【html】【一個簡單的網上購物頁面程式碼】
阿新 • • 發佈:2018-12-23
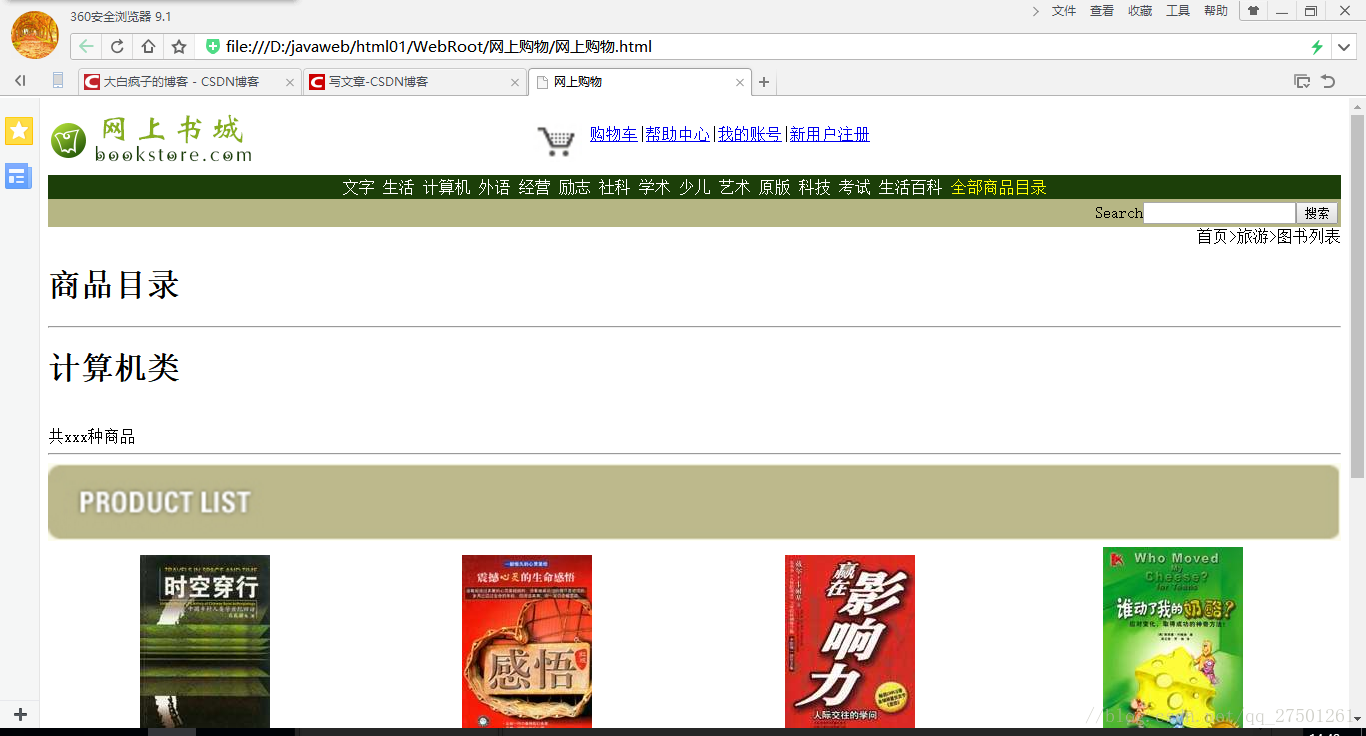
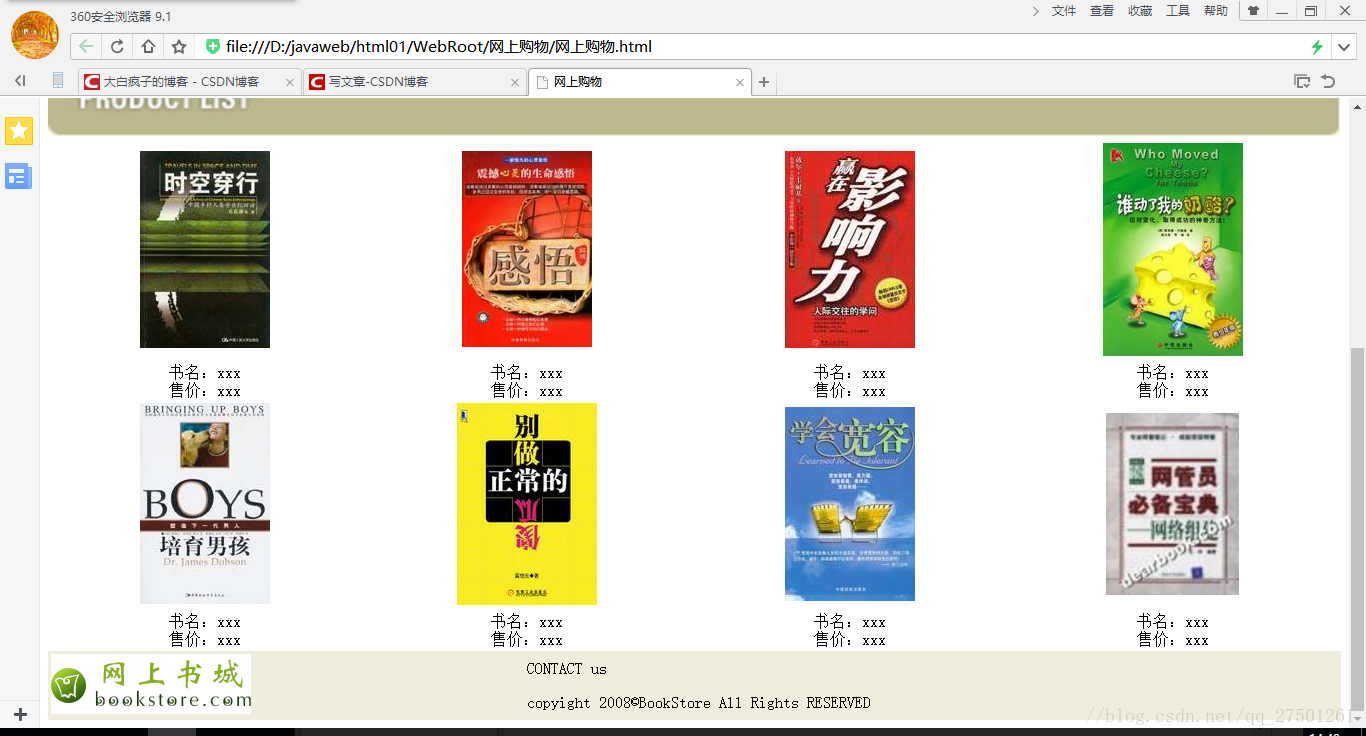
先看結果
程式碼
<!DOCTYPE html> <html> <head> <title>網上購物</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <!-- 最上面的部分 購物車部分--> <table width="100%"> <td> <img src="images/logo.png"> </td> <td> <img src=images/cart.gif width="50" align="middle"> <a href="#">購物車</a>|<a href="#">幫助中心</a>|<a href="#">我的賬號</a>|<a href="#">新使用者註冊</a> </td> </table> <!-- 第二部分 目錄部分 --> <table width="100%" bgcolor="#1C3F09" align="center"> <td align="center"> <font color="#ffffff">文字 生活 計算機 外語 經營 勵志 社科 學術 少兒 藝術 原版 科技 考試 生活百科 <font color="yellow">全部商品目錄</font></font> </td> </table> <!-- 第三部分 --> <table width="100%" bgcolor="#B6B684"> <tr> <td align="right"> Search<input type="text"/><button type="button">搜尋</button> </td> </tr> </table> <!-- 第四部分 導引行 --> <div align="right">首頁>旅遊>圖書列表</div> <!-- 第五部分 商品目錄 --> <h1>商品目錄</h1> <hr/> <!-- 第六部分 計算機類 --> <h1>計算機類</h1> <br/> <!-- 第七部分 共xxx種商品 --> <span>共xxx種商品</span> <hr> <!-- 第八部分 圖片 --> <img src="images/productlist.gif" width="100%"/> <!