Jquery將form表單提交的資料分裝成json資料格式
阿新 • • 發佈:2018-12-23
-
form表單
<form id="damageSearchForm"> 銷燬日期: <input name="beginDate" id="beginDatine" type="text" class="easyui-datebox"> — <input name="endDate" id="endDate" type="text" class="easyui-datebox"> 型別:<select id="cc" class="easyui-combobox" name="damageItem" panelHeight="auto" panelWidth="auto"> <option>---請選擇---</option> <option value="16">損壞</option> <option value="17">丟失</option> <option value="18">找回</option> </select> <a data-cmd="search" href="javascript:;" class="easyui-linkbutton c5" data-options="iconCls:'icon-search',plain:true">查詢</a> </form>
- 拿到資料並封裝成json資料格式
var arr = $(this).serializeArray() // 獲取form表單提交的資料,得到資料形式是陣列
console.debug(arr);
var param = {};
$.each(arr,function(i,obj){ //將form表單資料封裝成json物件 arr源 i 為下標 obj為陣列中的一個值(物件)
param[obj.name] = obj.value;
})
return param;
}- 分析資料:
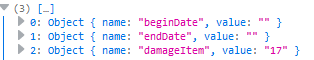
通過jquery中的該方式serializeArray()拿到form表單提交的資料如下:
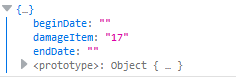
需要的json資料格式

兩者之間的關係:

- 使用
![]()