學習Three.js——攝像機(camera)
阿新 • • 發佈:2018-12-23
攝像機包括透視投影攝像機和正交投影攝像機。
透視投影攝像機
建構函式
var camera = new THREE.PerspectiveCamera(fov,aspect,near,far,zoom)
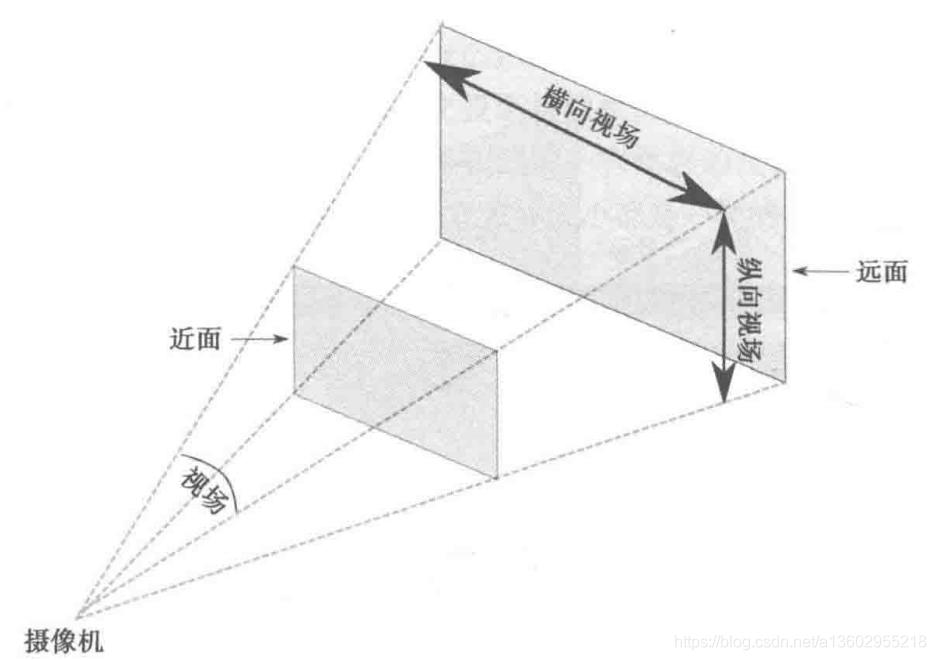
fov:視場,攝像機左右兩側睜開的角度,fov越大看到的東西越多,預設值為50
aspect:長寬比,渲染結果橫向尺寸和縱向尺寸的比值,預設值為window.innerWidth/window.innerHeight
near:定義了從距離攝像機多近的距離開始渲染
far:定義裡攝像機能夠渲染的最大距離
zoom:變焦,用於放大和縮小場景,預設值為1,注意若設定為負值,場景將上下顛倒
圖示:

正交投影攝像機
建構函式
var camera = new THREE.OrthographicCamera(left,right,top,bottom,near,far)
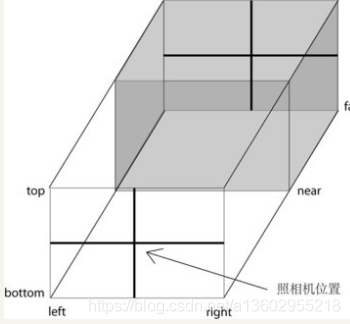
這六個引數定義了一個長方體,表示只渲染相對於攝像機的這個長方體內的場景
圖示:

將攝像機聚焦在某個點上
camera.lookAt(new THREE.Vector3(x,y,z))
若要使得攝像機最終某個物體,可以使用
camera.lookAt(mesh.position)
