VUE-CLI3全域性引入less的變數
VUE-CLI3全域性引入less的變數
首先確定是vue-cli3.x而不是2.9.x,我昨天就被這個給坑了,
其實這個東西也簡單,用style-resources-loader來處理就OK了
vue add style-resources-loader
安裝完成後選擇less前處理器,他會在vue.config.js程式碼中生成
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
// 下面這段是自己加的,根據自己檔案的位置來修改 如果你能成功安裝那麼你就跳過後面這段話
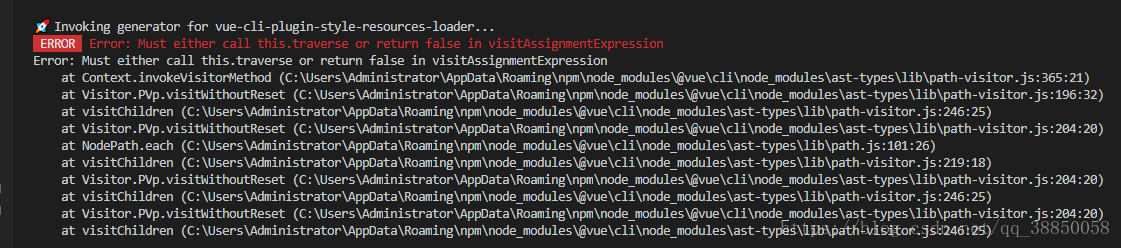
本人在安裝的時候裝不了,暫時不知道原因,才疏學淺,有知道的大佬說下
我是直接去他報錯的原始檔修改的原始碼
等安裝成功後我再把這段話給刪掉。。。投機取巧。。。。。。
相關推薦
VUE-CLI3全域性引入less的變數
VUE-CLI3全域性引入less的變數 首先確定是vue-cli3.x而不是2.9.x,我昨天就被這個給坑了, 其實這個東西也簡單,用style-resources-loader來處理就OK了 vue add style-resources-loader
如何在vue中全域性引入stylus檔案的公共變數
新建 一個公共的stylus公共檔案新增公共變數,如下: 修改下圖圈出的檔案: 具體的修改如下: // generate loader string to be used with extract text plugin function generateLoaders (loader
如何在Vue中全域性引入bass.scss?
作者:kim 來自:kimshareclub微信公眾號 1、安裝 npm install sass-resources-loader -D 2、在build/utils.js裡新增如下配置 return { css: generateLoaders()
VUE 設定全域性的靜態變數
新建一個檔案,global.js global.BASE_URL = 'http://vue.wclimb.site/images/' global.SOCKET_DOMAIN = 'https://xx.xx.com/filesystem/upload/
vue-cli3.0 中使用前處理器 (Sass/Less/Stylus) 配置全域性變數
你可以在建立專案的時候選擇前處理器 (Sass/Less/Stylus)。如果當時沒有選好,內建的 webpack 仍然會被預配置為可以完成所有的處理。你也可以手動安裝相應的 webpack loader: # Sass npm install -D sass-
vue-cli中使用Less全域性變數,一次性匯入
1、安裝sass-resources-loader npm install sass-resources-loader --save-dev 2、新增函式 找到 build/utils.js 檔
vue配置全域性less變數/方法 詳細過程
核心:sass-resources-loader元件 實現過程如下: 1.安裝 npm i sass-resources-loader -S 2.修改配置檔案build/utils.js 2.1 在cssLoaders中新增如下程式碼: // 全域性less變
vue 引入less
spa color order script loaded tel ssl win ner 1. 引入的組件: less style-loader css-loader less-loader 2. main.js引入 import ‘!style-loader!css-
vue填坑之全局引入less,scss,styl文件
正常 組件 spa ase pan 文件 all 原因 處理 每次全局引入less文件都是心累的旅程,木有一次能正常啟動的,啊,好在最後都解決了,但是原理,本姑娘還是不懂 以全局引入less文件為例 首先安裝less的依賴包 用的cnpm install 淘寶鏡像文件下載
Vue全域性引入JS的方法
兩種情況: 1. js為ES5的寫法時,如下(自定義的my.js): function fun(){ console.log('hello'); } Vue中的全域性引入方式為,在index.html中通過如下方式引入即可: <script src="sr
環境變數配置、vue-cli3
怎麼通過命令去給專案傳遞動態引數:npm run build -- test (注意空格) 第一步:package.json 第二步: 1、NODE_ENV : 根據命令展示 (npm run build -- test) 2、VUE_APP
vue-cli中如何引入less
安裝less依賴,npm install less less-loader --save 第二步: 進入到build的webpack.base.conf.js 加入如下程式碼 { test: /\.less$/, loader: "
vue實際專案開發中,公共js(全域性引入)檔案如何寫,如何引入到入口檔案main.js
公共js檔案,比如commen.js通過export default暴露出來export default { install(Vue,options){ Vue.prototype.方法名=function(){}}在入口檔案main.js引入import comm form './assets/js/c
webpack中‘vant’全域性引入和按需引入【vue-cli】
一、安裝 npm i vant -S 二、引入 1.全域性引入 import Vue from 'vue' import Vant from 'vant' import 'vant/lib/index.css' Vue.use(Vant) 2.按
Vue設定全域性變數(MD.4)
2018-07-19,22:37,今天完善了漫島(瞭解漫島)的登入註冊流程,但這一塊暫時不上線。 調取介面的時候發現在請求的url上要重複寫介面字首“http://xxx.com”,當然不能每次都這麼寫,如果以後介面換成https,或者字首改了,一個個的改起來那估計得頭疼死,於是引出了
vue-cli3如何在vue.config.js正確引入jQuery
const webpack = require('webpack') const path = require('path'); function resolve(dir) { return
vue 修改框架less變數
以vant框架為例,vue專案以less作為css處理器: less/var-reset.less @import '~vant/lib/index.less'; // Color variables 重寫變數值 @blue: #1989fa; @orange: #000; @green:
vue定義全域性變數和全域性方法
一、全域性引入檔案 1、先定義共用元件 common.vue <script type="text/javascript"> // 定義一些公共的屬性和方法 const httpUrl = 'http://39.105.17.99:808
vue2+less開發,使用vux-loader,配置全域性less變數
使用less作為樣式工具,如果引入全域性樣式,那麼例如: 引入 reset.less,預設樣式不包含reset,並且部分使用者自己有一套reset樣式,因此需要在App.vue進行手動引入 <style lang="less"> @impor
(五)vue.js如何安裝scss,且可以全域性引入scss的步驟(參考)
步驟一: 安裝node-sass、sass-loader、style-loader、sass-resources-loader cnpm install node-sass sass-loader style-loader sass-resources-loader --save 步驟二: 修改