iOS開發之純Weex+Vuejs開發原生App整體結構和除錯步驟(二)
前言
上一篇文章是根據Weex官方的介紹,啟動了Weex的Hello World的介紹以及一些外掛的安裝
之前花了2周時間看了下Vue的語法和用法以及一些實戰介紹,畢竟是iOS開發,還是有必要把新學的東西寫下來,而且會寫的非常詳細,能保證從我git倉庫弄下來的基礎結構能跑起來並且能熱更新除錯
Demo已經寫好了,Github上按照下面的步驟弄下來執行,看下App原始碼也行,或者看下Vue原始碼也行,如果老司機,直接自己clone下來即可,如果剛入門,可以按照下面的步驟操作一下,就能把一個簡單的用Vuejs寫的App基本結構框架給弄明白而且跑起來了點選開啟連結
OK下面就開始介紹如何來配置啟動
步驟一(Git clone或者Download到本地)
這裡會涉及到一些Weex安裝的外掛和一些簡單的webpack知識,也就是看得懂就好了,不明白的可以看頂部第一個文章裡面去安裝建立一個Hello world結構就基本明白了
隨你放到哪裡,然後開啟終端,cd到檔案根目錄,我這裡是在桌面建了個資料夾解壓放進去
mintoudeMacBook-Pro:~ mintou$ cd /Users/mintou/Desktop/測試Git部署 mintoudeMacBook-Pro:測試Git部署 mintou$ ls -a . .DS_Store .. WeexRouterDemo-master mintoudeMacBook-Pro:測試Git部署 mintou$ pwd /Users/mintou/Desktop/測試Git部署 