SpringMVC中使用swagger為api介面生成文件
阿新 • • 發佈:2018-12-24
1.新增swagger的maven依賴
2.編寫swagger配置類
3.在spring-mvc.xml中加入swagger的配置類
4.為controller新增介面描述
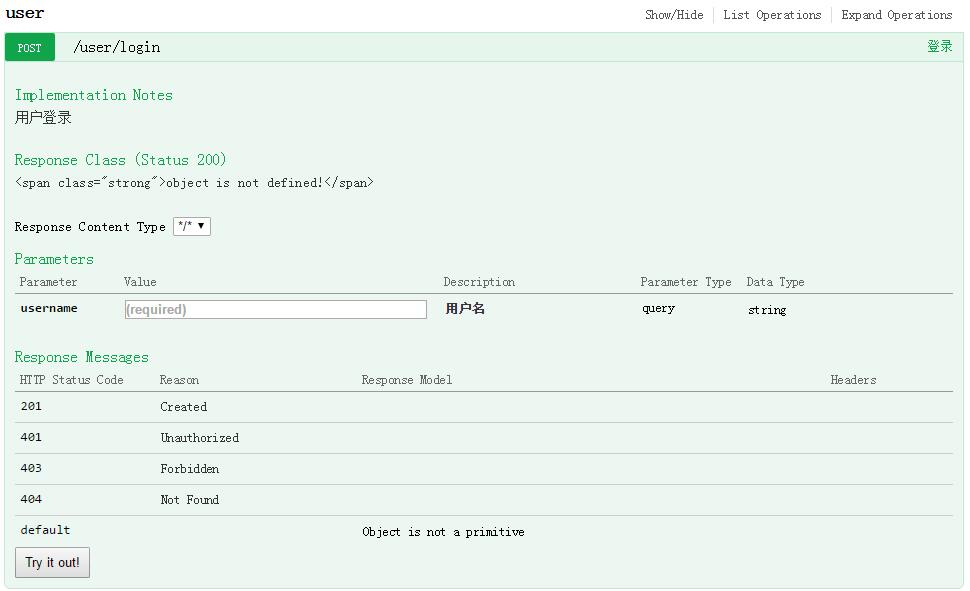
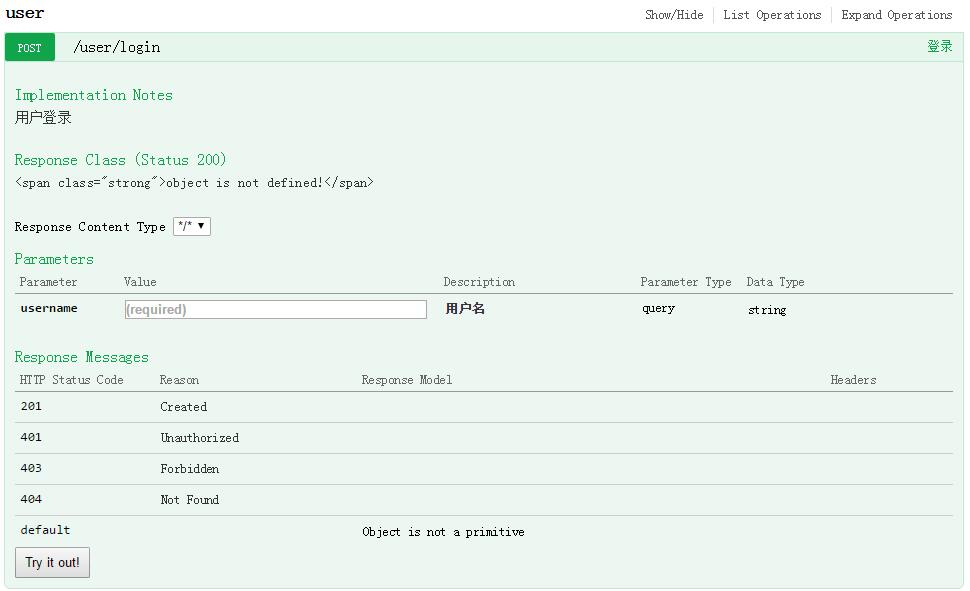
相關的API: 5.檢視生成的文件 到https://github.com/swagger-api/swagger-ui下載swagger-ui 講dist目錄下的所有檔案放到自己的web專案中,在瀏覽器訪問 剛剛放好的dist目錄下的index.html 如我將dist目錄所有檔案放到webContent下的doc資料夾中 就在瀏覽器中開啟http://localhost:8080/swagger-ui/doc/index
注意要修改index.html中的http://petstore.swagger.io/v2/swagger.json為 /swagger-ui/api-docs 其中swagger-ui是web專案名 其實不修改也可以 開啟index.html後在swagger上面右邊的位址列輸入http://localhost:8080/swagger-ui/api-docs也可以看到文件 不過這樣要每次都輸入而已

