js 原型與原型鏈
阿新 • • 發佈:2018-12-24
函式物件 例項物件 原型物件
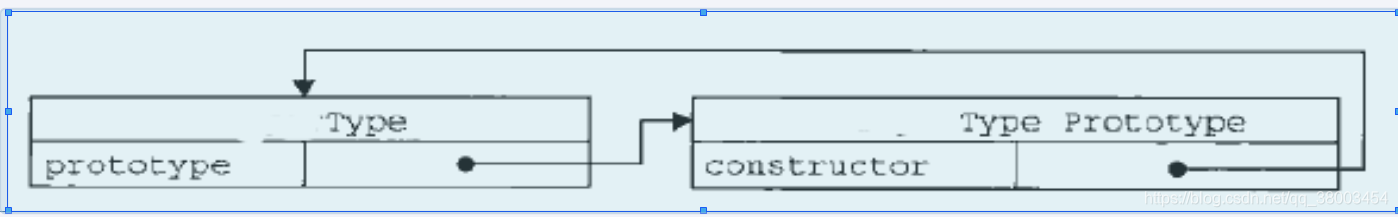
- 1. 函式的prototype屬性(圖)
- 每個函式都有一個prototype屬性, 它預設指向一個Object空物件(即稱為: 原型物件)
- 原型物件中有一個屬性constructor, 它指向函式物件
- 2. 給原型物件新增屬性(一般都是方法)
- 作用: 函式的所有例項物件自動擁有原型中的屬性(方法)
// 每個函式都有一個prototype屬性, 它預設指向一個Object空物件(即稱為: 原型物件) console.log(Date.prototype, typeof Date.prototype) function Fun () {//alt + shift +r(重新命名rename) } console.log(Fun.prototype) // 預設指向一個Object空物件(沒有我們的屬性) // 原型物件中有一個屬性constructor, 它指向函式物件 console.log(Date.prototype.constructor===Date) console.log(Fun.prototype.constructor===Fun) //給原型物件新增屬性(一般是方法) ===>例項物件可以訪問 Fun.prototype.test = function () { console.log('test()') } var fun = new Fun() fun.test()
- 1. 每個函式function都有一個prototype,即顯式原型(屬性)
- 2. 每個例項物件都有一個__proto__,可稱為隱式原型(屬性)
- 3. 物件的隱式原型的值為其對應建構函式的顯式原型的值
- 函式的prototype屬性: 在定義函式時自動新增的, 預設值是一個空Object物件
- 物件的__proto__屬性: 建立物件時自動新增的, 預設值為建構函式的prototype屬性值
- 程式設計師能直接操作顯式原型, 但不能直接操作隱式原型(ES6之前)



//定義建構函式 function Fn() { // 內部語句: this.prototype = {} } // 1. 每個函式function都有一個prototype,即顯式原型屬性, 預設指向一個空的Object物件 console.log(Fn.prototype) // 2. 每個例項物件都有一個__proto__,可稱為隱式原型 //建立例項物件 var fn = new Fn() // 內部語句: this.__proto__ = Fn.prototype console.log(fn.__proto__) // 3. 物件的隱式原型的值為其對應建構函式的顯式原型的值 console.log(Fn.prototype===fn.__proto__) // true //給原型新增方法 Fn.prototype.test = function () { console.log('test()') } //通過例項呼叫原型的方法 fn.test()
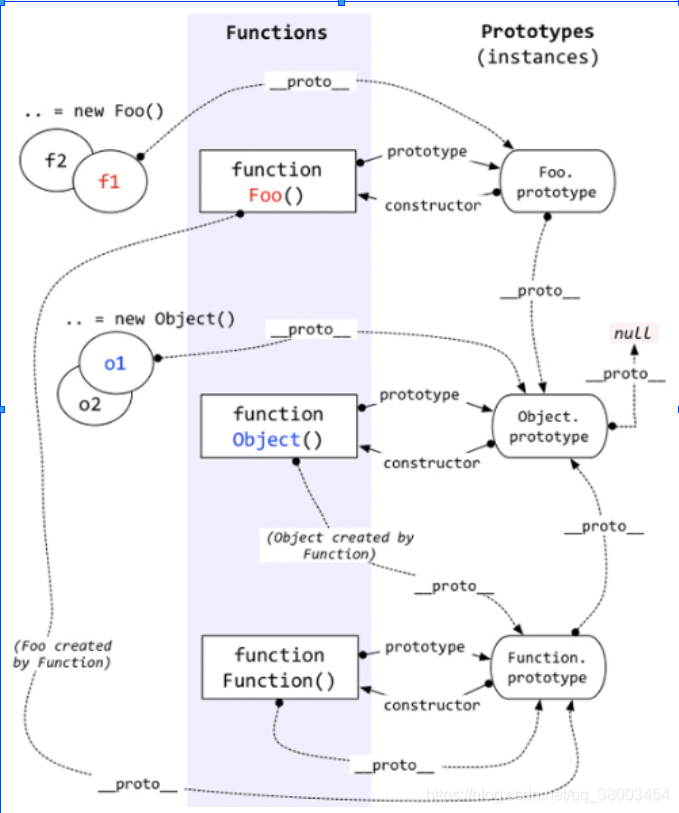
原型鏈
- 1. 函式的顯示原型指向的物件預設是空Object例項物件(但Object不滿足)
-
2. 所有函式都是Function的例項(包含Function)
-
3. Object的原型物件是原型鏈盡頭
/* 1. 函式的顯示原型指向的物件預設是空Object例項物件(但Object不滿足) */ console.log(Fn.prototype instanceof Object) // true console.log(Object.prototype instanceof Object) // false console.log(Function.prototype instanceof Object) // true /* 2. 所有函式都是Function的例項(包含Function) */ console.log(Function.__proto__===Function.prototype) /* 3. Object的原型物件是原型鏈盡頭 */ console.log(Object.prototype.__proto__) // null
所有函式物件的隱式原型都指向 Function.prototype,包括Function 自身。說明,所有函式物件都是Function的例項Function.__proto__===Function.prototype

instanceof是如何判斷的
- 表示式: A instanceof B
- 如果B函式的顯式原型物件在A物件的原型鏈上, 返回true, 否則返回false
- Function是通過new自己產生的例項
/*
案例1
*/
function Foo() { }
var f1 = new Foo()
console.log(f1 instanceof Foo) // true
console.log(f1 instanceof Object) // true
/*
案例2
*/
console.log(Object instanceof Function) // true
console.log(Object instanceof Object) // true
console.log(Function instanceof Function) // true
console.log(Function instanceof Object) // true
function Foo() {}
console.log(Object instanceof Foo) // false原型鏈繼承