JS原型與原型鏈終極詳解_proto_、prototype及constructor
一. 普通物件與函式物件
JavaScript 中,萬物皆物件!但物件也是有區別的。分為普通物件和函式物件,Object ,Function 是JS自帶的函式物件。下面舉例說明function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o3 = new f1();
var o1 = {};
var o2 =new Object();
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function
在上面的例子中 o1 o2 o3 為普通物件,f1 f2 f3 為函式物件。怎麼區分,其實很簡單,凡是通過
new Function() 建立的物件都是函式物件,其他的都是普通物件。f1,f2,歸根結底都是通過 new Function()的方式進行建立的。Function Object 也都是通過 New Function()建立的。
二.
原型物件
在JavaScript 中,每當定義一個物件(函式)時候,物件中都會包含一些預定義的屬性。其中函式物件的一個屬性就是原型物件 prototype。注:普通物件沒有prototype,但有__proto__屬性。
原型物件其實就是普通物件(Function.prototype除外,它是函式物件,但它很特殊,他沒有prototype屬性(前面說道函式物件都有prototype屬性))。看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1. prototype) //Object
console.log(typeof Function.prototype) // Function,這個特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined
從這句console.log(f1.prototype) //f1 {} 的輸出就結果可以看出,f1.prototype就是f1的一個例項物件。就是在f1建立的時候,建立了一個它的例項物件並賦值給它的prototype,基本過程如下:
var temp = new f1();
f1. prototype = temp;
所以,Function.prototype為什麼是函式物件就迎刃而解了,上文提到凡是new Function ()產生的物件都是函式物件,所以temp1是函式物件。
var temp1 = new Function ();
Function.prototype = temp1;
那原型物件是用來做什麼的呢?主要作用是用於繼承。舉了例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zjh = new person(‘zhangjiahao’);
zjh.getName(); //zhangjiahao
從這個例子可以看出,通過給person.prototype設定了一個函式物件的屬性,那有person例項(例中:zjh)出來的普通物件就繼承了這個屬性。具體是怎麼實現的繼承,就要講到下面的原型鏈了。
三.原型鏈
JS在建立物件(不論是普通物件還是函式物件)的時候,都有一個叫做__proto__的內建屬性,用於指向建立它的函式物件的原型物件prototype。以上面的例子為例:
console.log(zjh.__proto__ === person.prototype) //true
同樣,person.prototype物件也有__proto__屬性,它指向建立它的函式物件(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
繼續,Object.prototype物件也有__proto__屬性,但它比較特殊,為null
console.log(Object.prototype.__proto__) //null
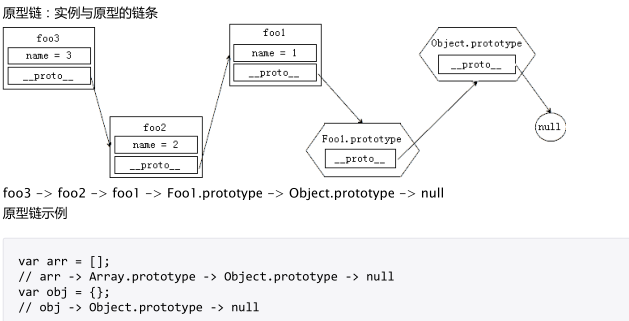
我們把這個有__proto__串起來的直到Object.prototype.__proto__為null的鏈叫做原型鏈。如下圖:
四.記憶體結構圖
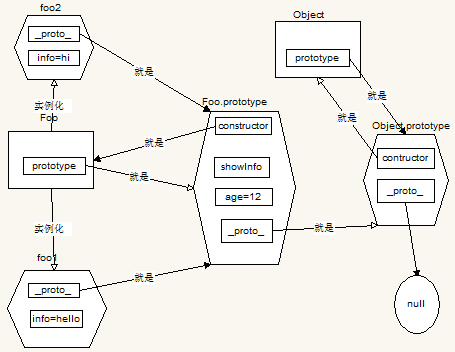
為了更加深入和直觀的進行理解,下面我們畫一下上面的記憶體結構圖:
畫圖約定:
疑點解釋:
1.Object.__proto__ === Function.prototype // true
Object是函式物件,是通過new Function()建立,所以Object.__proto__指向Function.prototype。
2.Function.__proto__ === Function.prototype // true
