edge瀏覽器相容性設定在哪裡設定
edge瀏覽器相容性設定在哪裡設定 edge瀏覽器相容性設定在哪裡?Edge瀏覽器是隨著微軟最新Windows10系統一起釋出的全新瀏覽器,既然是全新瀏覽器,那就會出現與現有網站相容性的問題,如果我們的瀏覽的網站與Edge不相容,那就需要開啟Edge瀏覽器相容性設定。
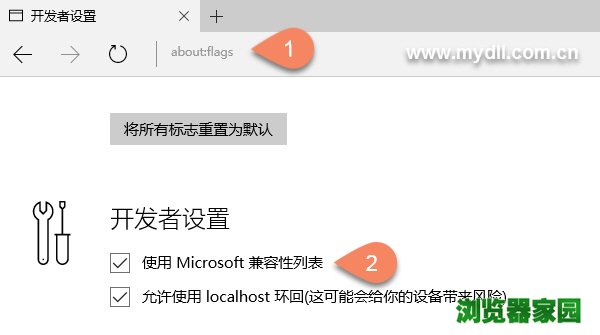
首先,我們在Edge瀏覽器位址列輸入如下命令:
about:flags
然後回車,開啟Edge瀏覽器開發者設定內容,其中 使用Microsoft相容性列表 的選項預設是開啟的,我們將 勾勾 取消,這樣在遇到和Edge瀏覽器存在相容性的網站時,Edge瀏覽器就會有相容性提示。

其實,我們在使用Edge瀏覽器瀏覽網站的時候,如果我們發現該網站在Edge瀏覽器上沒有很好的展示,或者內容有缺失的話,我們可以選擇使用IE11瀏覽器開啟的,儘管我們看不到Windows10系統裡的IE11瀏覽器,但是,它確確實實存在我們的系統裡。
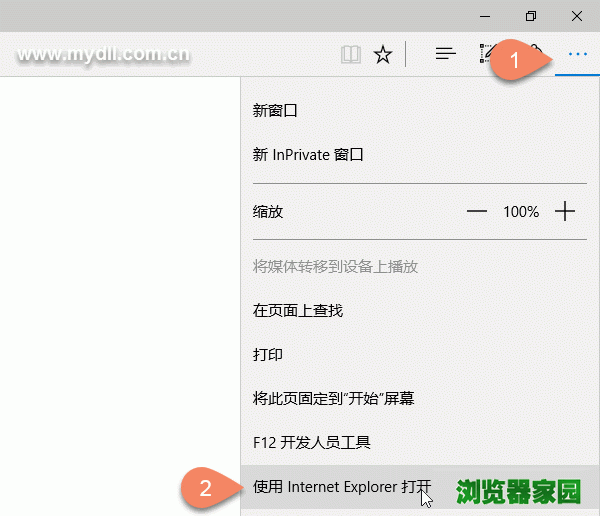
只要點選Edge瀏覽器右上角的 三個點點 按鈕,然後在Edge瀏覽器下拉選單裡點選 使用InternetExporer開啟,即可使用IE11瀏覽器開啟該網站IE瀏覽器的相容性是目前最好的了,所以,這也是比較好的一個解決Edge瀏覽器相容性的方法。

相關推薦
edge瀏覽器相容性設定在哪裡設定
edge瀏覽器相容性設定在哪裡設定 edge瀏覽器相容性設定在哪裡?Edge瀏覽器是隨著微軟最新Windows10系統一起釋出的全新瀏覽器,既然是全新瀏覽器,那就會出現與現有網站相容性的問題,如果我們的瀏覽的網站與Edge不相容,那就需要開啟Edge瀏覽器相容性設定。 首先,我們在Edge瀏覽器位址列輸入如下
如何重置微軟Edge瀏覽器為Windows 10預設設定
【引自Winclient的部落格】微軟 Edge 瀏覽器是 Windows 10 中的受保護瀏覽器,一般情況下它不會像 IE 那樣容易被劫持或破壞。但如果需要的話,大家還是可以使用本文中的步驟來重置微軟 Edge 瀏覽器為 Windows 10 預設設定。 重置微軟Edge瀏覽器 我
html頁面高度不同瀏覽器相容性設定
<script> function getInfo() { var s = ""; s += " 網頁可見區域寬:"+ document.body.clientWidth; s += " 網頁可見區域高:"+ document.body.clientHeight; s += " 網頁可
關於Angular元件測試時需要制定瀏覽器初期尺寸的設定項(Firefox,Chrome)
需要在karma.conf.js裡面新增如下節點。 customLaunchers : { chromeCustom: { base: 'Chrome', dis
chrome瀏覽器的跨域設定——包括版本49前後兩種設定
做前後分離的webapp開發的時候,出於一些原因往往需要將瀏覽器設定成支援跨域的模式,好在chrome瀏覽器就是支援可跨域的設定,網上也有很多chrome跨域設定教程。但是新版本的chrome瀏覽器提高了跨域設定的門檻,原來的方法不再適用了。下面筆者簡單介紹一下新版本chrome的跨域設定方法。 版本號49之
chrome 谷歌瀏覽器模擬各種手機設定userAgent
谷歌除錯工具十分全面:可以模擬各種手機平臺環境,只需要配置下userAgent就可以了,下面看圖: 1、在選擇手機型號的時候選擇Edit 2、右邊會跳出 編輯的地方,可以配置userAgent 3、配置完成後在左邊選擇手機型號的地方就會有自定義的userAgen
HTML瀏覽器標題欄如何設定
瀏覽器標題欄如何設定 只需要在HTML中的 <head></head> 內加入 “Link’’ 和 “Title” 標籤即可。獻上程式碼: <head> <meta charset="UTF-8"> <title>100度享
CSS3中各個瀏覽器核心相容的設定
CSS3中-moz、-ms、-webkit和-o分別代表什麼意思 1、-moz-:代表FireFox瀏覽器私有屬性 2、-ms-:代表IE瀏覽器私有屬性 3、-webkit-:代表safa
