mapbox.gl原始碼解析——基本架構與資料渲染流程
載入地圖
Mapbox GL JS是一個JavaScript庫,使用WebGL渲染互動式向量瓦片地圖和柵格瓦片地圖。WebGL渲染意味著高效能,MapboxGL能夠渲染大量的地圖要素,擁有流暢的互動以及動畫效果、可以顯示立體地圖並且支援移動端,是一款十分優秀的WEB GIS開發框架。
在頁面引入MapboxGL指令碼庫和樣式庫:
<script src='https://api.mapbox.com/mapbox-gl-js/v0.40.0/mapbox-gl.js'></script><link href='https://api.mapbox.com/mapbox-gl-js/v0.40.0/mapbox-gl.css' rel='stylesheet'/>
也可以在GitHub找到MapboxGL : https://github.com/mapbox/mapbox-gl-js/releases
執行上述引入指令碼後即建立了mapboxgl物件,通過它可以使用MapboxGL的全部功能。
在使用之前,需要先設定mapboxgl.accessToken。access tokens(訪問令牌)可以使用API提供的示例(如下),也可以註冊MapBox賬號,在使用者資訊頁檢視或者建立令牌。
接下來使用建立地圖例項。主要配置項如下:
const myMap = newmapboxgl.Map({ container: '<Id of Container Element>', style: '<Your Style Here>', center: [112.508203125, 37.97980872872457], zoom: 4, pitch: 0, bearing: 0, });
基本架構
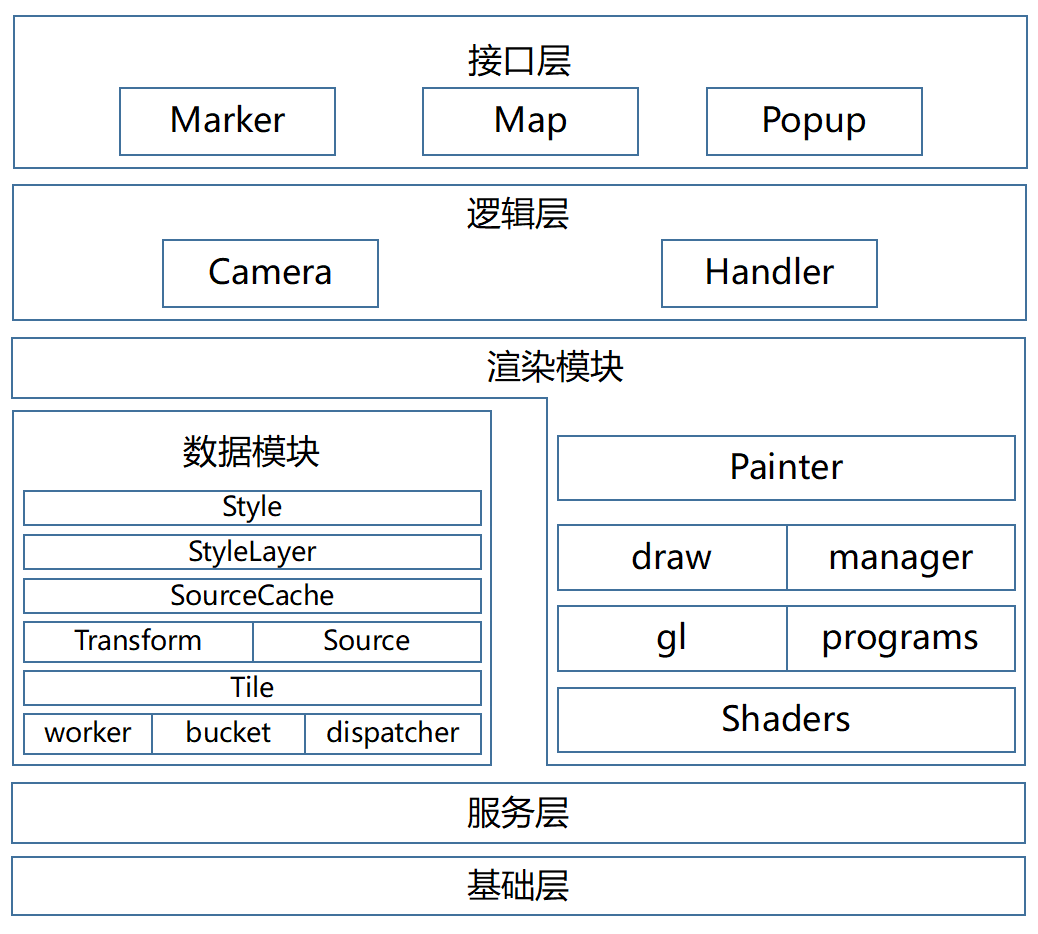
mapbox的架構有些奇怪,介面層和邏輯層其實沒有明確的區分;mapbox中style是一個比較重要的類;統轄整個資料層次;Painter中集成了draw和style兩個模組

