SASS開發環境搭建(webstorm做編輯器)
阿新 • • 發佈:2018-12-23
sass只是瞭解過,卻沒有實際操作。下午空餘一部分時間,搭個SASS環境掃掃盲吧。遇到的問題還真是不少。
sass安裝:
根據實際操作的過程,總結以下步驟:(限window系統)
1、下載RubyInstaller,執行安裝(只管點選next即可)。
2、在開始程式中找到Start Command Prompt with Ruby,如下圖
點選後出現命令視窗:
命令列中輸入:
gem insall sass
出現上圖中第一個紅框中的內容,說明sass安裝成功。不放心可以輸入如下命令看下sass的版本號。
sass -v
至此sass安裝成功。
配置webstorm中sass:
在webstorm中settings中搜索file watchers工具,在此工具中新增一個scss的watcher,按照下圖設定各項。點選ok
這樣webstorm中sass配置好了。
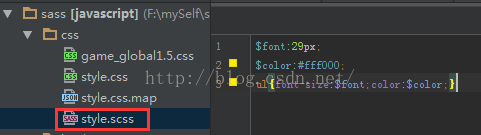
建個scss檔案試試如下圖,寫個簡單的sass程式碼
會自動生成對應的css檔案。如下圖:
電腦上安裝的webstorm當生成檔案的路徑預設的時,會需要手動同步目標檔案才能看到最新的修改。(不知道是自己設定的問題還是什麼,有了解的夥伴可以多多交流喲)。當然如果是按照預設的路徑會在.scss檔案下實時產生修改過的.css檔案。
ps:專案所在的路徑中請不要出現中文,不然sass在編譯是會出現編碼錯誤呀。
環境搭好了,學習sass的路才剛剛開始。