HTML+CSS做登入註冊介面
阿新 • • 發佈:2019-01-07
在登入介面點註冊會進入註冊介面
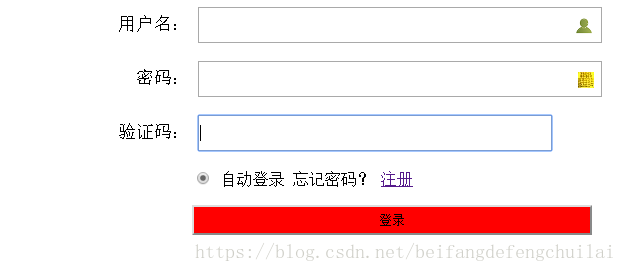
登入介面程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width:500px;float: right;margin:0 auto;" > <label for="username" style="font-size:18px" >使用者名稱:</label> <div style="height:35px;width:400px;position:relative;display:inline" > <!--相關位置--> <!--此處為相關位置與絕對位置聯合使用--> <input id="username" type="text" style="height:30px;width:350px;padding-right:50px;"> <span style="position:absolute;right:18px;top:2px;background-image:url(user.ico);height:16px;width:16px;display:inline-block;"></span> <!--絕對位置--> </div> <br/> <br/> <label for="password1" style="font-size:18px" > 密碼:</label> <div style="height:35px;width:400px;position:relative;display:inline" > <!--相關位置--> <!--此處為相關位置與絕對位置聯合使用--> <input id="password1" type="text" style="height:30px;width:350px;padding-right:50px;"> <span style="position:absolute;right:16px;top:2px;background-image:url(p.ico);height:16px;width:16px;display:inline-block;"></span> <!--絕對位置--> </div> <br/> <br/> <label for="verification_code" style="font-size:18px" >驗證碼:</label> <input id="verification_code" type="text" style="height:30px;width:350px;"> <br/> <br/> <div style="width:426px;float: right;"> <input type="radio" name="auto_login" value="1"/> 自動登入 <a herf="找回密碼網址">忘記密碼?</a> <a href="http://localhost:63342/jichu/day16/註冊.html?_ijt=eb8klk8d781ojsf5e8eb7tjf41">註冊</a> </div> <br/> <br/> <div style="width:426px;float: right;"> <input type="submit" value="登入" style="height:30px;width:400px;background-color:red;"/> </div> </div> </body> </html>
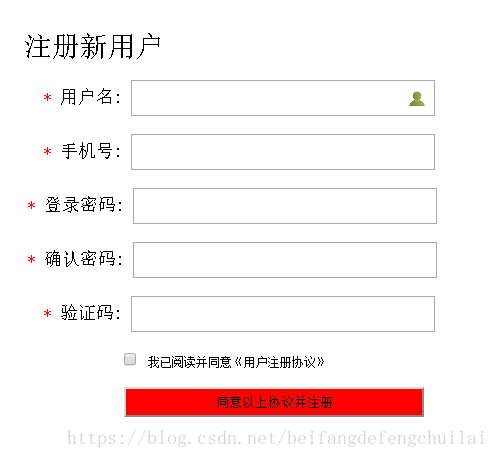
註冊介面程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .p{ color:red; margin-left:20px; display:inline-block; } .c{ color:red; margin-left:4px; display:inline-block; } .l{ font-size:18px; } .d{ height:35px; width:300px; display:inline; } .i{ height:30px; width:300px; } </style> </head> <body> <div style="height:80px;"></div> <form enctype="multipart/form-data"> <div style="width:500px;float:left;margin:0 20px;"> <div style="font-size:28px;">註冊新使用者</div> <br/> <span class="p">*</span> <label for="username" class="l">使用者名稱:</label> <div style="height:35px;width:300px;position:relative;display:inline;"> <input id="username" type="text" style="height:30px;width:250px;padding-right:50px;"> <span style="position:absolute;right:18px;top:2px;background-image:url(user.ico);height:16px;width:16px;display:inline-block;" ></span> </div> <br/><br/> <span class="p">*</span> <label for="phonenumber" class="l">手機號:</label> <div class="d"> <input id="phonenumber" type="text" class="i"> </div> <br/><br/> <span class="c">*</span> <label for="login_password" class="l">登入密碼:</label> <div class="d"> <input id="login_password" type="text" class="i"> </div> <br/><br/> <span class="c">*</span> <label for="confirm_password" class="l">確認密碼:</label> <div class="d"> <input id="confirm_password" type="text" class="i"> </div> <br/><br/> <span class="p">*</span> <label for="ver_code" class="l">驗證碼:</label> <div class="d"> <input id="ver_code" type="text" class="i"> </div> <br/><br/> <input type="checkbox" name="agree" style="margin-left:100px;display:inline-block;" value="1"/> <span style="font-size:10px;">我已閱讀並同意《使用者註冊協議》</span> <br/><br/> <input type="submit" value="同意以上協議並註冊" style="margin-left:100px;height:30px;width:300px;background-color:red;display:inline-block;"/> </div> </form> </body> </html>
登入介面效果:
註冊介面效果: