chrome中使用rem做單位,寬高計算數值不可用
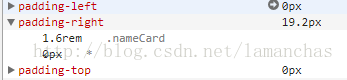
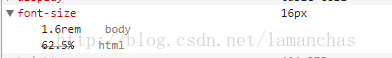
下面三圖為chrome的計算結果:
程式碼設定:html{font-size:62.5%;}可以發現同樣為1.6rem,字型大小正常計算得到16px,而padding-right不是16px.
搜尋得到的解答:原因是chrome的最小計算單位是12px;當小於12px時,會被當作12px進行計算。
示例1
html{
font-size:10px;}
div.test{
font-size:2rem;/*計算結果為20px*/
padding-left:3rem;/*計算結果為30px*/
height:4rem;/*計算結果為30px*/}
示例2
html{ font-size:12px;} div.test{ font-size:2rem;/*計算結果為24px*/ padding-left:3rem;/*計算結果為36px*/}
可以發現,chrome對字型大小的計算相對來說更為準確,但也有使用者提出當html的font-size為10px有時字型計算也會出錯(探究為何rem在chrome瀏覽器上計算出錯)。為保險起見,不使用此方案。
解決方案:
若要考慮到寬度適應縮放,那麼目前的解決方案僅有設定
html{font-size:75%;/*12/16=75%*/}
但相應的計算會變得複雜。
拓展問題:CSS樣式body的font-size為什麼用62.5而不是10px?
我們都知道,設了62.5%後就有1rem = 10px,便於用rem來指定元素的尺寸,這樣響應式的時候可以直接改變font-size而無需計算其他各種樣式中出現的尺寸了。用rem定義尺寸的另一個好處是更能適應縮放/瀏覽器設定字型尺寸等情況(因為rem相對於字型大小,會同步改變)。
至於選擇62.5%而非10px的原因
(1)px含義混亂
主要是相容性和未來發展趨勢的綜合考慮,px這個單位的含義已經越來越混亂,幾乎無法評估以後的裝置是會一直像現在這樣對網頁上的px做相容處理,還是讓px迴歸“畫素”的本意,但62.5%代表預設字型尺寸的62.5%這個含義基本不會有混亂
實際開發中如果不用em尺寸技術,那麼62.5或10px都是多餘的。
(2)IE6相容
如果用10px那麼在 IE6 下就不能縮放了。你知道,62.5%這個技巧出現的時間很早,那時候 IE6 的份額還比較大,IE6 下的縮放很簡陋,只提供了字型大小的調節(特大、較大、中、較小、特小五個檔),並且如果元素用的是px
em、%不會)。確切地說
IE10 以前都有這個問題,但是從 IE7 就有了頁面縮放,字號、圖片可以同時放大,基本上用不著前面那個功能了。
所以用62.5%就是為了照顧 IE6,那麼問題來了,為什麼也不用0.625em?還是 IE6 的問題,用了em以後在調節字號的時候比例因子會偏大,比如同樣調到特大,0.625em要增加得比62.5%多一點,用百分比在各瀏覽器中的比例因子都是一致的。
(3)移動裝置相容
桌面瀏覽器預設頁面字型大小是16px,這種情況下設定成具體畫素大小或者對應的百分比,看起來的效果是一樣的,但是其他型別的裝置的預設字型大小不一定是16px,特別是高解析度的裝置,16px大小的字型在它們上面看起來會非常小,所以不能在body上設定具體畫素值,設定成百分比,可以按照裝置的基準字型大小給編寫的網頁設定好最適合使用者瀏覽的字型大小。
最重要的不是螢幕實際的畫素大小,螢幕上文字的可讀性才是最重要的。