學習Three.js——幾何體(Geometry)
幾何體
定義頂點:
點由THREE.Vector(x,y,z)定義
var vertices = [
new THREE.Vector3(1,3,1),
new THREE.Vector3(1,3,-1),
new THREE.Vector3(1,-1,1),
new THREE.Vector3(1,-1,-1),
new THREE.Vector3(-1,3,-1),
new THREE.Vector3(-1,3,1),
new THREE.Vector3(-1,-1,-1),
new THREE.Vector3 定義三角面:
三角面由THREE.Face3(p1,p2,p3)定義,其中p1,p2,p3是上一步中點的下標
var faces = [
new THREE.Face3(0,2,1),
new THREE.Face3(2,3,1),
new THREE.Face3(4,6,5),
new THREE.Face3(6,7,5),
new THREE.Face3(4,5,1),
new THREE.Face3(5,0,1),
new THREE.Face3(7,6,2),
new THREE.Face3 需要注意的是,p1,p2,p3的順序,若這三個點的建立順序相對於攝像機是順時針的,那麼這個面是面向攝像機的,反之,若建立的順序是逆時針的,那麼這個面是背向攝像機的
建立幾何體
var geom = new THREE.Geometry();
//將剛剛定義的頂點和麵賦給幾何體
geom.vertices = vertices;
geom.faces = 幾何體的種類
PlaneGeometry
矩形平面,用法
new THREE.PlaneGeometry(width,height,widthSegment,heightSegment)
width、height:矩形的長和寬
widthSegment、heightSegment:將長、寬分段
CircleGeometry
圓,用法
new THREE.CircleGeometry(redius,segments,thetaStart,thetaLength)
redius:半徑
segments:組成圓的三角形的數量,值越大圓越光滑
thetaStart:從哪裡開始畫圓,範圍0~2*PI
thetaLength:畫多大的圓,範圍0~2*PI
RingGeometry
扇形,
new THREE.RingGeometry()
innerRadius:扇形的內半徑
outerRadius:扇形的外半徑
thetaSegments:圓環的對角線數量,值越大圓越光滑
phiSegments:內外半徑之間的圓環數目
thetaStart、thetaLength:和上面一樣
BoxGeometry
立方體
new THREE.BoxGeometry(width,height,depth,widthSegment,heightSegment,depthSegment)
width,height,depth:立方體的長寬高
widthSegment,heightSegment,depthSegment:將長寬高分段
SphereGeometry
球體
new THREE.SphereGeometry(radius)
radius:半徑
widthSegments:豎直方向的分段數,值越大球體越光滑
heightSegments:水平方向的分段數,值越大球體越光滑
phiStart:從x軸的什麼地方開始繪製球體
phiLength:從x軸畫過的角度
thetaStart:從y軸的什麼地方開始繪製球體
thetaLength:從y軸畫過的角度
CylinderGeometry
圓柱體
new THREE.CylinderGeometry()
radiusTop:圓柱頂部的半徑
radiusButtom圓柱底部的半徑
height:圓柱的高度
radialSegments:沿圓柱的半徑分成多少段
heightSegments:沿圓柱的高度分成多少段
openEnded:圓柱的頂部和底部是否封閉
TorusGeometry
圓環
new THREE.TorusGeometry()
radius:圓環的半徑
tube:管的半徑
radiusSegments:沿圓環的長度方向分成的段數
tubularSegments:沿圓環寬度方向分成的段數
arc:弧度,畫多大的圓環
TorusKnotGeometry
一個打結的圓環
new THREE.TorusKnotGeometry()
radius:圓環半徑
tube:管的半徑
radiusSegments:沿圓環的長度方向分成的段數
tubularSegments:沿圓環寬度方向分成的段數
p,q:設定圓環的打結的程度
height:拉伸圓環的程度

