【原創】基於第三方融雲的即時通訊--轉載請註明出處
一、融雲接入架構
融雲在進行接入時,具有不影響原APP架構的特性,提供有專門的sdk用於進行APP端的開發。在不需要自身伺服器的前提下,可以使APP與融雲伺服器進行自行互動。同時服務端可以與融雲服務端以API呼叫的形式進行互相互動,提供的功能有訊息推送,訊息路由,群組管理,聊天室管理,聊天記錄下載等。
二、融雲的聊天型別
1. 1V1單聊
1v1單聊是指A直接向B傳送訊息,然後A與B產生的訊息對接,訊息的對接列表由客戶端自己進行維護,融雲不會進行維護使用者的聊天列表,只會進行維護使用者的聊天記錄,並且,該聊天記錄僅儲存6個月。(如果使用者A分別和B、C、D三個人進行了聊天,然後清空APP資料,則再開啟時就無法獲取之前的聊天列表了,但是重新發起聊天以後,可以獲取到歷史的聊天訊息記錄)
2. 群組聊天
群組聊天與微信群一樣,在加入一個群后,該群中只要產生新的訊息,就會發送給群內的每一個使用者。但是在融雲的伺服器,不會維護群的列表資訊,使用者所加入的群的列表,需要由我們自己的服務端進行控制維護,並且融雲不提供拉取某使用者加入的群的功能。
3. 聊天室聊天
聊天室與群組聊天具有不同,群組聊天是在退出群組介面後,依然會給群成員傳送推送,而聊天室則不會繼續傳送推送。(本質上可以理解為一個在退出聊天介面以後,就退出的一個群聊。)
三、服務端開發方案
1. 最簡單的聊天-Server零改動
如果希望實現一個最簡單的聊天系統,直接可以使用融雲的聊天系統進行接入APP,後端無需任何介面進行來與APP進行對接即可實現最簡單的聊天功能。但是在進行開發時,如果採用最簡方案,將會出現無法獲取到使用者之間的聊天記錄的問題,因此需要使用融雲的訊息路由服務進行訊息的同步,或者通過下載聊天記錄檔案的形式進行聊天記錄的獲取。
2. 訊息路由-實時訊息儲存
在融雲上,提供了訊息路由服務,該服務的用途為將使用者所傳送的訊息內容轉發到一個指定的介面。如果該介面沒有正常的響應,則會再重新推送兩次,如果依然失敗則會將不會再進行訊息的推送。利用這個功能,我們可以對使用者的訊息進行實時儲存,也可以用於與正在使用的第三方IM進行相容使用,便於使用者從其他第三方平臺遷移到融雲。
3. 第三方平臺遷移 
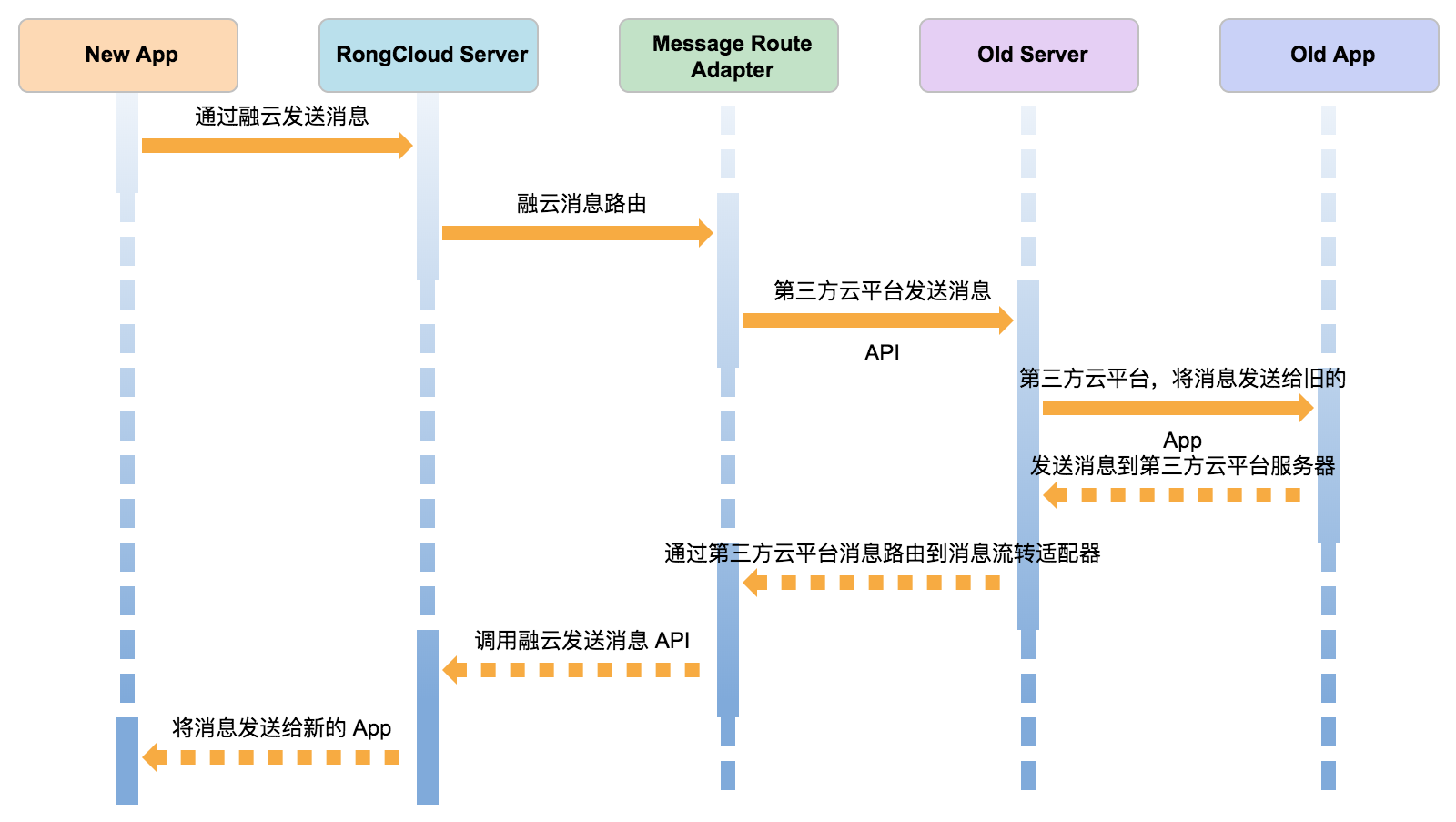
上圖為融雲官方所給出的遷移後的訊息收發流程,在進行訊息收發時,需要由我們自己的伺服器,將每一條收到的融雲訊息轉發到舊的第三方IM平臺,同時將每一條舊的IM平臺收到的訊息轉發到融雲平臺,這樣就可以實現融雲與舊的IM平臺進行互通聊天。
4.融雲帶來的問題
如果完全依託於融雲進行對接,則會面臨以下的問題:
- 對接IM會話的列表頁無法進行UI層面以及資料的完全自定義:再融雲的SDK中,對接的列表頁將會由融雲來提供,我們僅能做一些極少的UI改動。因此我們無法過多的自定義融雲會話列表的UI以及內容。例如我們希望做一個招聘軟體,此時,我們的會話對接頁面,將無法在列表上直接提供所溝通的崗位。
- 離線訊息僅儲存七天:如果A使用者向B使用者傳送訊息,但是B使用者7天中都處於離線狀態,而B使用者在七天後登入了APP,重新處於上線狀態,此時A向B傳送的訊息僅會儲存七天就不再進行推送了,會造成A和B的訊息不同步的問題。即,如果一個使用者出現了七天以上的離線,那麼會丟失 上一次下線時間 ~ (當前時間-7天)的所有聊天資訊。
- 歷史聊天記錄問題:歷史聊天記錄僅會儲存6個月,如果想要檢視更早的聊天記錄,則會無法檢視。
- 如果清空本地資料,則無法獲取之前的聊天列表:對於某些特定的APP,可能會出現資料清空後,無法重新發起會話的,或者檢視歷史訊息記錄的情況。
- 在對接列表中,不能穿插其他元素:在對接頁面中,無法穿插推薦等資訊,只能將這些資訊放在某個特定的位置進行顯示。
5.自定義的對接
在遇到需求不能接受融雲所帶來的問題時,可以只使用融雲的自定義訊息通知來進行設計對接。使用這種做法時,我們相當於使用在製作留言板的情況下,新增了實時對接的效果。可以可以自己來去實現APP的UI以及頁面邏輯,同時,管理APP的未讀已讀數量等。可以使用下方的流程圖進行處理(該流程圖較為簡單,實際使用需要新增很多邏輯):