Function 也是物件函式,也是通過new Function()建立,所以Function.__proto__指向Function.prototype。
自己是由自己建立的,好像不符合邏輯,但仔細想想,現實世界也有些類似,你是怎麼來的,你媽生的,你媽怎麼來的,你姥姥生的,……類人猿進化來的,那類人猿從哪來,一直追溯下去……,就是無,(NULL生萬物)
正如《道德經》裡所說“無,名天地之始”。
3.Function.prototype.__proto__ === Object.prototype //true
其實這一點我也有點困惑,不過也可以試著解釋一下。
Function.prototype是個函式物件,理論上他的__proto__應該指向 Function.prototype,就是他自己,自己指向自己,沒有意義。
JS一直強調萬物皆物件,函式物件也是物件,給他認個祖宗,指向Object.prototype。Object.prototype.__proto__ === null,保證原型鏈能夠正常結束。
五.constructor
原型物件prototype中都有個預定義的constructor屬性,用來引用它的函式物件。這是一種迴圈引用
person.prototype.constructor === person //true
Function.prototype.constructor === Function //true
Object.prototype.constructor === Object //true
完善下上面的記憶體結構圖:
有兩點需要注意:
(1)注意Object.constructor===Function;//true 本身Object就是Function函式構造出來的
(2)如何查詢一個物件的constructor,就是在該物件的原型鏈上尋找碰到的第一個constructor屬性所指向的物件
六.總結
1.原型和原型鏈是JS實現繼承的一種模型。
2.原型鏈的形成是真正是靠__proto__ 而非prototype
要深入理解這句話,我們再舉個例子,看看前面你真的理解了嗎?
var animal = function(){};
var dog = function(){};
animal.price = 2000;//
dog.prototype = animal;
var tidy = new dog();
console.log(dog.price) //undefined
console.log(tidy.price) // 2000
為什麼呢?畫一下記憶體圖:
這說明什麼問題呢,執行dog.price的時候,發現沒有price這個屬性,雖然prototype指向的animal有這個屬性,但它並沒有去沿著這個“鏈”去尋找。同樣,執行tidy.price的時候,也沒有這個屬性,但是__proto__指向了animal,它會沿著這個鏈去尋找,animal中有price屬性,所以tidy.price輸出2000。由此得出,原型鏈的真正形成是靠的__proro__,而不是prototype。
因此,如果在這樣指定dog.__proto__ = animal。那dog.price = 2000。
最後打個比喻,雖然不是很確切,但可能對原型的理解有些幫助。
父親(函式物件),先生了一個大兒子(prototype),也就是你大哥,父親給你大哥買了好多的玩具,當你出生的時候,你們之間的親情紐帶(__proto__)會讓你自然而然的擁有了你大哥的玩具。同樣,你也先生個大兒子,又給他買了好多的玩具,當你再生兒子的時候,你的小兒子會自然擁有你大兒子的所有玩具。至於他們會不會打架,這不是我們的事了。
所以說,你是從你大哥那繼承的,印證了那句“長兄如父”啊!
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在談原型鏈之前,我們首先要了解自定義函式與 Function 之間是什麼關係,而建構函式、原型和例項之間又存在什麼千絲萬縷的關係呢?其實,所有的函式都是 Function 的例項。在建構函式上都有一個原型屬性 prototype,該屬性也是一個物件;那麼在原型物件上有一個 constructor 屬性,該屬性指向的就是建構函式;而例項物件上有一個 _proto_ 屬性,該屬性也指向原型物件,並且該屬性不是標準屬性,不可以用在程式設計中,該屬性用於瀏覽器內部使用。
1 // _proto_ 2 在函式裡有一個屬性prototype 3 由該函式建立的物件預設會連線到該屬性上 4 //prototype 與 _proto_ 的關係 5 _proto_是站在物件角度來說的 6 prototype 是站在建構函式角度來說的
下面,我們來看圖說話。
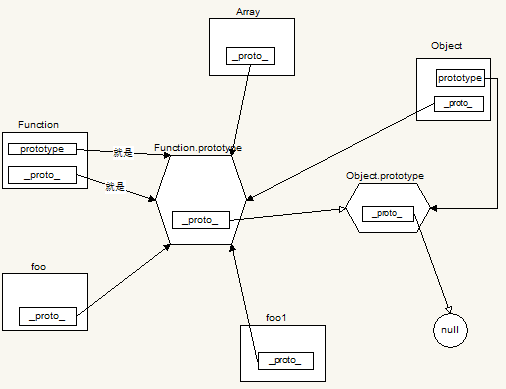
1、建構函式、原型和例項之間的關係 ①+Object ②+Function+Object+Array
②+Function+Object+Array