資料處理流程

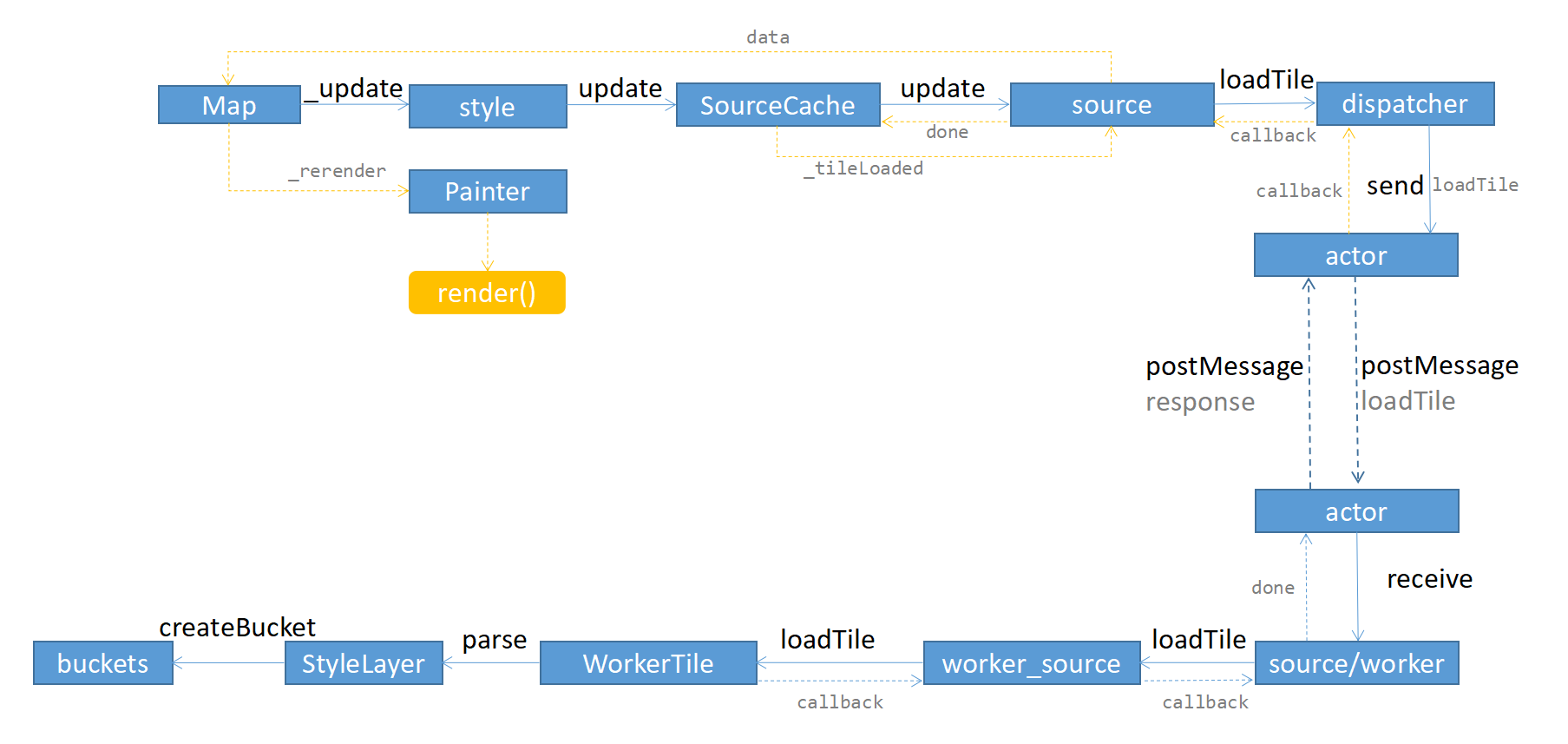
資料載入與渲染流程

資料的載入與解析在source中;主要有兩部分組成,邏輯部分在主執行緒中比如:
vector_tile_source、geojson_source中
而實際的載入解析則是在對應的worker中,比如:
vector_tile_worker_source、geojson_worker_source中
以vector_tile_source和vector_tile_worker_source為例介紹,實際的資料解析在vector_tile_worker_source中的loadTile方法,這裡接收主執行緒中傳遞的引數,以及子執行緒的回撥函式,應該是Actor中的done函式

進而進入
