入手mpvue之一:快速搭建一個mpvue結構並新建一個元件後,小程式報錯未正確呼叫page 或page[]未發現元件
阿新 • • 發佈:2018-12-23
背景:
公司專案重構,要把之前用wepy做的小程式重新用mpvue來做,短期來說又是一次陣痛,又需要一個過渡期來適應新的框架,但長期來說還是值得的,因為以後要做多端適配的時候可以只用一套程式碼,微調下就行了,相對來說成本更低。
實戰:
快速構建專案:
# 1. 先檢查下 Node.js 是否安裝成功 $ node -v v8.9.0 $ npm -v 5.6.0 # 2. 由於眾所周知的原因,可以考慮切換源為 taobao 源 $ npm set registry https://registry.npm.taobao.org/ # 3. 全域性安裝 vue-cli # 一般是要 sudo 許可權的 $ npm install --global vue-cli # 4. 建立一個基於 mpvue-quickstart 模板的新專案 # 新手一路回車選擇預設就可以了 $ vue init mpvue/mpvue-quickstart my-project # 5. 安裝依賴,走你 $ cd my-project $ npm install $ npm run dev
安裝好後,如果有報錯就解決報錯,把報錯資訊複製丟到百度,一般都有清晰的解讀的,
如果有警告的話不用管,一般就是提示你有什麼東西要升級,或者什麼外掛改名字了。
然後用微信開發者工具開啟,會顯示一個小demo,注意微信開發者工具只是用來做除錯的,
我們需要用別的編輯器開啟建好的專案。我習慣上是用webstorm。
那麼我們現在要加上一些我們自己的業務了:
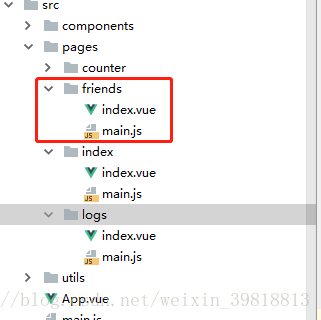
首先,我們要找到src根目錄下的main.js,這個檔案就類似於原生小程式裡的最外層的app.vue,
我們可以在這裡配置小程式的一些基本配置。
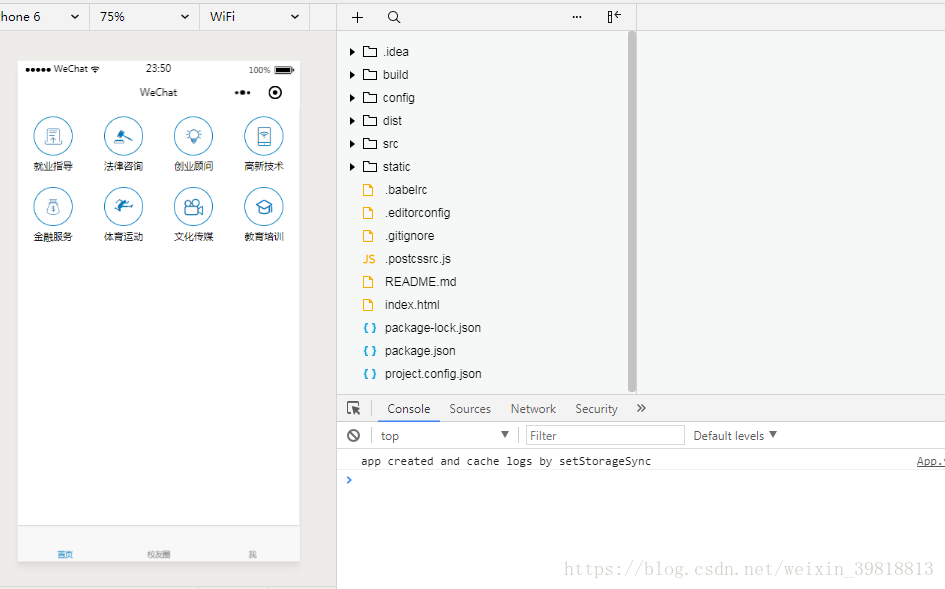
我們需要在小程式下方加一個tabbar,一般的專案都會用的上這個選單欄的。
export default {
// 這個欄位走 app.json
config: {
// 頁面前帶有 ^ 符號的,會被編譯成首頁,其他頁面可以選填,我們會自動把 webpack entry 裡面的入口頁面加進去
pages: ['pages/logs/main', '^pages/index/main','pages/friends/main'],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
},
tabBar: {
color: "#8a8a8a",
selectedColor: "#017cc0",
backgroundColor: "#f8f8f8",
list: [
{
pagePath: "pages/index/main",
text: "首頁",
// "iconPath": "images/home-gray.png",
// "selectedIconPath": "images/home-blue.png"
},
{
pagePath: "pages/friends/main",
text: "校友圈",
// iconPath: "images/earth-gray.png",
// selectedIconPath: "images/earth-blue.png"
},
紅色部分是我新加的,也就是說我需要新建一個friends元件,如下:在fiends元件裡新建兩個檔案
建好以後我們,npm run dev,執行試一下效果,這時小程式那邊報錯:
這個原因是我們生成的fiiends/main.js裡面是空的,我們需要在這個檔案裡面加入一些東西,
建立和掛載根例項。從而讓整個應用都有路由功能:
import Vue from 'vue' import App from './index' const app = new Vue(App) app.$mount()
這時我們的效果就出來了,並且小程式也不報錯了
另外假如小程式報錯是:
tabBar[1].pagePath "pages/friends/index" 需在 pages 陣列中
這時我們就要看下是不是路徑給配錯了:
比如:
pagePath: "pages/friends/index",要改成
pagePath: "pages/friends/main"