vue中使用rem佈局解析+大屏自適應
公司內部一直有大屏的需求,也一直再做,中途也踩了一些坑,但是沒有認真的來總結下。
首先專案中,做過移動端的適配,也有現在的大屏需求,中間都離不開不一個單位rem,自適應看起來就很麻煩,不過無懼困難,困難才會看到你說,喲,厲害了,我閃~,下面慢慢聊來。
淺析rem
首先rem是css單位,相比於px固定的畫素單位,rem更加的靈活,還有現在也比較好的vm。如果從未了解過,可以先過過眼
font size of the root element.
簡單來說,rem就是根據html元素的字型大小來計算單位的。我們的需求就是說,根據不同的解析度,我們元素的大小能夠有所對應的變化,在視覺上能夠做到很舒服的效果。想想我們在做pc端的時候,一般都是中間固定比如1200px畫素,然後最小1200px,兩邊留白,這樣我們無論放大縮小都不會影響效果。但是現在移動端各種螢幕的出現,適應性就更加的強烈。根據解析度的不同讓html的字型大小變化,我們在頁面中寫rem,由於rem是相對於根元素字型大小來計算的,那麼就可以實現自適應的效果。
移動端自適應——手淘flexible
熟悉移動端的自適應方案的朋友對 rem 適應方案,肯定不陌生,最出名的就是阿里的 lib-flexible 方案。
原理:flexible就是根據不同的螢幕算出html的font-size,通過js來動態寫meta標籤。
事實上他做了這幾樣事情:
- 動態改寫
<meta>標籤 - 給
<html>元素新增data-dpr屬性,並且動態改寫data-dpr的值 - 給
<html>元素新增font-size屬性,並且動態改寫font-size的值
比如我們在做移動端的時候,經常拿到的設計稿是640px或者750px。自己專案中就是640px,以此為例,自己在專案中為了計算方便,所以給html根元素設定的字型大小是100px,也就是在640px下面。這裡注意,我們給html設定100px,這個是字型哦,所以最好在body設定一下字型大小。
// 設定html元素的字型大小為100px
// 所有的畫素我們直接除以
640px —— 6.4rem
64px —— 0.64rem那麼如果64px,對應我們寫rem就是0.64rem,也不需要動用計算器去計算rem,需要多強的大腦呀(雖然有很多外掛幫我們)
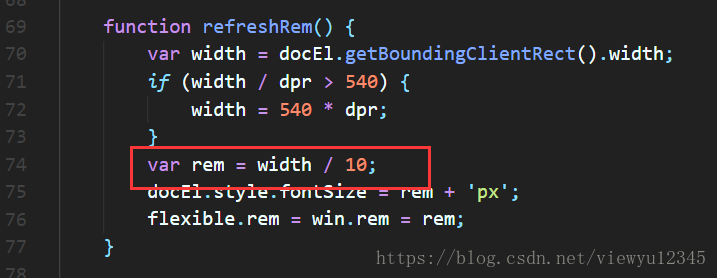
修改flexible.js。640px下面的10就變成6.4
這樣,我們頁面直接把px換算成rem,就可以實現自適應。(記住,自己這裡以640px設計稿為基礎,如果是750px就是除以7.5)。
字號不使用rem
我們都知道chrome的最小顯示的字型是12px,如果字型用rem,計算出來小於12px,那麼就也會以12px顯示,而且我們不希望出現13px或者15px這樣的奇葩尺寸,所以字型最好是用px來表示,至於適應,我們可以寫媒體查詢。
vue中使用rem
vue現在正是火的勢頭上,作者說明年估計3.0要出來了。那麼在vue我們如果做移動端自適應怎麼弄呢?
安裝flexible
在命令列中執行如下安裝:
npm i lib-flexible --save-dev
引入flexible
在專案入口檔案 main.js 裡 引入 lib-flexible
// main.js
import 'lib-flexible'對於我們的index.html,最好是不要meta標籤,flexible會自動新增上的,因為有一個判斷。當然了,懶惰果然是最大的生產力,有的人覺得換算rem太麻煩,就出現了外掛px2rem-loader,把px自動轉化為對應的rem。但是呢,麻煩的就是如果引入外部的css檔案,那麼也會把px轉化為rem。自己在專案中就是手動計算rem,用上面的方法,直接除以100,這個應該很簡單吧,都是程式設計師,數學這個還是可以吧......
大屏自適應
你問我什麼是大屏,噹噹噹~
這個圖片很熟悉吧,時刻資料的滾動,通俗的說就是在很大很大的屏上顯示資料,怎麼炫酷怎麼來。
我廠的效果類似於下面這樣,但是更好看點,嗯,得自信不是。
這樣的設計稿一般是1920*1080,然後需求就是大屏,放在大屏展示。其實實現的效果也是用的rem。當然之前也內部封裝的縮放在body上來顯示。
心目中的理想效果就是無論視窗怎麼變,我們的內容都保持原來的比例,並儘量佔滿視窗。大屏,你如果不希望展示更多的文字,還嫌麻煩,字型也可以使用rem,畢竟很方便。和上面移動端一樣的方法rem+flexible就可以比較很好的展示了。這時候內部除以的數字就是19.2來計算html字型的大小了。
終於寫完了,本來想把大屏單獨出來的,有很多的知識點,但是想想都是用的一樣的技術,還是在一起吧,反正技術無好壞,就看怎樣使用了。
參考資料:
大屏
rem+vue中使用rem