FIREFOX瀏覽器下DIV如何設定滾動條
今天遇到個小問題,DIV裡面巢狀表格,表格內容如果過寬就會出現滾動條。DIV設定overflow-x:auto的情況下,CHROME瀏覽器很正常,在FIREFOX下卻無效。百度了很久,都是FIREFOX不相容overflow-x的屬性的說法。有點奇怪,這個屬
原生js獲取瀏覽器語言配置,設定文字多語言(小demo)
專案中遇到多語言的支援問題,多語言主要要做到兩點: 根據使用者目前的瀏覽器配置語言進行顯示 提供語言切換按鈕,使用者自定義選擇不同的語言顯示 在這裡,首先展示一個獲取使用者當前瀏覽器配置語言進行顯示的小demo。 程式碼主要分為兩部分,index.ht
谷歌瀏覽器中a:link設定字型顏色無效問題
<div id="box"> <a href="#">111111</a> <a href="">22222</a> </div> 同樣的css #box a:link{ color:re
Windows 10卸載Edge瀏覽器(不成功的別試了)
develop style pre 系統 log -a mode disable evel 在命令行輸入: PowerShell dir $env:LOCALAPPDATA\Packages\*edge*^|ren -newname MicrosoftEdge.old
Microsoft Edge 瀏覽器遠程代碼執行漏洞POC及細節(CVE-2017-8641)
ive buffer png serer virt pil binding nproc mil 2017年8月8日,CVE官網公布了CVE-2017-8641,在其網上的描述為: 意思是說,黑客可以通過在網頁中嵌入惡意構造的javascript代碼,使得微軟的瀏覽器(如E
Win10 Edge瀏覽器鍵盤快捷鍵
當前頁 執行 win10 搜索 space 閱讀 增加 切換 縮放 Ctrl + D:將當前頁面添加到收藏夾或閱讀列表 Ctrl + E:在地址欄中執行搜索查詢 Ctrl + F:在頁面上查找 Ctrl + H:打開歷史記錄面板 Ctrl + G:打開閱讀列表面板
用戶體驗—微軟Edge瀏覽器
family 信息 搜索 用戶界面 nbsp 方便 body 質量 png 我現在使用的瀏覽器是win10自帶的Edge瀏覽器 用戶界面: 首先整體界面的話是清晰,一目了然,而且記住用戶選擇: 1.微軟必應搜索的主題分類明確,查詢簡潔方便。查詢語句簡單; 2
edge瀏覽器識別ip地址為手機號的解決辦法
phone 技術 cnblogs orm 今天 mat content com 天突 edge瀏覽器識別ip地址為手機號的解決辦法 今天突然發現類似101.231.70.242的ip地址會在edge瀏覽器裏面識別為可點擊的鏈接,後來看了一下,原因就是被識別為手機號了,因為我
javascript面向物件程式設計--惰性載入函式(瀏覽器相容性處理)
因為各大瀏覽器所使用的JS引擎不同,所以在實現某一個功能時都或多或少的存在差異,導致在寫程式碼時要針對每一個功能給出相容瀏覽器的不同實現方式,這樣在執行程式碼時就會造成效能的損耗。所以就出現了惰性載入函式的概念。原理就是:當前瀏覽器第一次支援以該方法實現某功能,那麼在這個頁面執行期間會一直都支援該方
AngularJS進階(三十五)瀏覽器相容性解決之道
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
遇到的瀏覽器相容性問題
寫小米網頁的過程都是使用火狐瀏覽器調整頁面佈局,當用360瀏覽器和本機IE瀏覽器開啟時,佈局就錯亂了。 問題1:在火狐瀏覽器上四張圖片一排浮動在右側,IE瀏覽器開啟頁面,產品圖片一起跑到當前div塊下方。引起錯亂。 解決方法:在<head>
CSS瀏覽器相容性
1.對齊文字和文字輸入框 問題: 當input元素在設定了高時,在IE7、IE8、IE9下會出現文字和文字輸入框不能對齊的現象,其他正常,包括opera 解決: vertical-align:middle; 2.容器寬度在瀏覽器中解釋不同 問題: 不同瀏覽器下寬度不同,比如說設定width:20
