webpack之重新認知babel-loader
前言:
在《 webpack之loader 》中webpack.config.js對babel-loader進行了簡單配置。
這篇文章回到我們之前的webpack專案中,看看如何配置babel。
正文:
回顧之前babel-loader配置
專案目錄:
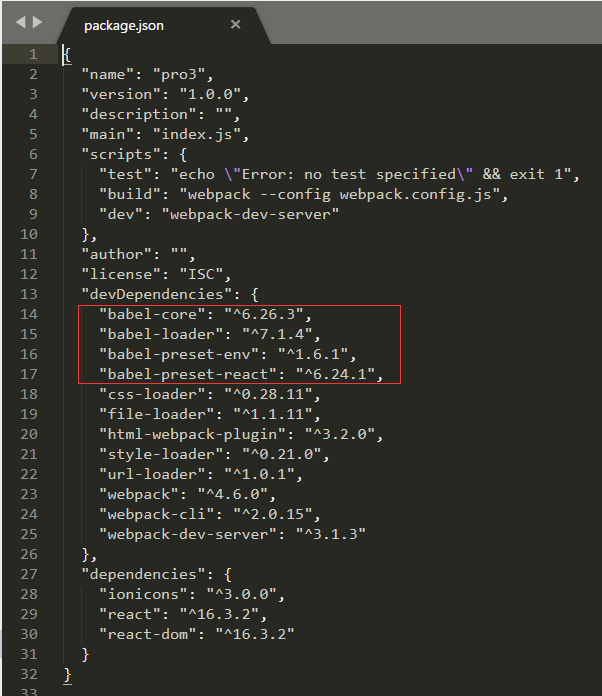
package.json 配置。
其中babel-core和babel-loader是核心外掛,babel-preset-env 和 babel-preset-react 是處理程式碼的兩個預設。
如果package.json中相關外掛沒有安裝,請執行 npm install 進行安裝。
配置webpack.config.js如下:
可以看出options引數對應的內容和 .babelrc 中配置完全一致。
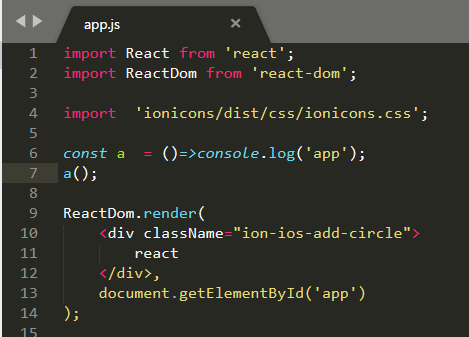
編輯app.js內容:
執行npm run dev ,瀏覽器開啟檔案,可以發現 app.js中 箭頭函式 和 jsx語法 均正常編譯。
優化babel-loader配置
1、新增exclude配置
現在我們的所有js檔案中程式碼都會被babel-loader處理(包括import 進來的react和react-dom檔案),不管是否真正需要。
如何讓babel-loader有針對性的處理需要處理的檔案?根據以前文章的介紹,只需在babel-loader的配置下新增配置exclude。
2、新增.babelrc檔案
如果babel-loader下的options配置比較複雜,最好配置.babelrc檔案。
在專案下新建.babelrc檔案,
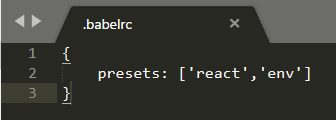
編輯.babelrc檔案(直接將options對應的內容拿過來就好):
編輯webpack.config.js
增加了.babelrc檔案後,options項即可省略,在執行babel-loader的時候預設會去讀.babelrc中的配置。
執行 npm run build 編譯成功!