mintoudeMacBook-Pro:測試Git部署 mintou$ cd WeexRouterDemo-master/ mintoudeMacBook-Pro:WeexRouterDemo-master mintou$ ls -a . .gitignore newDemo .. README.md .DS_Store animation終極.gif mintoudeMacBook-Pro:WeexRouterDemo-master mintou$ cd newDemo/
然後直接 npm install 把包裡面的依賴安裝好,目錄裡面會多一個node_modules,安裝的依賴來自於package.json裡面的依賴,依賴很多,等幾分鐘安裝好即可
這個時候 執行 npm start 會啟動一個本地服務,你就能看到Web上展示出來的東西了,但是這個不是我們想要的,我不喜歡這種除錯模式,而且很多連官方的Demo都會報錯,所以我還是傾向於App來除錯,Web只是輔助的,看看就好了,繼續下一步
步驟二(打包成iOS)
weex platform add ios
執行這個,安裝iOS平臺,但是有時候會出現
10:27:07 : Current working directory is not a weex project.
如果出現這個,直接執行
weex run ios目錄下面會出現打包好的jsbundle檔案,然後你在執行
weex platform add ios
weex run ios
如果一切正常,就會讓你選擇模擬器,選擇下iPhoneX執行
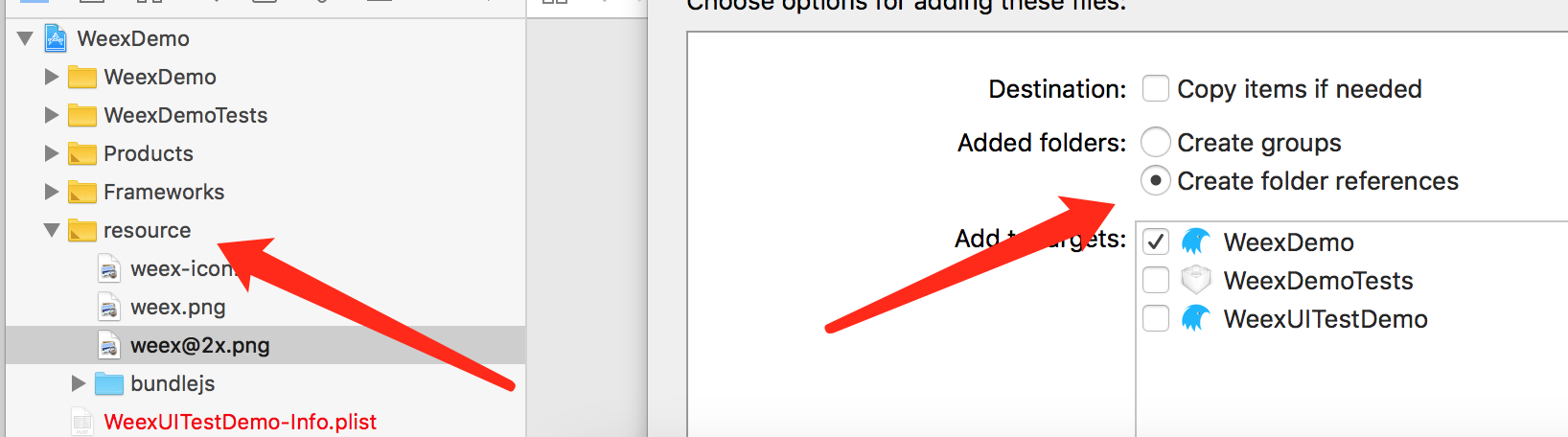
這個Xcode目錄結構是weex幫我們建立的,因此,靜態資原始檔和除錯視窗都還沒有配置,你看到的首頁沒有啟動圖片,只是白白的一個,但是基本結構還是有了。
步驟三(配置本地資原始檔和WxDevTool除錯工具)
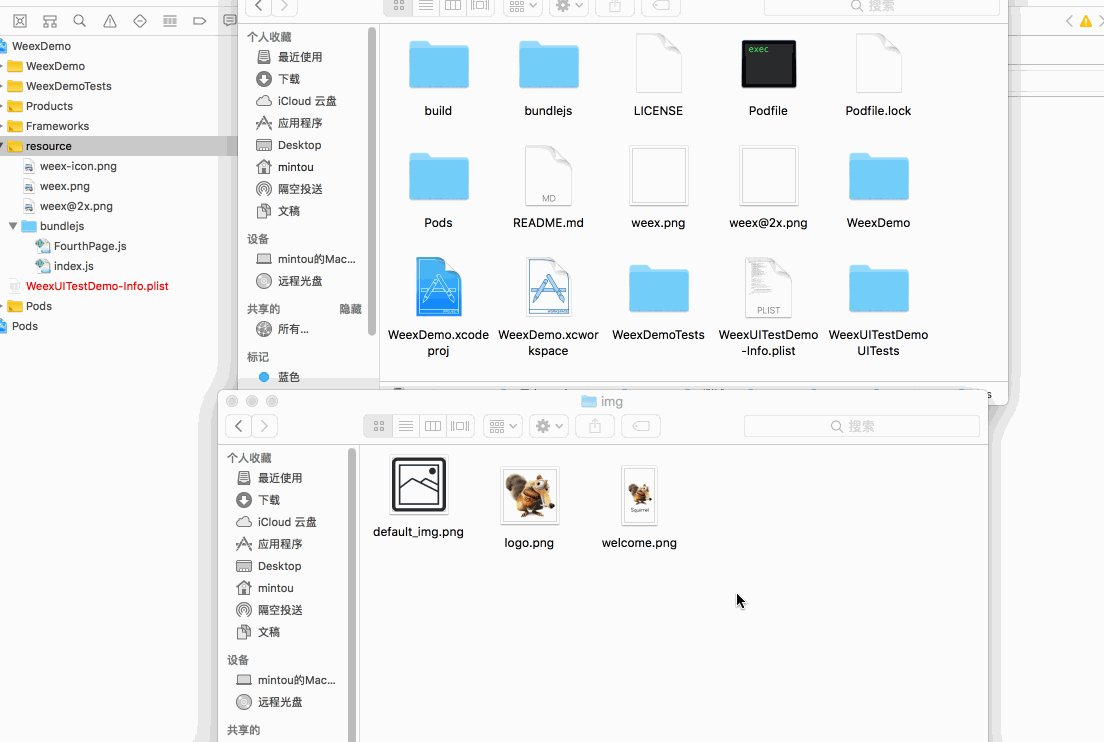
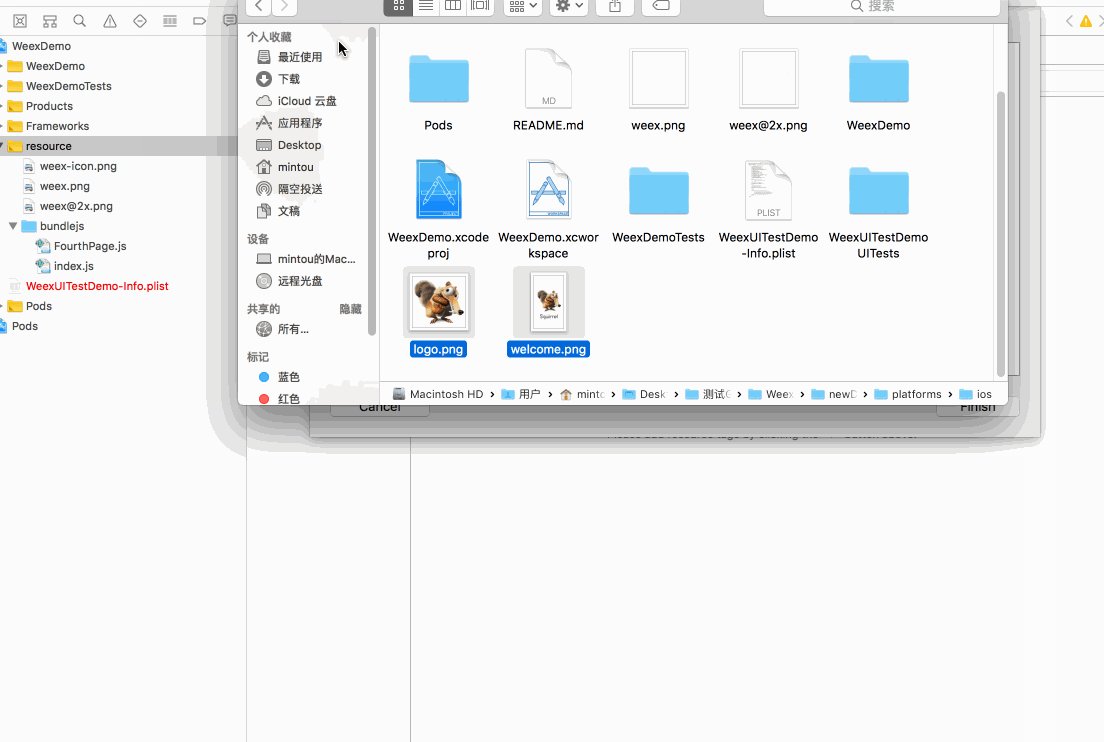
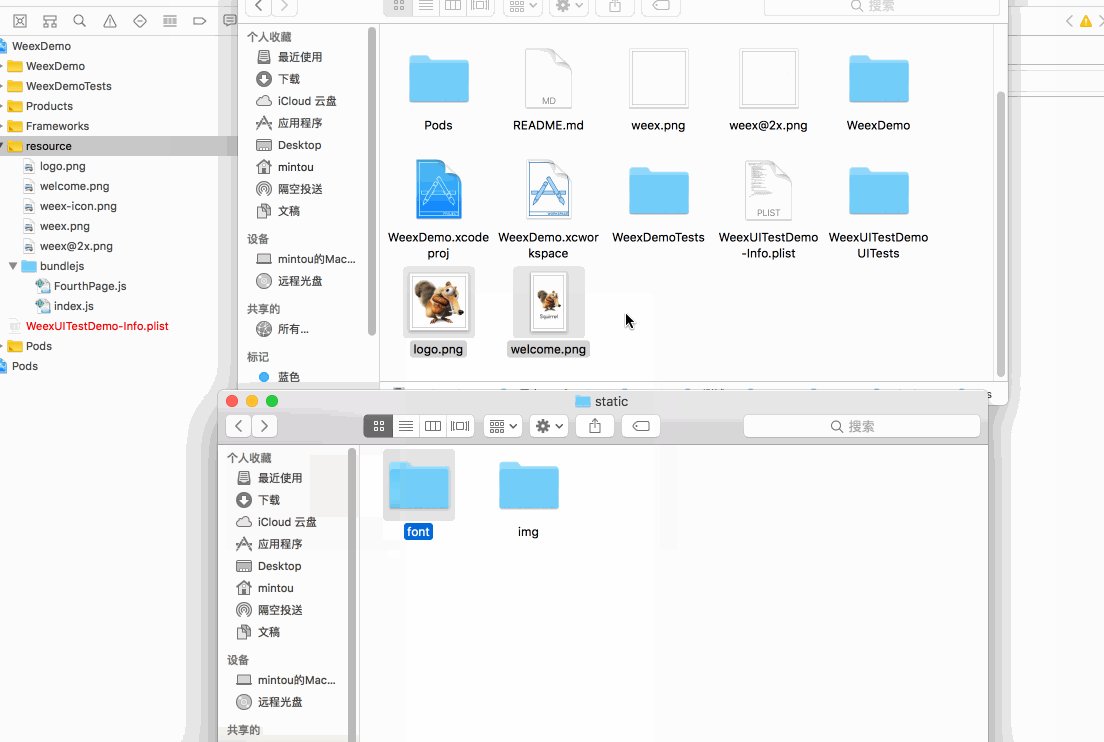
首先資源都在目錄下面的static資料夾下面,裡面有圖片和字型放在上面那個resource目錄下面
const webIconFontPath = 'static/font/iconfont.ttf';
const androidIconFontPath = 'local:///font/iconfont.ttf';
const iosIconFontPath = 'local:///font/iconfont.ttf';
export function getIonFontPath(abs) {
if (WXEnvironment.platform === 'Web') {
return abs + webIconFontPath
} else if (WXEnvironment.platform.toLowerCase() === 'android') {
return androidIconFontPath
} else {
return iosIconFontPath
}
}
export function addIconFontSupport(dom, abs) {
if(dom) {
dom.addRule('fontFace', {
'fontFamily': "wxcIconFont",
'src': `url('${getIonFontPath(abs)}')`
});
}
}
export function getImagePath(name, type = '', abs = '../../') {
if (WXEnvironment.platform === 'Web') {
return `${abs}static/img/${name}${type}`
} else if (WXEnvironment.platform === 'android') {
return `local:///${name}`;
} else {
return `local:///${name}${type}`;
}
}js直接用下面的路徑操作就可以讀取到本地的檔案
上面其實已經啟動App服務了,只是App的除錯如何在Web上面如何進行,這裡就需要用到weex-toolkit了
這裡沒有像Weex二維碼掃描一樣配置,而是直接根據自己生成的debug地址進行除錯,操作步驟如下
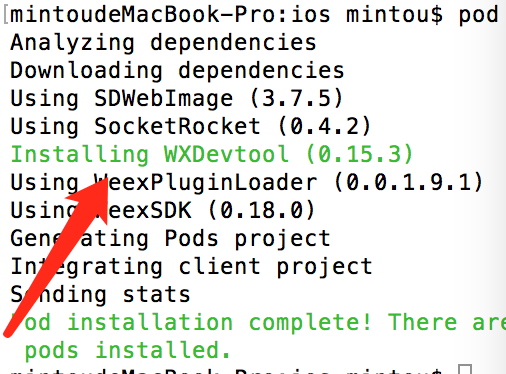
1.cd到platform->iOS目錄下面,找到Podfile檔案,裡面按這個配置,直接copy過去,然後執行pod install
source '[email protected]/CocoaPods/Specs.git'
platform :ios, '8.0'
#inhibit_all_warnings!
def common
pod 'WeexSDK'
pod 'WeexPluginLoader'
pod 'SDWebImage', '3.7.5'
pod 'SocketRocket', '0.4.2'
pod 'WXDevtool', '0.15.3', :configurations => ['Debug']
end
target 'WeexDemo' do
common
end
target 'WeexUITestDemo' do
common
end安裝之後,開啟Xcode檔案,然後在AppDelegate裡面引入標頭檔案
#import <TBWXDevTool/WXDevTool.h>- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
[WXDevTool setDebug:YES];
[WXDevTool launchDevToolDebugWithUrl:@"ws://192.168.1.47:8089/debugProxy/native/ee10e3b6-df8c-4fc9-8c84-628bbb2064e6"];
[WeexSDKManager setup];
[self.window makeKeyAndVisible];
// Override point for customization after application launch.
[self startSplashScreen];
return YES;
}最後在App這個啟動的方法裡面加入WXDevTool的配置 注意別複製我的,launchDevToolDebugWithUrl 這個方法的後面引數是自己配置的,下面介紹
Debug Url 是哪裡來的?
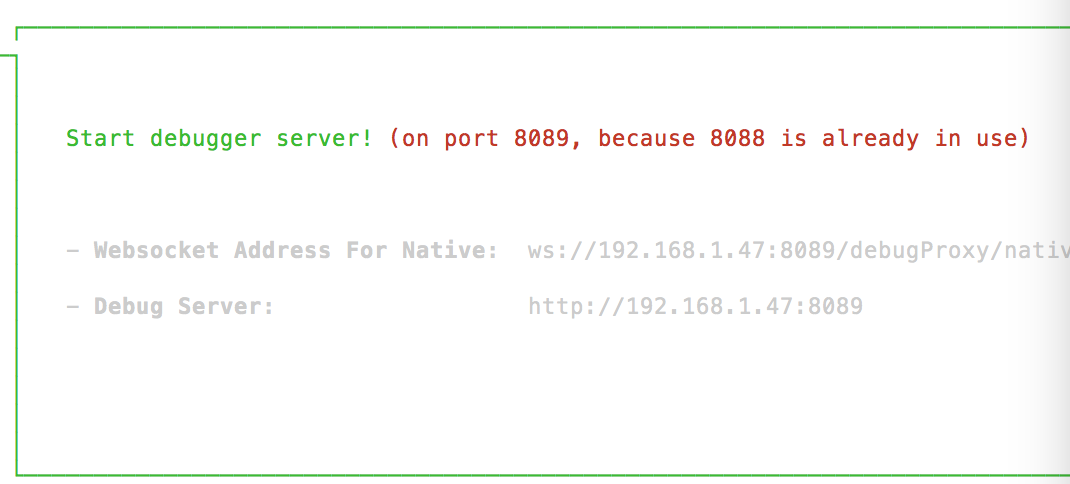
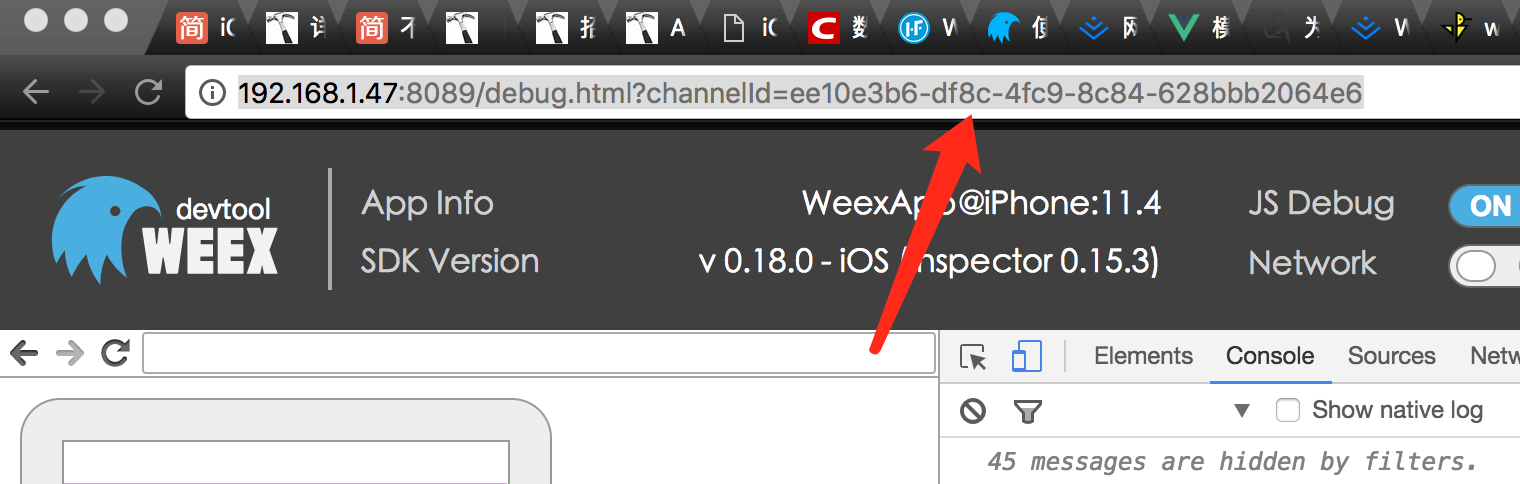
開啟新的終端,cd到目錄下面,然後執行weex debug 會出現一個頁面,我的做法是點選頁面的二維碼,然後會進入一個新的除錯頁面。首先看終端,找到對應的host
然後native後面的路徑就是weex debug開啟的網頁裡面的引數
把終端的host路徑和這個Id拼起來,才是上面WXDevTool的Url引數,如果你錯了一個,例如埠不對或者id沒有配對,你啟動的App是看不到任何東西的
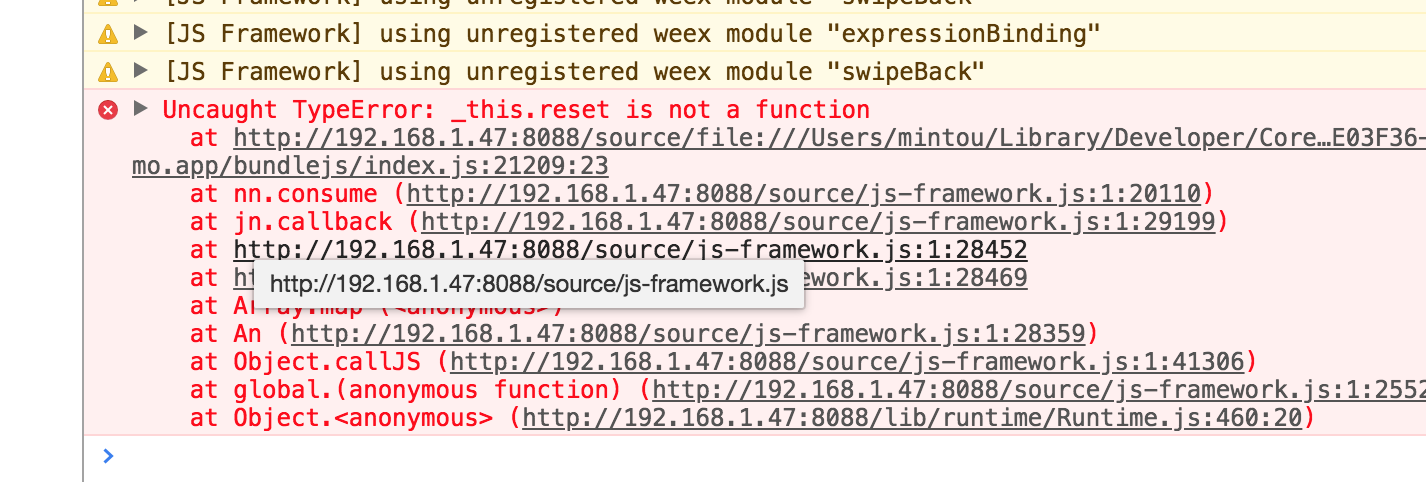
OK,這個時候基本都配置完了,你通過Weex run ios啟動App,能同時看到Web和App的更新,你如果用程式碼編輯器儲存js檔案,Web和App是會實時更新對應的更改的,如果有錯誤,Web也能看到如下類似的報錯
步驟四(目錄結構和多路由配置)
├── README.md // 專案說明
├── configs // 打包編譯配置檔案
│ ├── config.js
│ ├── helper.js
│ ├── logo.png
│ ├── plugin.js
│ ├── utils.js // 構建工具相關
│ ├── vue-loader.conf.js
│ ├── webpack.common.conf.js // webpack公共環境資料
│ ├── webpack.dev.conf.js // webpack開發環境
│ ├── webpack.prod.conf.js // webpack生產環境
│ └── webpack.release.conf.js
├── dist // 編譯打包出來的檔案目錄,打包出幾個js檔案安居上面的webpack設定
│ ├── FourthPage.js
│ ├── index.js
│ ├── index.web.js
│ └── vendor.web.js
├── node_modules // npn install 安裝的依賴,根據package.json的內容安裝外掛
├── package.json // 依賴json以及一些命令的介紹
├── platforms // 編譯出來的平臺
│ ├── ios
│ └── platforms.json
├── plugins
│ └── plugins.json
├── src // 原始碼工作目錄
│ ├── components // vue元件目錄
├── FirstPage.vue // tabbar頁面1
│ │ ├── FourthPage.vue // 二級Navigator跳轉頁面
│ │ ├── LoginPage.vue // 登陸頁面
│ │ ├── MainTabPage.vue // 主頁面tabbar
│ │ ├── SecondPage.vue // tabbar頁面2
│ │ ├── ThirdPage.vue // tabbar頁面3
│ │ └── WelcomePage.vue // 進入的引導頁面
│ ├── config // vue配置檔案目錄
│ ├── entry // webpack打包成多個js目錄
│ ├── entry.js // 程式入口js檔案 載入各種元件
│ ├── index.vue // 入口頁面檔案
│ ├── mixins // 混入目錄,類似iOS的Category全域性注入方法
│ └── router.js // 路由跳轉相關檔案
├── static // 靜態資源 web目錄 iOS需要自行拖進去bundle目錄下面
│ ├── font
│ └── img
├── web
│ ├── assets
│ ├── index.html // 唯一入口頁面
│ └── preview.html
└── webpack.config.js根據上面的Demo,我們用到了router看下結構
/* global Vue */
import Router from 'vue-router'
import WelcomePage from '@/components/WelcomePage'
import LoginPage from '@/components/LoginPage'
import MainTabPage from '@/components/MainTabPage'
Vue.use(Router)
module.exports = new Router({
routes: [{
path: '/',
name: 'WelcomePage',
component: WelcomePage
},
{
path: '/login',
name: 'LoginPage',
component: LoginPage
},
{
path: '/main',
name: 'MainTabPage',
component: MainTabPage
},
]
})分別是啟動引導頁面,登陸頁面和主頁面Tabbar(頁面1 頁面2 頁面3),還有個頁面不是router裡面的就是頁面4
正常情況下,預設打包,router只會在dist目錄下打包出一個js檔案,也就是index.js,所有的跳轉都是Router的切換,這樣如果你用Weex做一個純粹的RouterApp,那體驗就和H5一模一樣了,點進去幾層,就要像網頁一樣一層層返回。這裡就涉及到了Weex給出的Navigator模組,如果要想原生一樣跳轉,就需要單獨打包生成對應的js檔案,也就是我們上面看到的dist資料夾下面多出來一個FourthPage.js檔案,先看下如何進行Navigator跳轉。
/*
this.jumpWithParams("RepositoryDetailPage", {
userName: 'DeftMKJ',
reposName: 'TaoBaoShoppingCart',
web
index.js:37154 http://192.168.1.47:8080/index.js weex.config.bundleUrl;
index.js:37167 web
index.js:37175 http://192.168.1.47:8080/
index.js:37191 111http://192.168.1.47:8080/
index.js:37192 222
index.js:37193 333http://192.168.1.47:8080/SearchPage.js
http://192.168.1.47:8080/RepositoryDetailPage.js?userName=DeftMKJ&reposName=MKJWechat&title=MKJWechat
*/
jumpWithParams(to, params) {
if(WXEnvironment.platform === 'Web') {
if (this.$router) {
this.$router.push({name: to, params: params})
}
} else {
let path = this.getBaseUrl();
let q = this.createQuery(params)
this.getNavigator().push({
url: path + to + '.js' + q,
animated: "true"
}, event => {
})
}
},WeexSDK那裡應該會預設生成一個頁面進行js的管理,單純嵌入SDK的操作下一篇再記錄一下,這裡先將純Weex如何搭建。
那麼如何打包出多個js頁面?
首先你可以在src目錄下面弄一個目錄,名字隨便,這裡是entry,然後你把原本entry.js下的程式碼複製過來,然後替換成需要打包js的vue元件名稱,詳情可以看entry目錄下的檔案
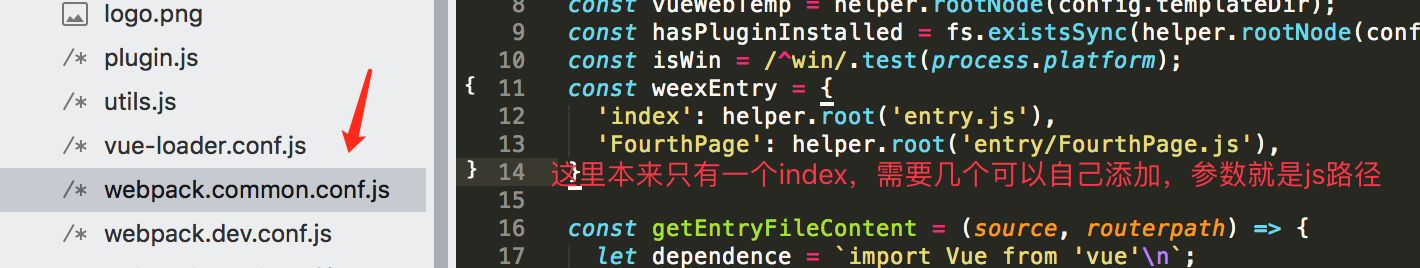
最後在webpack打包目錄下新增需要打包的js檔案
設定完之後,執行 weex run ios就會打包出多個js檔案供我們跳轉用。
基本上按上面的做完,就可以愉快的寫程式碼了,按Weex官方的介紹,寫幾個Vue模板程式碼,也就是寫Controller,然後懟到導航控制器裡面去就搞定了。
看了兩週多一點的Weex,基本把Vue的知識和JS的知識都過了一遍,寫個簡單的應該問題不大,這裡主要參考的是下面祝各位大神寫的Demo 傳送門,這位大哥寫的其實是用起來的時候需要注意的以及遇到的坑,Demo也非常詳細,但沒有詳細分析一些如何配置入門以及除錯,畢竟萬事開頭難,配置好了,寫UI模板程式碼應該就清晰很多,不然自己按Weex官網寫,如果不去看下結構和配置,都不知道為什麼那麼寫。網上很多文章都是站在很高的高度去談,反正看完完全不知道怎麼著手寫,而且Bug一大堆,跟著Demo擼了一遍,然後整理了以下我自己的思路,就把這個WeexDemo的基本結構給弄出來了
下面是寫完Weex幾個文章的記錄傳送門