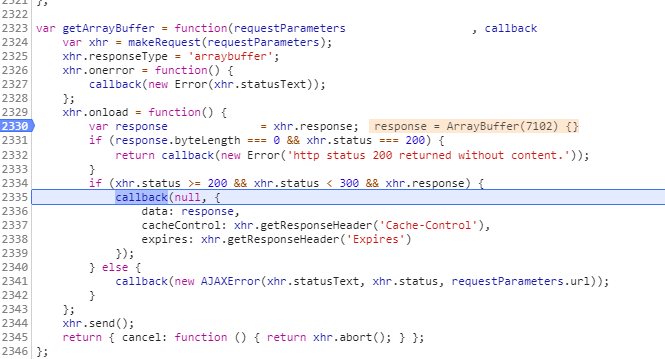
loadVectorData函式,getArrayBuffer是呼叫普通的ajax去請求二進位制資料,與室內的資料方式一樣。資料請求成功後,將二進位制資料例項化成一個


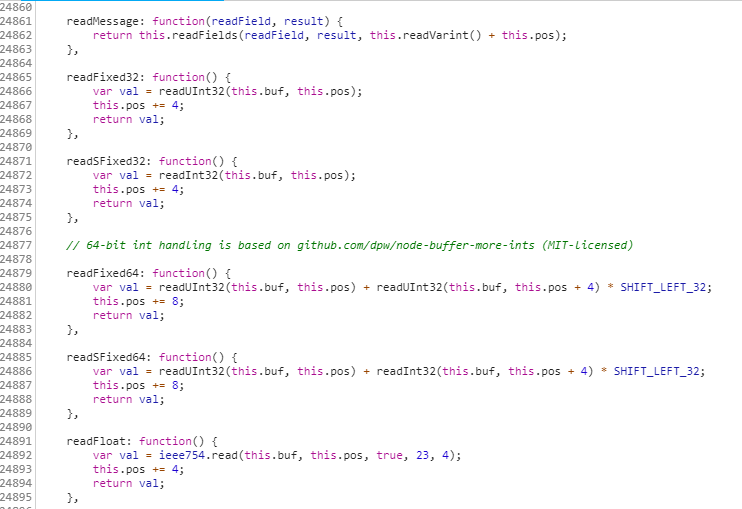
PBF是一個協議二進位制格式,他裡面提供了一些方法,方便按照一定的規則來解析二進位制資料。


這裡是VectorTile中的一個VectorTileLayer讀取到的二進位制欄位;這裡的解析是把二進位制轉化成js物件,裡面的資料還需要進一步轉換成可用的幾何資料和屬性資料。

因為mabox的二進位制編碼使用的是谷歌的二進位制編碼方式,所以可以直接使用PBF這個npm包來進行解碼
LoadVectorData載入完後資料進入回撥函式中;