6.常見的問題
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.6.0</version>
</dependency>
<dependency>
<groupId>com.mangofactory</groupId>
<artifactId>swagger-springmvc</artifactId>
<version>1.0.2</version>
</dependency> 2.編寫swagger配置類
package com.zhanjixun.config;
import javax.annotation.Resource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import com.mangofactory.swagger.configuration.SpringSwaggerConfig;
import com.mangofactory.swagger.models.dto.ApiInfo;
import com.mangofactory.swagger.plugin.EnableSwagger;
import com.mangofactory.swagger.plugin.SwaggerSpringMvcPlugin;
@Configuration
@EnableWebMvc
@EnableSwagger
@ComponentScan(basePackages = { "com.zhanjixun.controller" })
public class SwaggerConfig {
@Resource
private SpringSwaggerConfig springSwaggerConfig;
@Bean
public SwaggerSpringMvcPlugin customImplementation() {
return new SwaggerSpringMvcPlugin(this.springSwaggerConfig).apiInfo(apiInfo()).includePatterns("/(?!error).*");
}
private ApiInfo apiInfo() {
ApiInfo apiInfo = new ApiInfo(
"Swagger-ui演示",//
"使用Swagger產生的API介面文件",//
"<a href='http://blog.csdn.net/zhanjixun'>CSDN</a>",
" 3.在spring-mvc.xml中加入swagger的配置類
<bean class="com.zhanjixun.config.SwaggerConfig" />4.為controller新增介面描述
package com.zhanjixun.controller;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.wordnik.swagger.annotations.Api;
import com.wordnik.swagger.annotations.ApiOperation;
import com.wordnik.swagger.annotations.ApiParam;
@Controller
@RequestMapping("/user")
@Api(value = "user", description = "使用者相關介面")
public class UserController {
@RequestMapping(value = "/login", method = RequestMethod.POST)
@ResponseBody
@ApiOperation(value = "登入", notes = "使用者登入", httpMethod = "POST", response = Object.class)
public Object login(@ApiParam(value = "使用者名稱", required = true) @RequestParam String username) {
Map<String, Object> map = new HashMap<>();
map.put("status", "200");
return map;
}
@RequestMapping(value = "/update", method = RequestMethod.POST)
@ResponseBody
@ApiOperation(value = "更新使用者資訊", notes = "更新使用者資訊", httpMethod = "POST", response = Object.class)
public Object update(@ApiParam(value = "使用者名稱", required = true) @RequestParam String username) {
Map<String, Object> map = new HashMap<>();
map.put("status", "200");
return map;
}
}
相關的API: 5.檢視生成的文件 到https://github.com/swagger-api/swagger-ui下載swagger-ui 講dist目錄下的所有檔案放到自己的web專案中,在瀏覽器訪問 剛剛放好的dist目錄下的index.html 如我將dist目錄所有檔案放到webContent下的doc資料夾中 就在瀏覽器中開啟http://localhost:8080/swagger-ui/doc/index

注意要修改index.html中的http://petstore.swagger.io/v2/swagger.json為 /swagger-ui/api-docs 其中swagger-ui是web專案名 其實不修改也可以 開啟index.html後在swagger上面右邊的位址列輸入http://localhost:8080/swagger-ui/api-docs也可以看到文件 不過這樣要每次都輸入而已


6.常見的問題
