web學習筆記——一個簡單的HTML
阿新 • • 發佈:2018-12-23
為了更好的做web安全測試,最近開始學習web相關知識。先從最簡單的一個html頁面開始:
<!DOCTYPE html>
<html>
<head>
<title>這是個標題</title>
</head>
<body>
<h1>這是一個一個簡單的HTML</h1>
<p>Hello World!</p>
</body>
</html>
首行 是一個宣告,讓瀏覽器知道我以下程式碼的格式是基於HMTL的哪個版本,當前為 HTML5。
head
title標籤用於定義文件的標題。如果把網頁加入使用者的連結列表或者收藏夾、書籤列表,title 元素的內容將成為該網頁連結的預設名稱。
body 元素可認為是我們頁面上看到的東西,是文件的主題。
h1元素標記的內容是一個標籤標題的意思。
p 元素是一個段落的意思。
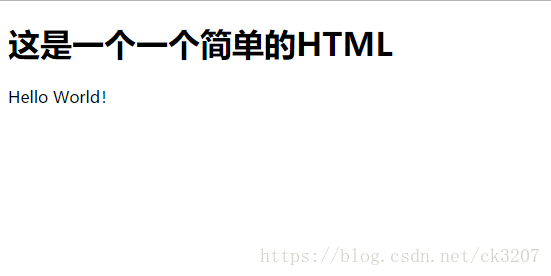
看一下程式的頁面效果:

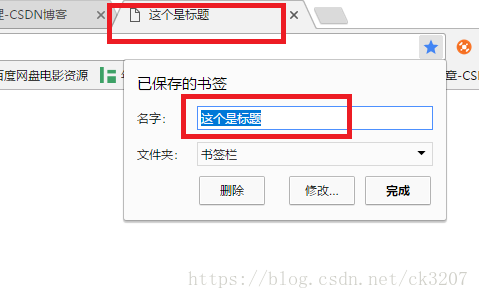
可以看出body裡面的h1與p標籤是有不同的,h1標籤是粗體,並且字型大,p是常規字型,字型略小。我們設定的title標籤體現在哪裡了呢?1、頁面的標題;2、儲存書籤時瀏覽器也會以此為預設名。

和h1類似的標籤總共有6個,剩餘幾個為: h2,h3,h4,h5,h6。其中h1字型最大,h6字型最小。
改動一下程式碼:
<!DOCTYPE html>
<html>
<head>
<title>這個是標題</title>
</head>
<body>
<h1>這是一個一個簡單的HTML</h1>
<h2>這是一個一個簡單的HTML</h2>
<h3>這是一個一個簡單的HTML</h3 效果如下:
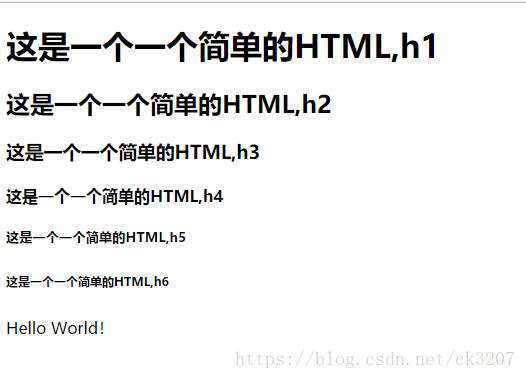
再改動下程式碼:
<!DOCTYPE html>
<html>
<head>
<title>這個是標題</title>
</head>
<body>
<h1>這是一個一個簡單的HTML,h1
<p>Hello World!</p>
</h1>
<h2>這是一個一個簡單的HTML,h2</h2>
<h3>這是一個一個簡單的HTML,h3</h3>
<h4>這是一個一個簡單的HTML,h4</h4>
<h5>這是一個一個簡單的HTML,h5
<p>Hello World!</p>
<p>Hello World!</p>
<h6>這是一個一個簡單的HTML,h6</h6>
<p>Hello World!</p>
<p>Hello World!</p>
</h5>
</body>
</html>效果如下:

在標籤標題h1~**h6**下加段落元素p,此時的p其實是樣式為標籤標題的段落。當p元素與h1~**h6**同結構下時,才是為真正的段落表現形式。
初學乍道,多多關照。