瞭解這些之後,我們再來討論什麼是原型鏈。說白了,其實就是有限的例項物件和原型之間組成有限鏈,就是用來實現共享屬性和繼承的。下面,我們看程式碼說話。

1 var obj = new Object(); 2 物件是有原型物件的 3 原型物件也有原型物件 4 obj._proto_._proto_._proto_ 5 原型物件也有原型物件,物件的原型物件一直往上找,會找到一個null 6 // 原型鏈示例 7 var arr = []; 8 arr -> Array.prototype ->Object.prototype -> null 9 var o = new Object(); 10 o -> Object.prototype -> null;


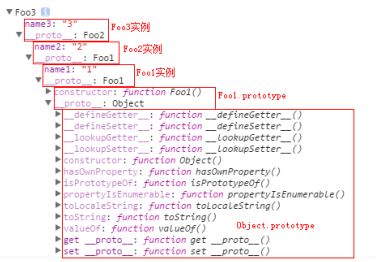
function Foo1(){ this.name1 = '1'; } function Foo2(){ this.name2 = '2'; } Foo2.prototype = new Foo1(); function Foo3(){ this.name = '3'; } Foo3.prototype = new Foo2(); var foo3 = new Foo3(); console.dir(foo3);



接下來就是繼承問題了。
2、繼承
1)原型繼承

1 function Animal(name){ 2 this.name = name; 3 } 4 function Tiger(color){ 5 this.color = color; 6 } 7 // var tiger = new Tiger('yellow'); 8 // console.log(tiger.color); 9 // console.log(tiger.name); //undefined 10 // Tiger.prototype = new Animal('老虎'); //一種方式 11 Object.prototype.name = '大老虎'; //第二種方式 12 var tiger = new Tiger('yellow'); 13 console.log(tiger.color); 14 console.log(tiger.name);
 值得注意的是,這裡存在兩個主要的問題: ①它不方便給父級型別傳遞引數;②父級型別當中的引用型別被所有的例項共享
值得注意的是,這裡存在兩個主要的問題: ①它不方便給父級型別傳遞引數;②父級型別當中的引用型別被所有的例項共享
2)ES5 提供了Object.create() 方法來實現繼承

1 ————做相容 2 //shim墊片 3 function create(obj){ 4 if(Object.create){ 5 return Object.create(obj); 6 }else{ 7 function Foo(){} 8 Foo.prototype = obj; 9 return new Foo(); 10 } 11 }

這種方法是ES5的新特性,其實就是複製繼承。
3)拷貝繼承1 var obj = {}; 2 obj.extend = function(obj){ 3 for(var k in obj){ 4 this[k] = obj[k]; 5 } 6 }4)借用建構函式繼承 ——被借用的建構函式中原型上的成員沒有被借過來

1 function Animal(name){ 2 this.name = name; 3 } 4 function Mouse(nickname){ 5 Animal.call(this,'老鼠'); 6 this.nickname = nickname; 7 } 8 var m = new Mouse('傑瑞'); 9 console.log(m.name); 10 console.log(m.nickname);

存在的問題:可以解決原型繼承當中傳參問題,但是父型別當中的原型物件上的成員(屬性和方法)不能被繼承到
5)組合繼承 ——prototype物件是有動態性的
1 function Person(name){ 2 this.name = name; 3 } 4 Person.prototype.showName = function(){ 5 console.log(this.name); 6 } 7 function Student(name,age){ 8 Person.call(this,name); 9 this.age = age; 10 } 11 Student.prototype = new Person(); 12 Student.prototype.contructor = Student; 13 Student.prototype.showAge = function(){ 14 console.log(this.age); 15 } 16 var stu = new Student('張三',12); 17 stu.showName(); 18 stu.showAge();

【原型繼承+借用建構函式繼承】它的特點就是屬性每個例項一份,方法共享
【小結】套用一句很粗暴的話,所謂原型鏈就是找媽的一種行為方式,就可以理解為人是人他媽生的,妖是妖他媽生的。原型鏈的核心其實就只有一個:屬性共享和獨立的控制,當你的物件例項需要獨立的屬性,所有做法的本質都是在物件例項裡面建立屬性。若不考慮太多,你大可以在Person裡面直接定義你所需要獨立的屬性來覆蓋掉原型的屬性。總之,使用原型繼承的時候,要對於原型中的屬性要特別注意,因為他們都是牽一髮而動全身的存在。現在最常用的方法是組合模式。
1、原型鏈
1)建構函式、原型和例項的關係
①建構函式都有一個屬性prototype,這個屬性是一個物件(Object的例項) ②原型物件prototype裡面有一個constructor屬性,該屬性指向原型物件所屬的建構函式 ③例項物件都有一個_proto_屬性,該屬性也指向建構函式的原型物件,它是一個非標準屬性,不可以用於程式設計,它是用於瀏覽器自己使用的 2)prototype與_proto_的關係①prototype是建構函式的屬性
②_proto_是例項物件的屬性
——這兩者都指向同一個物件
【總結】i)函式也是物件,物件不一定是函式;
ii)物件的本質:無序的鍵值對集合;鍵值對當中的值可以是任意資料型別的值
iii)物件就是一個容器,這個容器當中放的是(屬性和方法)
3)屬性搜尋
①在訪問物件的某個成員的時候會先在物件中找是否存在
②如果當前物件中沒有就在建構函式的原型物件中找
③如果原型物件中沒有找到就到原型物件的原型上找
④知道Object的原型物件的原型是null為止
2、Function
——所有函式都是Function的例項
①本地物件:獨立於宿主環境(瀏覽器)的物件——包括Object、Array、Date、RegExp、Function、Error、Number、String、Boolean
②內建物件——包括Math、Global(window,在js中就是全域性變數),使用的時候不需要new
③宿主物件——包括自定義物件、DOM、BOM
轉載:http://www.108js.com/article/article1/10201.html?id=1092
轉載:http://www.cnblogs.com/DF-fzh/p/5619319.html