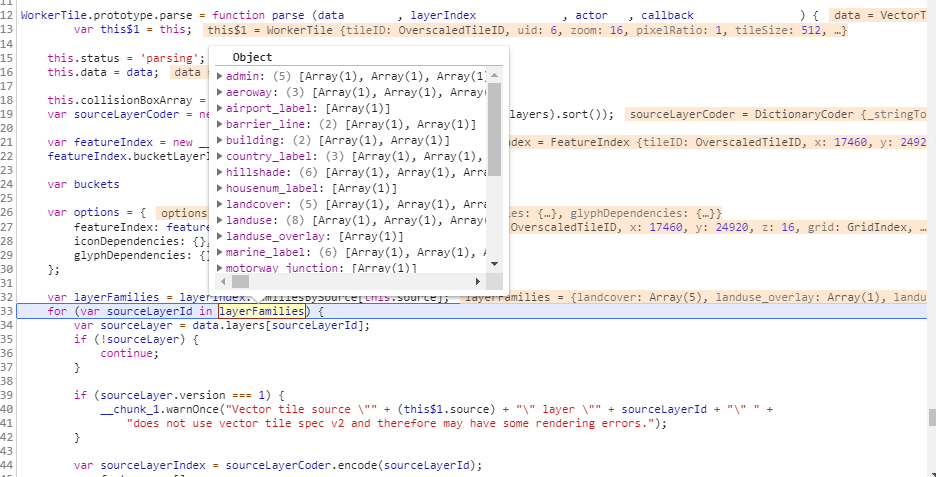
接下來進入WorkerTile中的parse方法,開始各種解析資料;這裡面要看一下LayerIndex這個物件是StyleLayerIndex的一個例項,裡面存放一些跟樣式相關的屬性

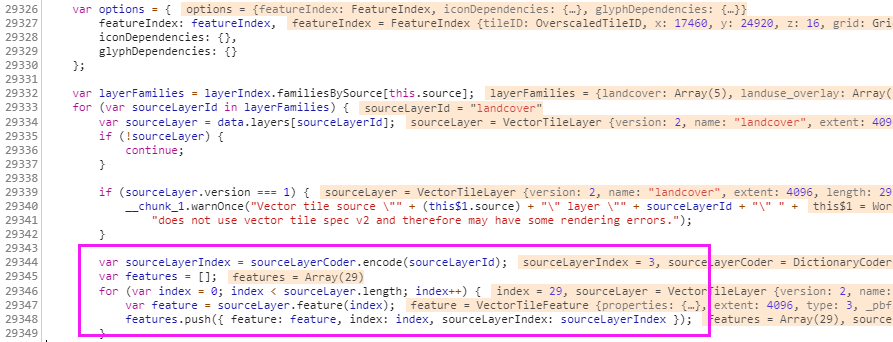
然後從sourceLayer中獲取VectorTileFeature,實際也是從pbf中解析資料

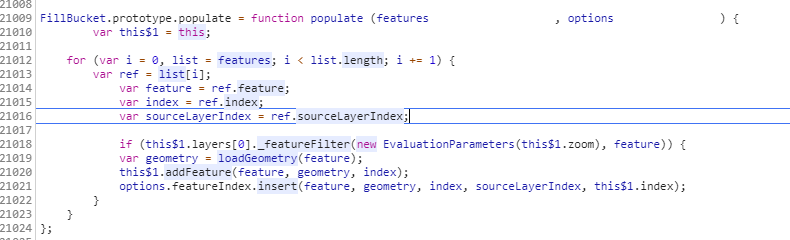
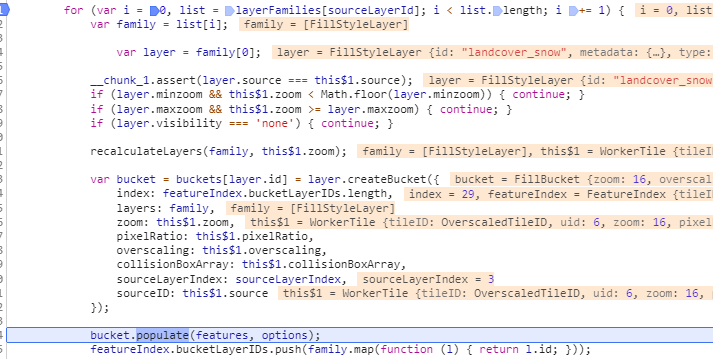
接下來是建立bueket並呼叫bucket的populate方法


polulate可以理解為首先根據比例進行資料縮放,然後呼叫addFeature方法,將Feature的幾何圖形資訊新增到bucket的vertexArray中,然後FeatureIndex記錄一些資訊。
不同的Bucket的polulate方法也不同,addFeature方法更不同。像SymbolBucket新增到vertexArray中的就不是單一的點資訊,而是文字盒子的資訊。