HTML+CSS簡單的登陸+註冊介面仿照案例(一)
阿新 • • 發佈:2018-12-23
是新手在練習html+css,所以裡面的很多程式碼會比較冗雜,不是很簡潔,會慢慢提高水平的。
1.整體介面分為三大部分:導航、主要內容、尾部資訊內容;主要內容細分為:左側欄(頁面資訊部分)、右側欄(登陸板塊)2.導航:裡面有四個li標籤,每個li標籤裡面都有一個a標籤,讓其右浮在邊上,對其的樣式】格局進行css美化3.主要內容:左側欄(頁面資訊部分)、右側欄(登陸板塊) (1)左側欄(頁面資訊部分),然後css美化 一個h1大標籤、一個h4小標籤·、4個p標籤 (2)右側欄(登陸板塊) 該部分用表格 登陸資訊有:登陸板塊標題、使用者名稱欄、密碼欄、登入按鈕、資訊提示部分CSS程式碼:<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陸介面1</title> <link rel="stylesheet" href="index.css"> </head> <body> <div class="container"> <!-- 導航 --> <div class="nav"> <ul> <li><a href="#">連結三</a></li> <li><a href="#">連結二</a></li> <li><a href="#">連結一</a></li> <li><a href="#">首頁</a></li> </ul> </div> <!-- 主體內容 (登陸介面)--> <div class="main"> <!-- 左側資訊欄 --> <div class="sideleft"> <h1>海量品牌 資訊共享</h1> <h4>資料結合商業 讓大資料發揮大價值</h4> </br></br></br> <p>精準營銷、資料化管理,提升管理水平。</p> <p>打造線上線下數字一體化。</p> <p>雙選平臺,建立工廠與經銷商雙向選擇平臺。</p> <p>服務市場,塑造經銷商信用等級,為其提供相應的金融服務。</p> </div> <!-- 右側登陸介面 --> <div class="sideright"> <div class="index"> <form action="#" method="get"> <p class="headline">使用者登陸</p> <p class="astyle">使用者名稱:</p> <input type="text" value="請輸入您的手機號"> <p class="astyle">密碼:</p> <input type="text" value="請輸入密碼"> <input type="submit" value="登陸" name="login" > </br> <p class="bstyle"><input type="checkbox" name="rempas" /> 記住密碼</p> <p class="cstyle">忘記密碼</p> </br></br> <p class="cstyle">沒有賬號?<a href="zhuce.html">立即註冊</a></p> </form> </div> </div> </div> <!-- 尾部 --> <div class="footer"> <ul> <li><a href="#">關於我們</a></li> <li><a href="#">誠聘人才</a></li> <li><a href="#">聯絡商家</a></li> <li><a href="#">廣告服務</a></li> <li><a href="#">浙江省寧波市鄞州區xx路666號xxx公司 Camping 2018-2010</a></li> </ul> </div> </div> </body> </html>
*{margin: 0;padding: 0;list-style: none;} body{ background: url('bg.jpg') ; background-size: 100%; } .container{ width: 1200px; height: 870px; margin: 0 auto; /* background: #ccc; */ } /* 導航 */ .nav{ margin-top: 10px; height: 50px; line-height: 50px; } .nav ul li{ float: right; font-size: 15px; } .nav ul li a{ text-decoration: none; color: #152b3c; padding:15px 30px; } .nav ul li a:hover{ border: 1px solid white; border-radius:5%; color: white; } /* 主題內容 */ .main{ width:1200px; height: 450px; } .sideleft{ width:460px; height: 250px; float: left; padding:85px 130px } .sideleft p{ padding: 8px 0; font-size: 16px; } .sideright{ width: 480px; height: 450px; float: right; } .sideright .index{ width: 330px; height: 350px; background-color:rgba(255,255,255,0.75); margin: 50px 90px; } .headline{ font-size: 22px; text-align: center; padding: 20px; } input[type="text"], input[type="submit"]{ -web-kit-appearance:none; -moz-appearance: none; display: block; margin: 0 auto; font-size:15px; width: 240px; } input[type="text"]{ height:35px; border-radius:3px; border:1px solid #c8cccf; color:#6a6f77; outline:0; } input[type="submit"]{ margin-top: 25px; height: 35px; background: #357eb8; color: #bcedff; font-weight: bold; font-size: 16px; } input[type="submit"]:hover{ background: #0e62a3; cursor: pointer; } .astyle{ margin: 5px 0 5px 42px; font-size:17px; color: #6a6f77; } .bstyle{ display: block; float: left; margin-left: 46px; font-size: 15px; } .cstyle{ display: block; float: right; margin-right: 46px; font-size: 15px; } .cstyle a{ text-decoration: none; } .footer{ width: 1000px; margin:60px auto; } .footer ul{ margin-left: 100px; } .footer ul li{ float: left; } .footer ul li a{ text-decoration: none; color: black; border-left: 2px solid black; padding:0 10px; }
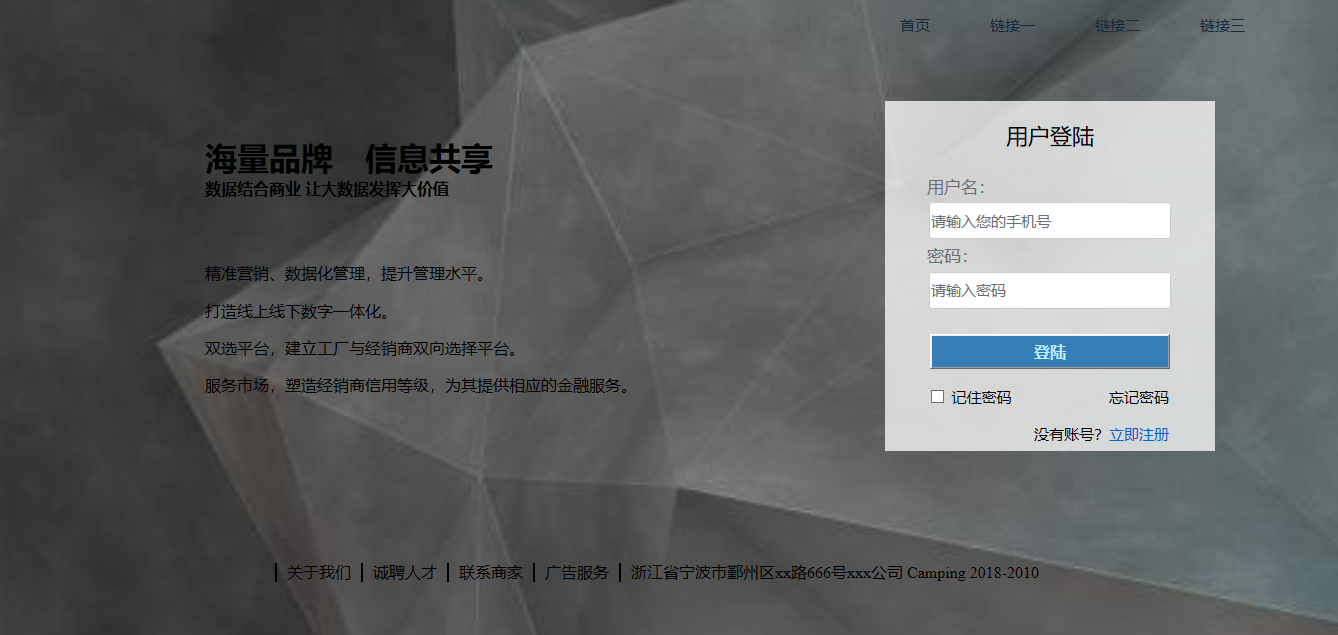
介面展示: