分清CSS的em和rem
在css中單位長度用的最多的是px、em、rem,這三個的區別是:
px是固定的像素,一旦設置了就無法因為適應頁面大小而改變。
em和rem相對於px更具有靈活性,他們是相對長度單位,意思是長度不是定死了的,更適用於響應式布局。
對於em和rem的區別一句話概括:em相對於父元素,rem相對於根元素。
rem中的r意思是root(根源),這也就不難理解了。
em
- 子元素字體大小的em是相對於父元素字體大小
- 元素的width/height/padding/margin用em的話是相對於該元素的font-size
上代碼:
<div>
我是父元素div
<
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em
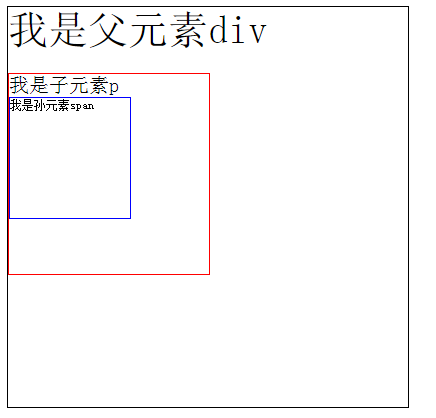
結果如下:

鞏固測驗:你能說出孫元素span的font-size和width嗎?
答案:我猜你會說10px、100px,哈哈,其實邏輯上是正確的,但是如果你是chrome瀏覽器我不得不告訴你應該是12px、120px。因為chrome設置的最小
字體大小為12px,意思就是說低於12px的字體大小會被默認為12px,當然這一尬境可以由css3解決,這裏就不多說了。
chrome默認的字體大小是12px,也就是1em默認為12px,如果最外層的父元素直接把font-size設為1.5em,那麽該元素的字體大小為18px(12*1.5)。
rem
rem是全部的長度都相對於根元素,根元素是誰?<html>元素。通常做法是給html元素設置一個字體大小,然後其他元素的長度單位就為rem。
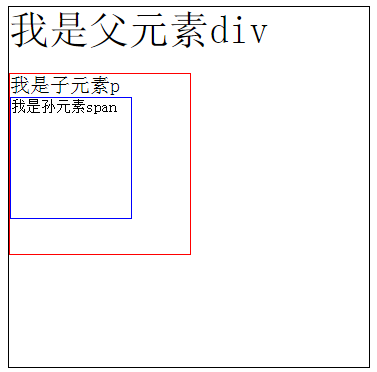
上代碼:(html代碼如上,只是把css代碼的元素長度單位變了)
html {
font-size: 10px;
}
div {
font-size: 4rem; /* 40px */
width: 30rem; /* 300px */
height: 30rem;
border: solid 1px black;
}
p {
font-size: 2rem; /* 20px */
width: 15rem;
height: 15rem;
border: solid 1px red;
}
span {
font-size: 1.5rem;
width: 10rem;
height: 10rem;
border: solid 1px blue;
display: block;
}

所以你可以說出span的font-size具體值嗎?
當用rem做響應式時,直接在媒體中改變html的font-size那麽用rem作為單位的元素的大小都會相應改變,很方便。
看到這裏我想我們都更深刻的體會了em和rem的區別(參照物不同)。
總結:
在做項目的時候用什麽單位長度取決於你的需求,我一般是這樣的:
像素(px):用於元素的邊框或定位。
em/rem:用於做響應式頁面,不過我更傾向於rem,因為em不同元素的參照物不一樣(都是該元素父元素),所以在計算的時候不方便,相比之下rem就只有一個參照物(html元素),這樣計算起來更清晰。
歡迎大家在評論區與我交流,覺得不錯就點個贊吧,謝謝。
分清CSS的em和rem
