1. android 背景漸變色(shape,gradient)
設定背景色可以通過在res/drawable裡定義一個xml,如下:
shape是用來定義形狀的,gradient定義該形狀裡面為漸變色填充,startColor起始顏色,endColor結束顏色,angle表示方向角度。當angle=0時,漸變色是從左向右。 然後逆時針方向轉,當angle=90時為從下往上。
實現過程:
第一步:
res/drawable/background_login.xml
第二步:
res/layout/login.xml
第三步:
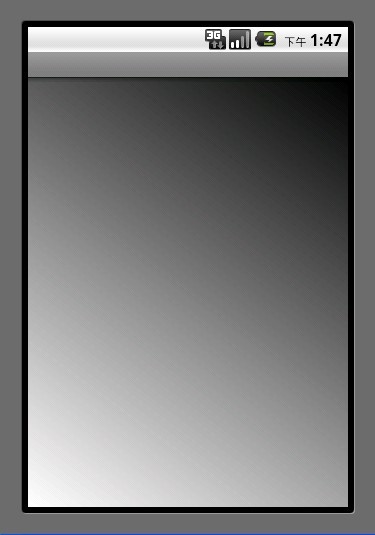
效果圖:

相關推薦
1. android 背景漸變色(shape,gradient)
設定背景色可以通過在res/drawable裡定義一個xml,如下: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/re
Android背景漸變色(shape,gradient)
com encoding apk order color spa HA ble 逆時針 Android設置背景色可以通過在res/drawable裏定義一個xml,如下: [代碼]xml代碼: 1 <?xml version="1.0"
android 背景漸變色(shape,gradient)
設定背景色可以通過在res/drawable裡定義一個xml,如下: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android">
View背景漸變色(shape,gradient),shape代替圖片- android
> View背景漸變色(shape,gradient) shape是用來定義形狀的,gradient定義該形狀裡面為漸變色填充,startColor起始顏色,endColor結束顏色,angle表示方向角度。 Android 顏色漸變(gradient),angle=
View背景漸變色(shape,gradient),shape代替圖片(減小APP size)- android
shape代替圖片,減小APP size。 > View背景漸變色(shape,gradient) shape是用來定義形狀的,gradient定義該形狀裡面為漸變色填充,startColor起始顏色,endColor結束顏色,angle表示方向角度。 Andro
div+css背景漸變色程式碼示例
用CSS使DIV背景顏色漸變,適用於IE和Chrome等瀏覽器。 <style type="text/css"> .jbkeleyi{ height: 300px; width:100px; margin:0px auto; background-image: -mo
Android——實現漸變色水波紋效果原始碼
專案中使用到的效果,效果圖如下: 程式碼實現: public class WaveView extends View { private Paint mPaint, mCriclePaint, mTextPaint; // 傾斜或旋轉、快速變化,當在螢幕上
android裡的漸變色與shape
關於shape的應用很早以前就看到了,之所以現在才寫這篇部落格,因為部落格園專案結束了,下一個2048小遊戲還沒有開始,趁著這個時間整理下自己的東西還是很有必要的。 玩手機的小夥伴們都知道,一個軟體一
C# 如何添加PPT背景(純色背景、漸變色背景、圖片背景)
orm .so fromfile 技術分享 gre dba ack [] img 概述 我們在創建Powerpoint文檔時,系統默認的幻燈片是空白背景的,很多時候我們需要自定義幻燈片背景,以達到美觀的文檔效果。在下面的示例中將介紹給PowerPoint幻燈片設置背景的方法
CSS:linear-gradient()漸變色練習筆記
near ima die otto 角度 col 標準 str 圖片 css語法 background: linear-gradient(direction,color-stop1,color-stop2,...); direction:用角度值指定漸變的方向(
android:漸變色進度條(圓環)
public class CircleView extends View { private Paint paint;//畫筆 private Paint textPaint;//文言畫筆 private RectF oval;//rectF物件(圓環) priv
android 畫一個矩形shape背景
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:co
Swift新增CAGradientLayer漸變色背景顏色
漸變色的簡單實現 let gradientLayer = CAGradientLayer() gradientLayer.frame = self.view.bounds gradientLayer.colors = [UIColor(hex: "ffffff").cgColor,
qt 使用樣式設定漸變色背景
qt中使用樣式設定漸變色背景 setStyleSheet()函式設定背景的前期是設定的視窗控制元件有父視窗 ui.widget->setStyleSheet("background-color:qlineargradient(spread:pad, x1:0,
css-漸變色-1.1
線性漸變 background: -webkit-linear-gradient(center, rgb(253, 183, 10),rgb(242, 121, 40)); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(cent
Android漸變色的圓弧虛線
Android漸變色的圓弧虛線 在學習Android的paint類的時候學習了PathEffect路徑效果和Shader渲染效果。做了下面的一個效果的自定義的view組主要是用DashPathEffect、SweepGradient的API形成的效果。下面是效果圖: 1,Sw
Android漸變色圓角矩形框
效果如圖: 實現程式碼如下圖所示: package com.example.demo.practice.ui; import android.content.Context; import android.graphics.Canvas; import android.
css漸變色背景
background: -webkit-linear-gradient(left, #29c5db , #63abf0); /* Safari 5.1 - 6.0 * background: -o-linear-gradient(right, #29c
div背景顏色設定成漸變色
小例子: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditP
react-native 實現漸變色背景
1、需要藉助外掛react-native-linear-gradient外掛 安裝: yarn add react-native-linear-gradient react-native link react-native-linear-gr
