css nth-child 的應用
阿新 • • 發佈:2018-12-24
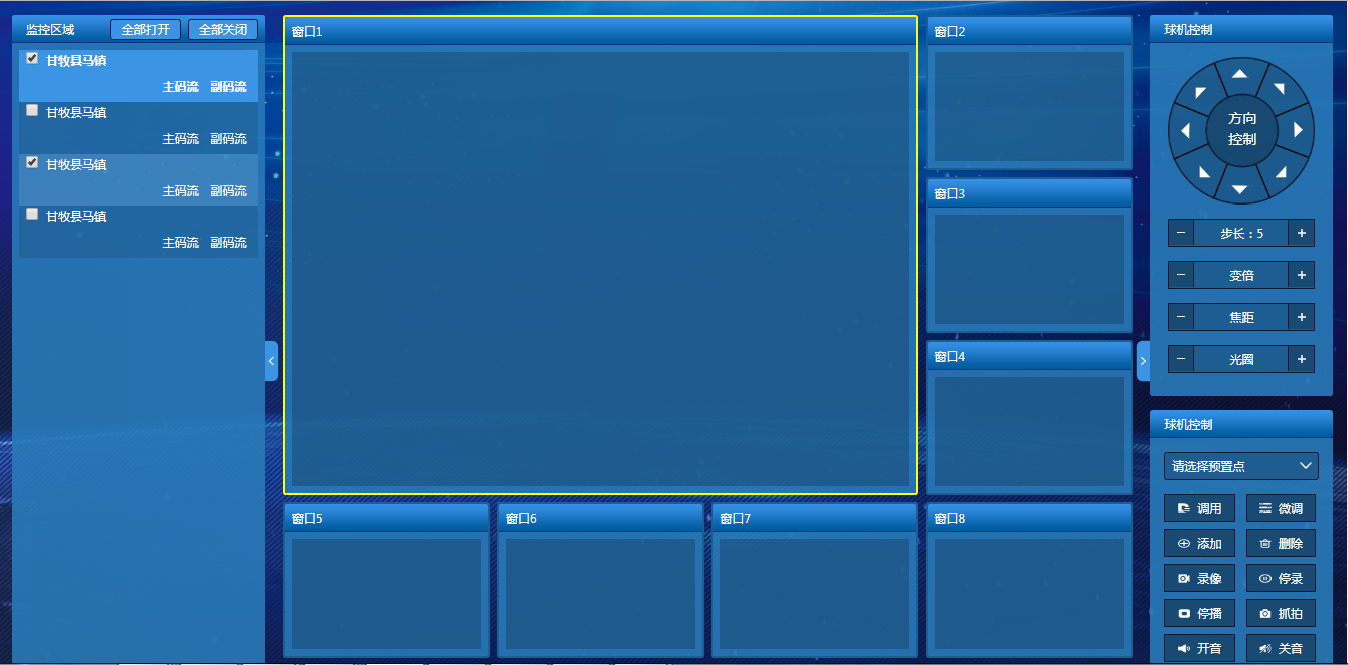
最近改視訊監控頁面,由於視窗比較多,以前是通過計算視窗大小位置來處理頁面佈局的,其實還是比較麻煩,而且偶爾會有頁面位置錯亂的現象,雖然只是及其偶爾的現象,但總歸是不好。
計算視窗位置的程式碼:
/*監控視窗高度自動*/ web.gridHeight = function (num) { var floorX = function(a, b){ var x = a / b; x = Math.floor(x); return x; }; var a = $('#camera-wrap');var b = num; var c = $('#camera-wrap').height(); var wi = $('#camera-wrap').width(); var index = a.find('.camera-item.active').data('index'); if (index > b) { a.find('.camera-item:first').click(); } $.each(a.find('.camera-item'), function(i) { var t = $(this); if (i < b) { t.hasClass("hidden") && t.removeClass("hidden"); } else { t.hasClass("hidden") || t.addClass("hidden"); } }); var d = a.find('.camera-item:visible');var borderWi = 4; if (b == '4') { var bhe = floorX(c, 2); var bwi = floorX(wi, 2); d.height(bhe - 30 - borderWi); d.width(bwi - borderWi); } if (b == '6') { var bhe = floorX(c, 3); var bwi = floorX(wi, 3); a.find('.camera-item:first').height(bhe * 2 - 30 - borderWi - 1); a.find('.camera-item:first').width(bwi * 2 - borderWi); a.find('.camera-item:visible:not(:first)').height(bhe - 30 - borderWi); a.find('.camera-item:visible:not(:first)').width(bwi - borderWi); } if (b == '8') { var bhe = floorX(c, 4); var bwi = floorX(wi, 4); a.find('.camera-item:first').height(bhe * 3 - 30 - borderWi - 1); a.find('.camera-item:first').width(bwi * 3 - borderWi); a.find('.camera-item:visible:not(:first)').height(bhe - 30 - borderWi); a.find('.camera-item:visible:not(:first)').width(bwi - borderWi); } if (b == '16') { var bhe = floorX(c, 4); var bwi = floorX(wi, 4); d.height(bhe - 30 - borderWi); d.width(bwi - borderWi); } if (b == '32') { var bhe = floorX(c, 4); var bwi = floorX(wi, 8); d.height(bhe - 30 - borderWi); d.width(bwi - borderWi); } };
/*監控視窗全屏或還原*/ web.cameraFull = function (elem) { var t = elem; if (t.hasClass('fix')) { t.removeClass('fix').attr('style', '').height(web.position.cameraH).width(web.position.cameraW); } else { web.position.cameraX = t.position().left; web.position.cameraY = t.position().top; web.position.cameraW = t.width(); web.position.cameraH = t.height(); t.addClass('fix').css({ 'top': '5px', 'left': '5px', 'right': '0', 'bottom': '0', 'height': $('.container-center').height() - 5, 'width':$('.container-center').width() }); } }; web.position = { cameraX: '0', cameraY: '0', cameraW: '0', cameraH: '0', gridsL: '0', gridsR: '0' };
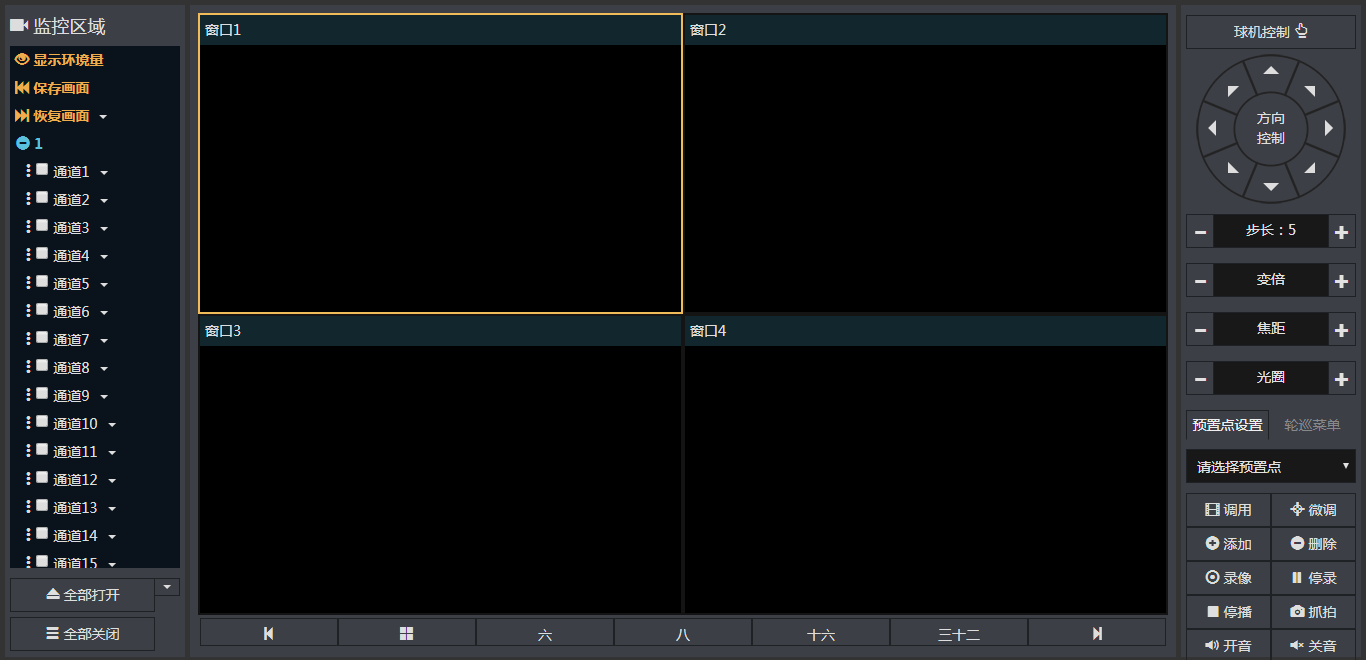
效果

現在改頁面樣式,順帶改下實現佈局的方案,改用css控制視窗的顯示不顯示,以及視窗顯示的大小和位置
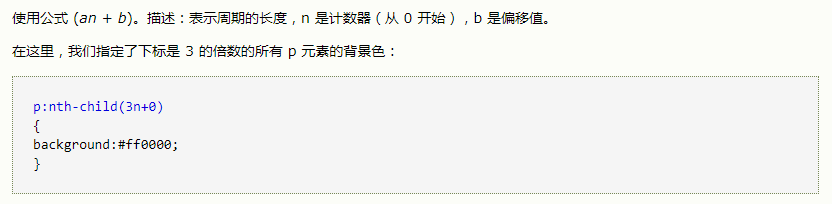
.realtime-page .content .center .videos .wind { position: relative; display: inline-block; width: 50%; height: 50%; padding: 0 0.13rem 0.25rem 0.13rem; box-sizing: border-box; } .realtime-page .content .center .videos.six .wind { position: relative; display: inline-block; width: 33%; height: 33%; padding: 0 0.13rem 0.13rem 0.13rem; box-sizing: border-box; } .realtime-page .content .center .videos.six .wind:nth-child(1) { width: 66%; height: 66%; } .realtime-page .content .center .videos.six .wind:nth-child(2) { position: absolute; top: 0; left: 66%; } .realtime-page .content .center .videos.eight .wind { position: relative; display: inline-block; width: 25%; height: 25%; padding: 0 0.13rem 0.13rem 0.13rem; box-sizing: border-box; } .realtime-page .content .center .videos.eight .wind:nth-child(1) { width: 75%; height: 75%; } .realtime-page .content .center .videos.eight .wind:nth-child(2) { position: absolute; top: 0; left: 75%; } .realtime-page .content .center .videos.eight .wind:nth-child(3) { position: absolute; top: 25%; left: 75%; } .realtime-page .content .center .videos.sixteen .wind { position: relative; display: inline-block; width: 25%; height: 25%; box-sizing: border-box; padding: 0 0.13rem 0.13rem 0.13rem; } .realtime-page .content .center .videos.thirty-two .wind { position: relative; display: inline-block; width: 12.5%; height: 25%; box-sizing: border-box; padding: 0 0.13rem 0.13rem 0.13rem; } .realtime-page .content .center .videos.four .wind:nth-child(1n+5) { display: none; } .realtime-page .content .center .videos.six .wind:nth-child(1n+7) { display: none; } .realtime-page .content .center .videos.eight .wind:nth-child(1n+9) { display: none; } .realtime-page .content .center .videos.sixteen .wind:nth-child(1n+17) { display: none; }

這樣一來邏輯上的控制就少了,讓樣式歸樣式,控制歸控制,整體結構清晰了很多,而且css控制的樣式沒有出現過頁面錯亂的情況,完美。