PolyhedronGeometry
多面體
new THREE.PolyhedronGeometry(vertices,indices,radius,detail)
vertices:定義每個頂點
indices:定義每個面所用的頂點
radius:多面體的大小
detail:將一個三角形分成四個小三角形,值越大,劃分的小三角形越多
IcoshahedronGeometry
正二十面體
TetrahedronGeometry
正四面體
OctahedronGeometry
正八面體
DodecahedronGeometry
正十二面體
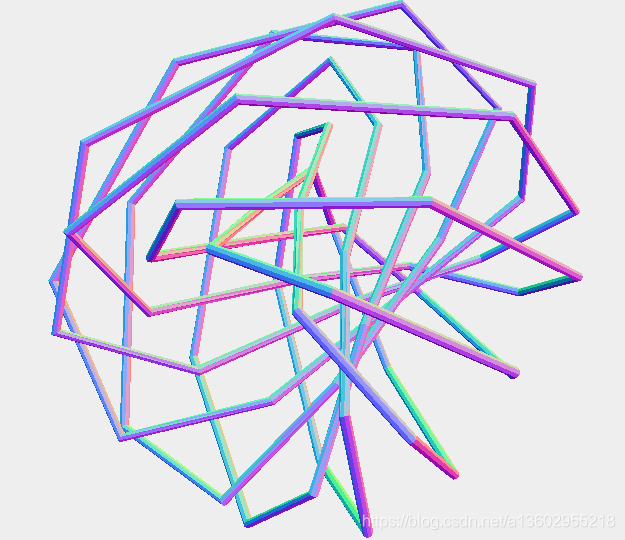
ConvexGeometry
根據一組點創造一個凸包,
new THREE.ConvexGeometry(points)
LatheGeometry
由一條曲線創造一個旋轉體
new THREE.LatheGeometry(points,segments,phiStart,phiLength)
points:組成曲線的一組點
segment:建立圖形的分段數目,值越大越光滑
phistart:從何處開始繪製
phiLength:繪製的圖形的大小

ExtrudeGeometry
將一個二維圖形拉伸成三維圖形
new THREE.ExtrudeGeometry(shapes,options)
shapes:需要拉伸的圖形(THREE.shapes物件)
amount:指定圖形能拉多高
bevelThickness:斜角的高度,會影響拉伸的高度,斜角就是中間鼓起的部分
bevelSize:斜角的大小
bevelSegments:斜角的分段數,值越大斜角越光滑
bevelEnabled:是否使用斜角
curveSegments:沿拉伸方向的分段
steps:與curveSegments方向垂直的分段,值越大,平行的平面越多
extrudePath:沿著什麼路徑拉伸(THREE.CurvePath物件),預設為沿著z軸拉伸
material:定義前後面所用的材質
extrudeMaterial:斜角和拉伸體所用的材質


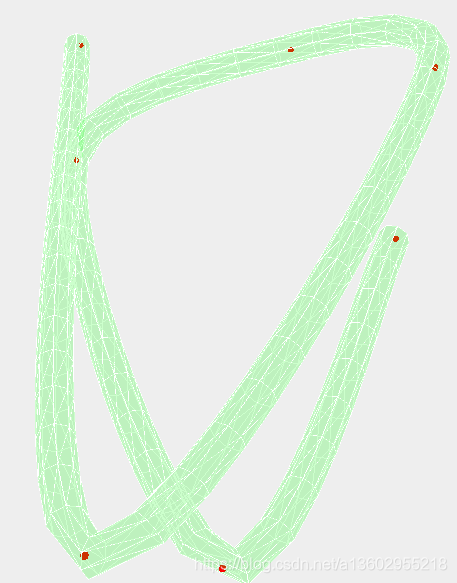
TubeGeometry
沿著一條曲線拉伸出一條管
new THREE.TubeGeometry(new THREE.SplineCurve3(points),segments,radius,radiusSegments,closed)
path:指定管的路徑(SplineCurve3物件)
segments:構成管的分段數
radius:管的半徑
radiusSegments:管沿圓周方向的分段
closed:管兩端是否閉合


