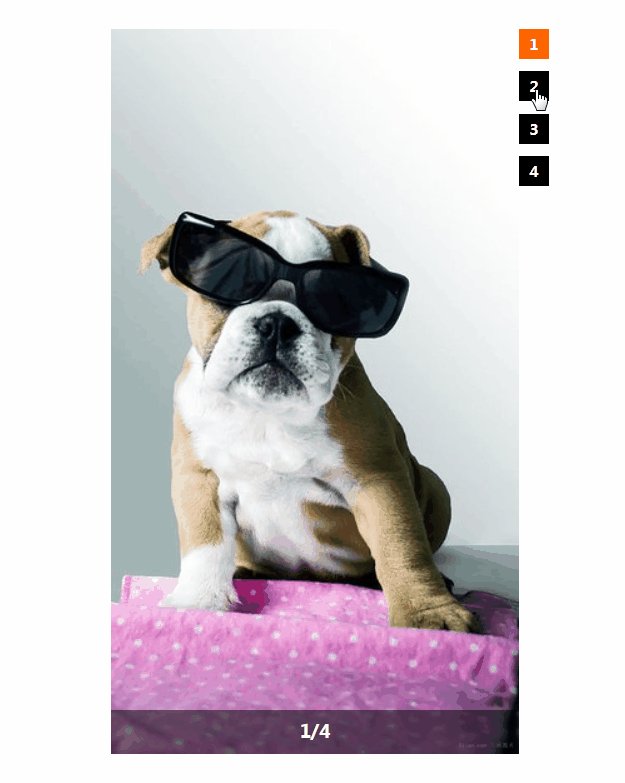
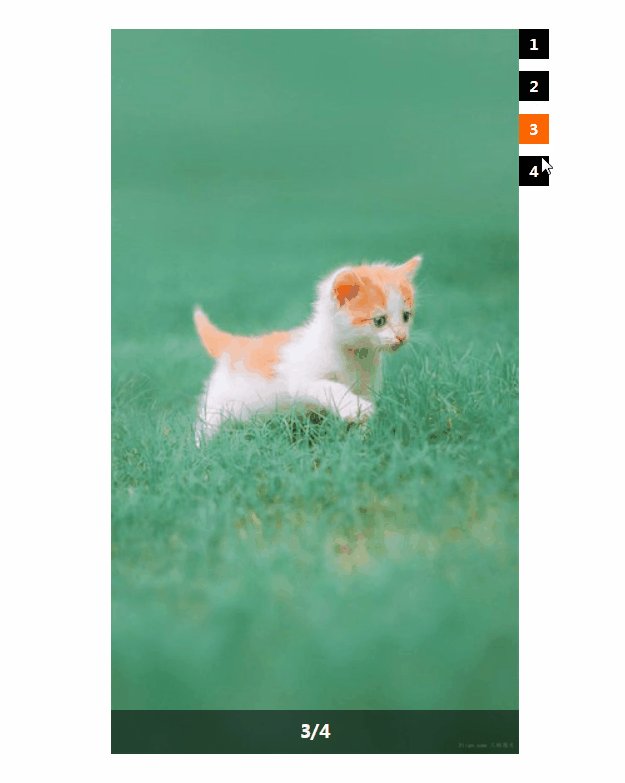
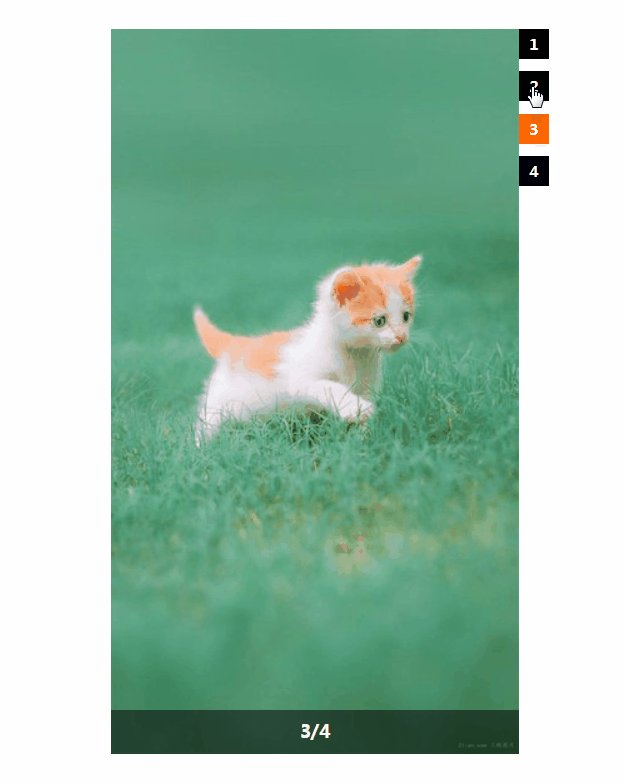
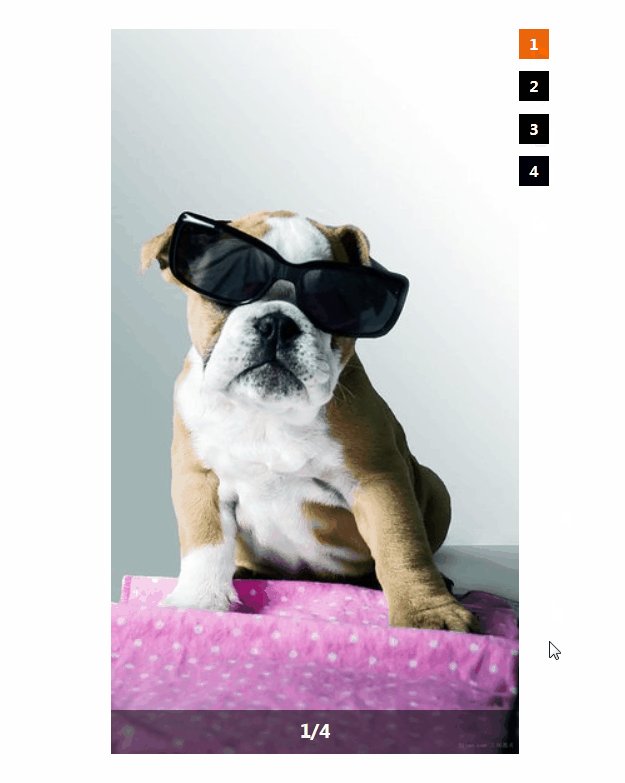
3、實現效果: