移動web之em和rem
阿新 • • 發佈:2018-12-23
px
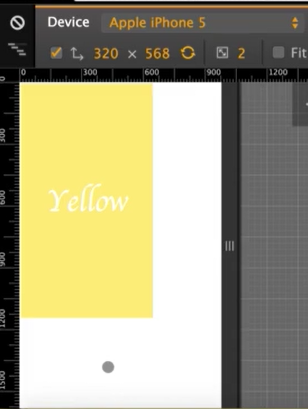
如iPhone5宣稱的解析度是640*1136,那麼一張640*1136的圖片按理說應該可以在iPhone5上正常的顯示,並完全填充的,但是,真實的情況是,圖片只佔一部分的空間。如圖
如圖所示,iPhone5的640*1136的解析度在模擬器的顯示中卻是320*568,這是為什麼呢?
iPhone所說的畫素是物理畫素
- px :CSS pixels 邏輯畫素,瀏覽器使用的抽象單位,根據裝置的不同可大可小。
- dp,pt:divice independent pixels 裝置無關畫素,就是物理畫素是不會改變的。
- dpr :devicePixelRatio 裝置畫素縮放比
他們三個的計算公式就是
1px = (dpr)^2 *dp ;這裡就是dpr = 2 的時候,即1個px是等於4個dp。(平面上)
所以在x,y方向上的,是抽象畫素是物理畫素的一半。
接下來是ppi.
ppi: 螢幕每英寸的畫素數量,即單位英寸內的畫素密度
計算公式(用物理畫素計算)
ppi = √1136²+640² / 4 = 326 ppippi越高,那麼影象就越清晰,320ppi以上的都屬於高清屏了
em
em是相對長度單位。相對於當前物件內文字的字型尺寸。如當前對行內文字的字型尺寸未被人為設定,則相對於瀏覽器的預設字型尺寸。
即假如你在當前元素中設定的font-size是14px,那麼1em在這個元素內就表示14px,適用於移動端的佈局,但是由於em沒有一個固定的標準,他會根據盒子當前設定的字型大小 來作為標尺。當盒子巢狀過深的時候,很容易搞混em的基準。
rem
rem則是隻以html的字號為標準,可以根據不同的螢幕大小,按照一定的比例來佈局。結合媒體查詢,不同的螢幕有不同標尺。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>適配方案三</title>
<style>
body