-- 第九部分 圖書 --> <table width="100%" align="center"> <tr> <td align="center"> <img src="bookcover/101.jpg"/> </td> <td align="center"> <img src="bookcover/102.jpg"/> </td> <td align="center"> <img src="bookcover/103.jpg"/> </td> <td align="center"> <img src="bookcover/104.jpg"/> </td> </tr> <tr> <td align="center">書名:xxx<br/>售價:xxx</td> <td align="center">書名:xxx<br/>售價:xxx</td> <td align="center">書名:xxx<br/>售價:xxx</td> <td align="center">書名:xxx<br/>售價:xxx</td> </tr> <tr> <td align="center"> <img src="bookcover/105.jpg"/> </td> <td align="center"> <img src="bookcover/106.jpg"/> </td> <td align="center"> <img src="bookcover/107.jpg"/> </td> <td align="center"> <img src="bookcover/TS8.jpg" width="40%"/> </td> </tr> <tr> <td align="center">書名:xxx<br/>售價:xxx</td> <td align="center">書名:xxx<br/>售價:xxx</td> <td align="center">書名:xxx<br/>售價:xxx</td> <td align="center">書名:xxx<br/>售價:xxx</td> </tr> </table> <!-- 第十部分 最後 --> <table width="100%" bgcolor="#EFEEDC"> <tr> <td rowspan="2"> <img src="images/logo.png"> </td> <td>CONTACT us</td> </tr> <tr> <td>copyight 2008©BookStore All Rights RESERVED</td> </tr> </table> </body> </html>