微信 小程式前端原始碼詳解及例項分析
微信小程式前端原始碼邏輯和工作流
看完微信小程式的前端程式碼真的讓我熱血沸騰啊,程式碼邏輯和設計一目瞭然,沒有多餘的東西,真的是大道至簡。
廢話不多說,直接分析前端程式碼。個人觀點,難免有疏漏,僅供參考。
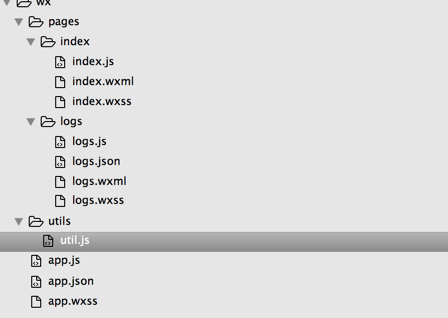
檔案基本結構:

先看入口app.js,app(obj)註冊一個小程式。接受一個 object 引數,其指定小程式的生命週期函式等。其他檔案可以通過全域性方法getApp()獲取app例項,進而直接呼叫它的屬性或方法,例如(getApp().globalData)
//app.js App({ onLaunch: function () { //呼叫API從本地快取中獲取資料 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //呼叫登入介面 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null } })
我理解app.js為入口初始化檔案,也是提供全域性API拓展的地方。下邊分析下自帶的幾個方法和屬性
onLaunch鉤子函式會在小程式初始化完成後會自動執行一次,然後在小程式生命週期裡如果你不主動呼叫onLaunch,它就不會在執行。
var logs = wx.getStorageSync('logs') || []獲取本地快取中的logs屬性,如果值為空,那麼設定logs=[] 與HTML5中的localStorage作用相似
logs.unshift(Date.now()) 當前登入時間新增到陣列中
wx.setStorageSync('logs', logs) 將資料存入本地快取,因為wx為全域性物件,所以可以在其他檔案中直接呼叫wx.getStorageSync('logs')獲取本地快取資料
getUserInfo函式,顧名思義就是獲取登入使用者資訊,相當於此函式提供了獲取使用者資訊的介面,其他頁面不呼叫自然不會執行。其他頁面通過getApp().getUserInfo(function(userinfo){console.log(userinfo);})這種方式呼叫該方法,獲取使用者資訊。
getUserInfo:function(cb){//引數為cb,型別為函式 var that = this if(this.globalData.userInfo){//使用者資訊不為空 typeof cb == "function" && cb(this.globalData.userInfo)//如果引數cb的型別為函式,那麼執行cb,獲取使用者資訊; }else{//如果使用者資訊為空,也就是說第一次呼叫getUserInfo,會呼叫使用者登入介面。 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { console.log(res) that.globalData.userInfo = res.userInfo//把使用者資訊賦給globalData,如果再次呼叫getUserInfo函式的時候,不需要呼叫登入介面 typeof cb == "function" && cb(that.globalData.userInfo)//如果引數cb型別為函式,執行cb,獲取使用者資訊 } }) } }) } }
globalData物件用來儲存全域性資料,在其他地方呼叫
然後簡要分析下app.json檔案,該檔案作用是對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等、
最重要的是pages屬性,必填,為陣列,陣列內的元素為字串性檔案路徑,指定小程式由哪些頁面組成,第一項必須是小程式初始頁面。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
然後來看下專案index和logs資料夾。微信小程式初始專案把每個頁面相關的js、wxss、wxml放在各自的檔案,這樣看起來結構清晰明朗很多。
先來看index資料夾,即小程式初始頁面。index資料夾下為index.js、index.wxml、index.wxss三個小檔案。小程式把js、css、html程式碼分離開來,放在獨自的檔案裡,各司其職。js和樣式表文件名必須與當前資料夾的wxml檔名保持一致,這樣才能保證js和樣式表的效果能夠在頁面中顯現出來。我很欣賞這樣的設計理念,整齊劃一,職責明確,減輕程式碼設計複雜度。
index.wxml,這就是常見的模板檔案,資料驅動,有過前端mvc、mvvm專案開發的對這個一定不會陌生,畢竟這是基於react開發的。
<!--index.wxml-->
<view class="container">//檢視容器
<view bindtap="bindViewTap" class="userinfo">//bindtap為容器繫結點選觸控事件,在觸控離開時觸發bindViewTap事件處理函式,bindViewTap通過index.js page()設定新增
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大雙括號的變數來自於index.js的data物件解析成對應的值,而且是實時的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js,與reaact用法幾無二異,換湯不換藥。page()來註冊一個頁面。接受一個 OBJECT 引數,其指定頁面的初始資料、生命週期函式、事件處理函式等。
var app = getApp() // 獲取入口檔案app的應用例項
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定義事件處理函式,點選.userinfo的容易觸發此函式
bindViewTap: function() {
wx.navigateTo({//全域性物件wx的跳轉頁面方法
url: '../logs/logs'
})
},
onLoad: function () {//發生頁面載入時,自動觸發該生命週期函式
console.log('onLoad')
var that = this
//呼叫應用例項的方法獲取全域性資料
app.getUserInfo(function(userInfo){
//更新資料,頁面自動渲染
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss檔案只渲染當前所屬頁面,會覆蓋全域性app.wxss同一樣式。
再分析下logs日誌資料夾,logs資料夾下為logs.wxml、logs.js、logs.wxss、logs.json,同理保證同名,才能完成效果渲染。
logs.wxml檔案
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,無其他實際含義。wx:for作用:遍歷logs陣列,遍歷多少次,block塊就會複製多少次,for-item等同於為<br>遍歷元素起一個變數名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
logs.js 檔案
//logs.js
var util = require('../../utils/util.js') //util.js相當於一個函式庫,我們可以在這個檔案內自定義擴充套件和封裝一些常用的函式和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通過wx.getStorageSync獲取本地快取的logs日誌資料
return util.formatTime(new Date(log))//日期格式化
})
})
}
})
logs.json檔案
{
"navigationBarTitleText": "檢視啟動日誌" //當前頁面配置檔案,設定window當前頁面頂部導航欄標題等相關內容
}
基本頁面結構和邏輯就這麼簡單,暴露給我們的沒有一點令人費解的東西。
http://m.jb51.net/article/93512.htm