webpack之babel講解
前言:
本文演示了
- 如何安裝配置babel基本命令
- 如何安裝配置babel外掛
- 如何配置.babelrc檔案
- 如何安裝配置babel預設presets
正文:
babel 是一個強大的js編譯器,功能包括不限於:
- es6編譯成es5語法;
- 編譯jsx語法
安裝配置babel
首先,建立專案目錄,初始化npm
$ mkdir babel
$ cd babel
$ npm init
$ mkdir src
$ cd src
$ touch app.js
$ cd ../
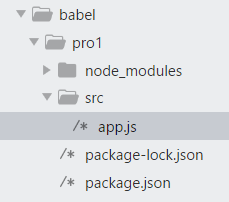
以上命令執行完之後的專案目錄:
安裝babel-cli
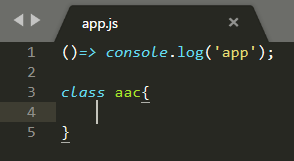
$ npm i -D babel-cli編輯app.js
現在我們嘗試著用babel編譯app.js
$ babel src/app.js
此時,命令列會提示找不到相關命令:
原因是我們的babel並沒有全域性安裝(全域性安裝命令:npm i -g babel)。
當前babel安裝目錄: node_modules/.bin/babel
所以我們在這裡應該執行命令:
$ node_modules/.bin/babel src/app.js
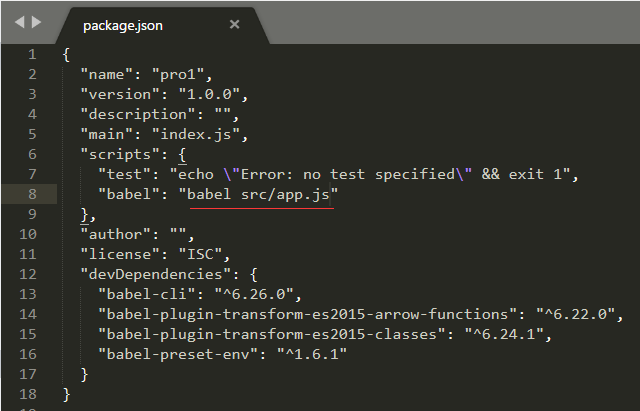
或者,配置一下package.json檔案,
然後,執行命令:
$ npm run babel命令執行完畢,發現編譯完成的app.js並沒有任何變化。這是因為babel功能太強大,它能做的工作很多,在你告訴它要幹什麼之前,它不會進行任何工作。babel的工作是基於外掛的,沒有外掛babel將一無是處。
安裝配置babel外掛
首先安裝我們的外掛
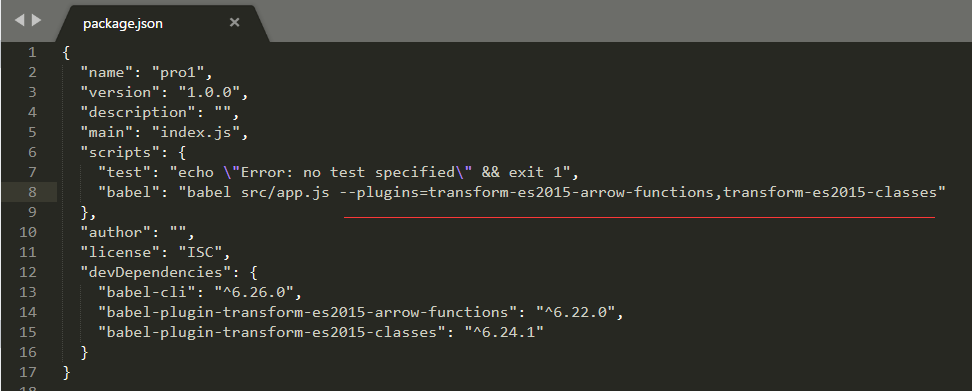
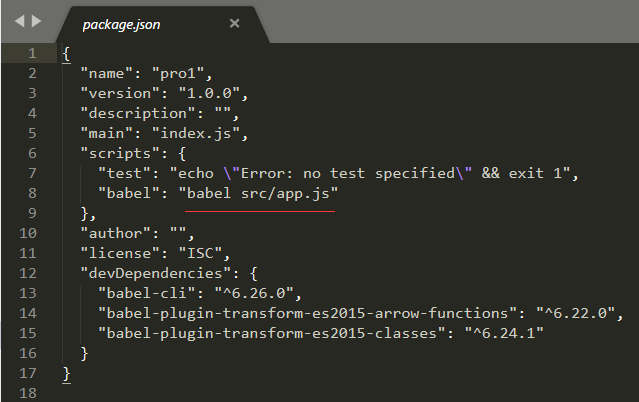
npm i -D babel-plugin-transform-es2015-arrow-functions babel-plugin-transform-es2015-classes配置我們的paskage.json檔案:
執行命令:npm run babel 編譯成功!
如果我們要使用的外掛非常多,那plugins=後面的內容將會非常長。
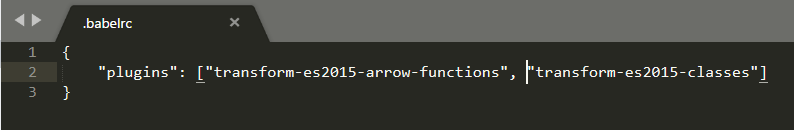
在專案中新建 .babelrc 檔案:
$ touch .babelrc編輯.babelrc檔案:
編輯package.json檔案:
執行命令: npm run babel 編譯成功!
那是不是我們每次使用一種語法就需要在.babelrc的plugins對應的陣列中增加一項呢?答案當然是不用這麼麻煩!
這裡就扯出了 babel預設。
presets
Presets 是可共享的 .babelrc 配置或者只是一個 babel 外掛的陣列。
babel-preset-env 預設 可以編譯es2015、es2016、es2017程式碼為es5程式碼
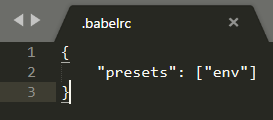
$ npm i -D babel-preset-env配置 .babelrc 檔案:
執行 npm run babel ,編譯成功!
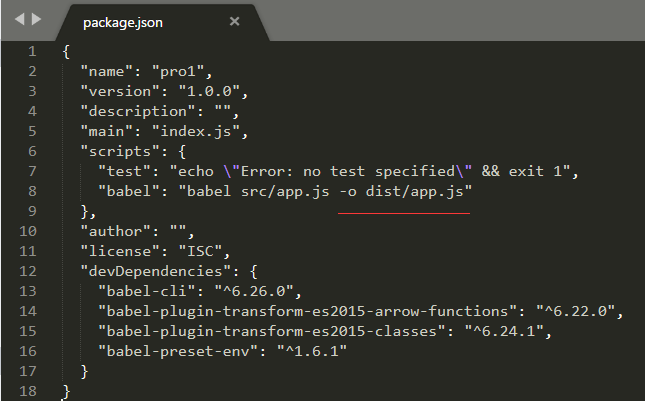
這裡編譯成功後並沒有生成編譯後的新的js檔案,改一下package.json配置即可:
需要注意,這裡需要手動的建立dist目錄,否則執行 npm run babel的時候會報錯找不到相關路徑。