Android漸變色的圓弧虛線
阿新 • • 發佈:2018-12-24
Android漸變色的圓弧虛線
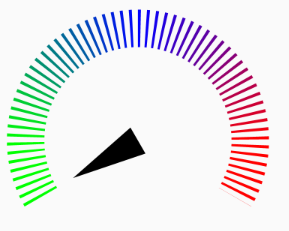
在學習Android的paint類的時候學習了PathEffect路徑效果和Shader渲染效果。做了下面的一個效果的自定義的view組主要是用DashPathEffect、SweepGradient的API形成的效果。下面是效果圖:
1,SweepGradient(梯度渲染)
public SweepGradient (float cx, float cy, int[] colors, float[] positions)
掃描渲染,就是以某個點位中心旋轉一週所形成的效果!引數依次是:
cx:掃描的中心x座標
cy:掃描的中心y座標
colors:梯度漸變的顏色陣列
positions:指定顏色陣列的相對位置
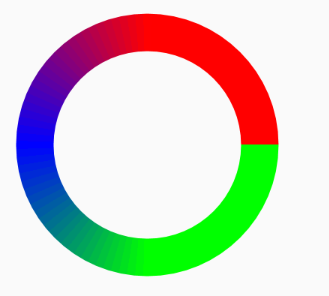
public static final int[] SWEEP_GRADIENT_COLORS = new int[]{Color.GREEN, Color.GREEN, Color.BLUE, Color.RED, Color.RED};
mColorShader = new SweepGradient(radius, radius,SWEEP_GRADIENT_COLORS,null);效果圖:
2,DashPathEffect(Path的線段虛線化)
* DashPathEffect(float[] intervals, float phase)*
intervals:為虛線的ON和OFF的陣列,陣列中元素數目需要 >= 2
phase:為繪製時的偏移量
//計算路徑的長度
PathMeasure pathMeasure = new PathMeasure(mPath, false);
float length = pathMeasure.getLength();
float step = length / 60;
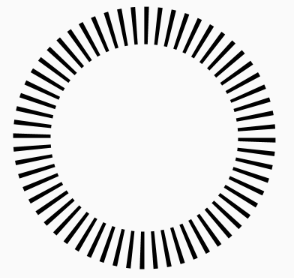
dashPathEffect = new DashPathEffect(new float[]{step / 3, step * 2 / 3}, 0);效果圖:
3,下面是全部的程式碼:
package