實現類似toast效果的圓角dialog警告框
阿新 • • 發佈:2018-12-24
轉自:http://blog.csdn.net/u011007829/article/details/47293597
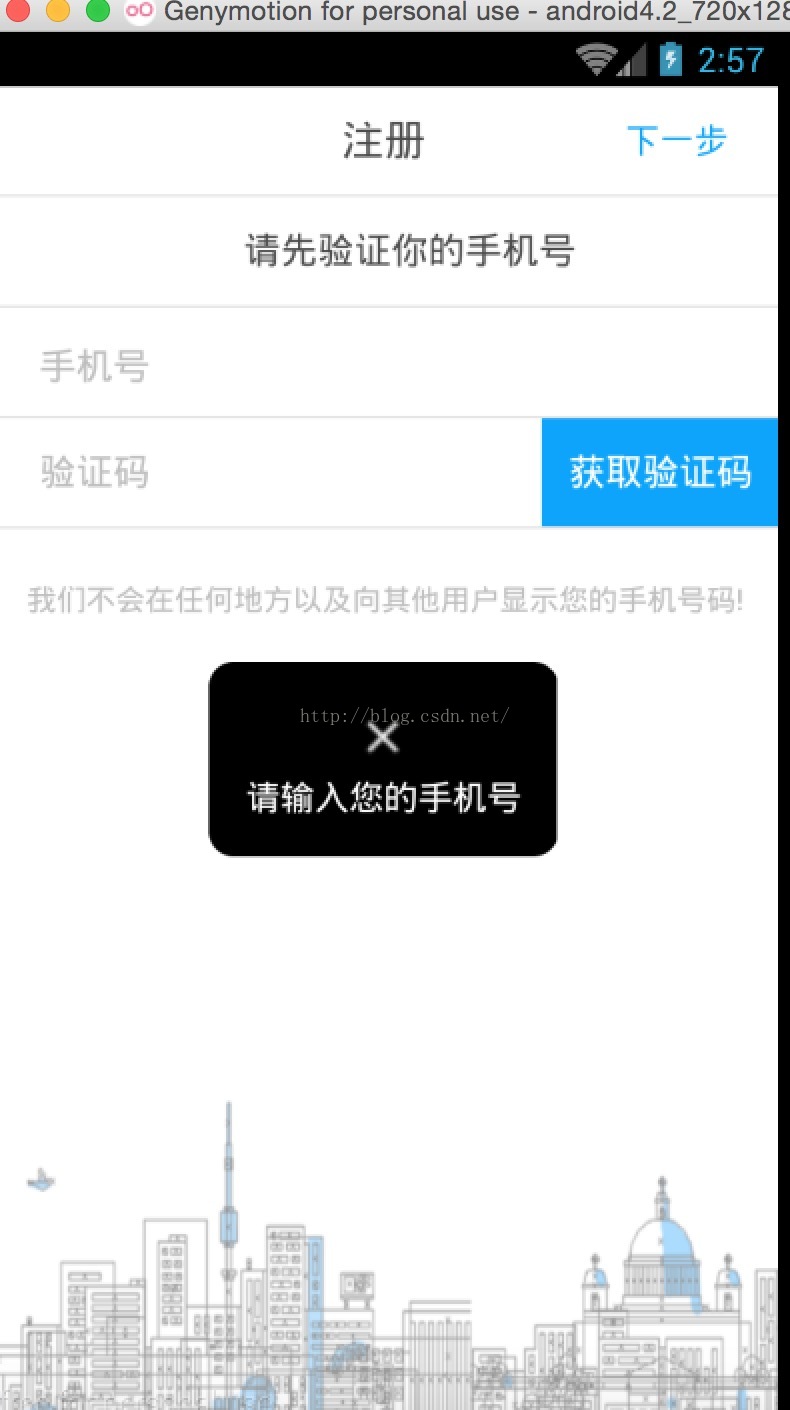
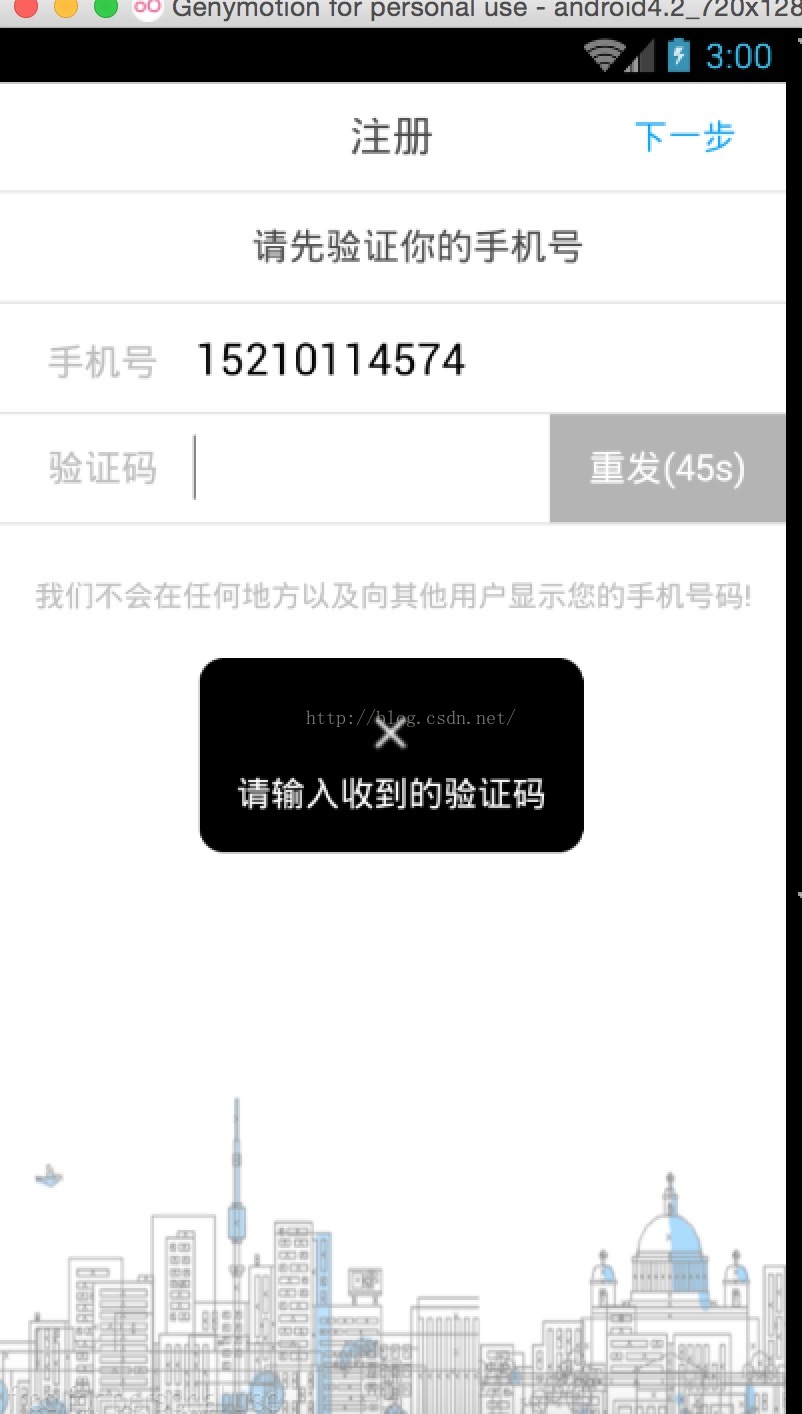
在最近的專案中需要用到一個類似於toast效果的警告框,而且還要是圓角的。下面是我實現的效果截圖:
首先定義一個dialog:
[java] view plain copy
- package com.bobge.doura.customview;
- importandroid.app.Dialog;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import com.bobge.doura.R;
- /**
- * Created by Administrator on 2015/6/23.
- */
- public class CustomDialog extends Dialog {
- public CustomDialog(Context context, int theme) {
- super(context, theme);
- }
- public CustomDialog(Context context) {
- super(context);
- }
- /**
- * Helper class for creating a custom dialog
- */
- public static class Builder {
- private Context context;
- private String message;
- private View contentView;
- public Builder(Context context) {
- this.context = context;
- }
- /**
- * Set the Dialog message from String
- *
- * @return
- */
- public Builder setMessage(String message) {
- this.message = message;
- return this;
- }
- /**
- * Set the Dialog message from resource
- *
- * @return
- */
- public Builder setMessage(int message) {
- this.message = (String) context.getText(message);
- return this;
- }
- /**
- * Set a custom content view for the Dialog.
- * If a message is set, the contentView is not
- * added to the Dialog…
- *
- * @param v
- * @return
- */
- public Builder setContentView(View v) {
- this.contentView = v;
- return this;
- }
- /**
- * Create the custom dialog
- */
- public CustomDialog create() {
- LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- // instantiate the dialog with the custom Theme
- final CustomDialog dialog = new CustomDialog(context, R.style.dialog);
- View layout = inflater.inflate(R.layout.warm_dialog, null);
- dialog.addContentView(layout, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT));
- // set the content message
- if (message != null) {
- ((TextView) layout.findViewById(R.id.tv_warmdialog)).setText(message);
- }
- dialog.setContentView(layout);
- return dialog;
- }
- }
- }
寫了一個工具類來顯示該dialog:
[java] view plain copy
- package com.bobge.doura.helpr;
- import android.content.Context;
- import android.os.Handler;
- import com.bobge.doura.customview.CustomDialog;
- /**
- * Created by Administrator on 2015/6/18.
- */
- public class ToastShow {
- public static void showCustomDialog(String warmInfo, Context context) {
- CustomDialog.Builder customBuilder = new
- CustomDialog.Builder(context);
- customBuilder.setMessage(warmInfo);
- final CustomDialog customDialog = customBuilder.create();
- customDialog.show();
- Handler handler = new Handler();
- handler.postDelayed(new Runnable() {
- public void run() {
- customDialog.dismiss();
- }
- }, 1000);
- }
- }
最重要的一點是要給dialog設定一個style:
[html] view plain copy
- <style name=“dialog” parent=“@android:style/Theme.Dialog”>
- <item name=“android:windowFrame”>@null</item>
- <item name=“android:windowIsFloating”>true</item>
- <item name=“android:windowIsTranslucent”>true</item>
- <item name=“android:windowNoTitle”>true</item>
- <item name=“android:background”>@drawable/shape_dialog</item>
- <item name=“android:windowBackground”>@drawable/shape_dialog</item>
- <item name=“android:backgroundDimEnabled”>true</item>
- <item name=“android:backgroundDimAmount”>0</item>
- </style>
[html] view plain copy
- <item name=“android:backgroundDimAmount”>0</item>
這一句是設定背景的灰度,這裡設定的是0,表示背景灰度完全透明!如此可以實現上面說的效果。