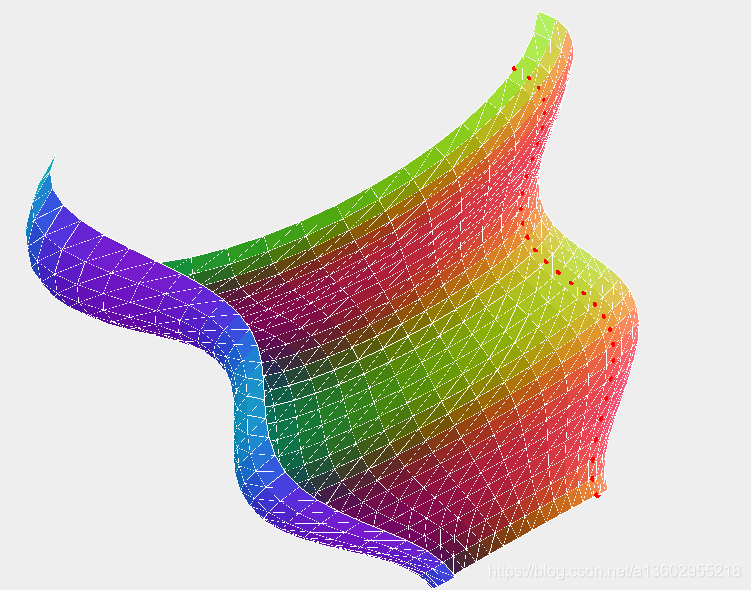
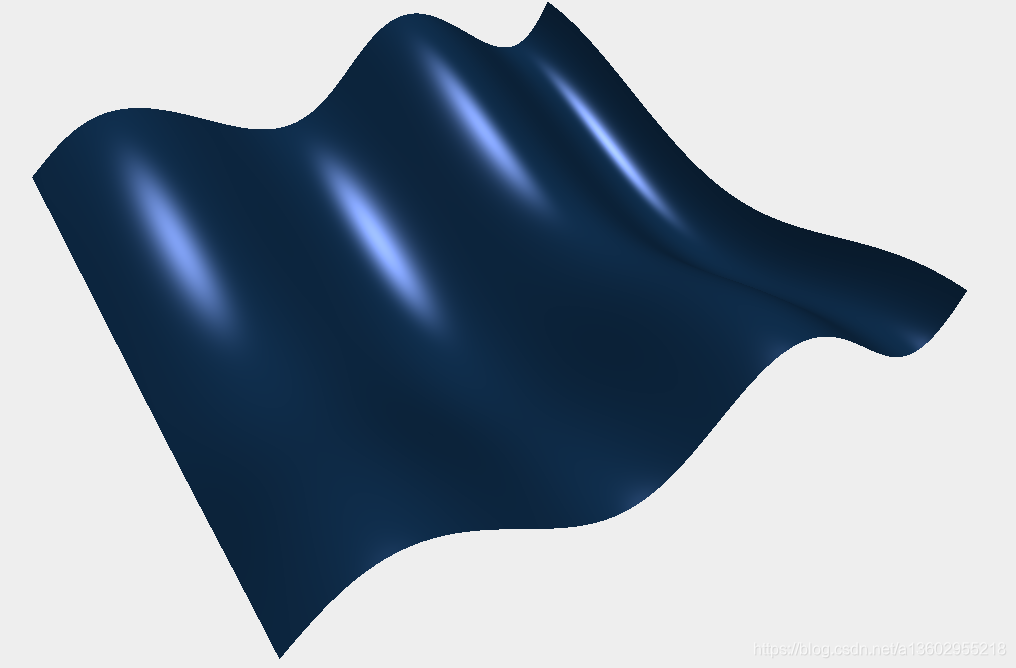
ParametricGeometry
根據一組等式建立幾何體
new THREE.ParametricGeometry(function,slices,stacks)
function:定義幾何體的函式
用法:
f = function (u, v) {
var r = 50;
var x = Math.sin(u) * r;
var z = Math.sin(v / 2) * 2 * r;
var y = (Math.sin(u * 4 * Math.PI) + Math.cos(v * 2 * Math.PI)) * 2.8;
return new THREE.Vector3(x, y, z);
};
幾何體由u,v兩個值定義,取值範圍為0~1,下面兩個引數將u,v值分為多個組合,每個組合返回一個點,將所有點連線起來得到一個幾何體
slices:定義u值分成多少份
stacks:定義v值分成多少份,這兩個引數將u,v分成了slices*stacks個組合


TextGeometry
建立三維的文字
new THREE.TextGeometry(text,options)
size:文字大小
heigth:拉伸的高度
weight:字型的粗細,可選normal和bold
font:所用的字型名,預設helvetiker
style:字型的樣式,可選normal和italic
bevelThickness:斜角的高度,會影響拉伸的高度
bevelSize:斜角的大小
bevelSegments:斜角的分段數,值越大斜角越光滑
bevelEnabled:是否使用斜角
curveSegments:沿拉伸方向的分段
steps:與curveSegments方向垂直的分段,值越大,平行的平面越多
extrudePath:沿著什麼路徑拉伸(THREE.CurvePath物件),預設為沿著z軸拉伸
material:定義前後面所用的材質
extrudeMaterial:斜角和拉伸體所用的材質

