如何在vue中全域性引入stylus檔案的公共變數
阿新 • • 發佈:2019-01-04
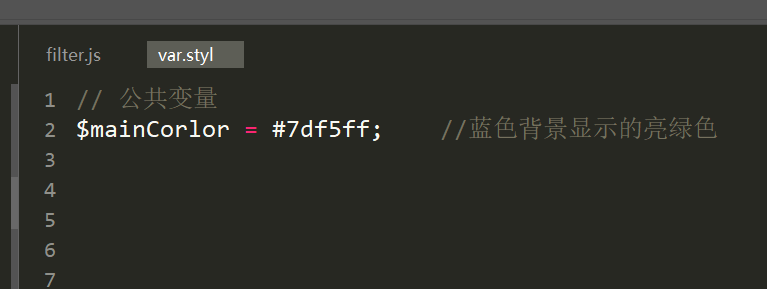
新建 一個公共的stylus公共檔案新增公共變數,如下:

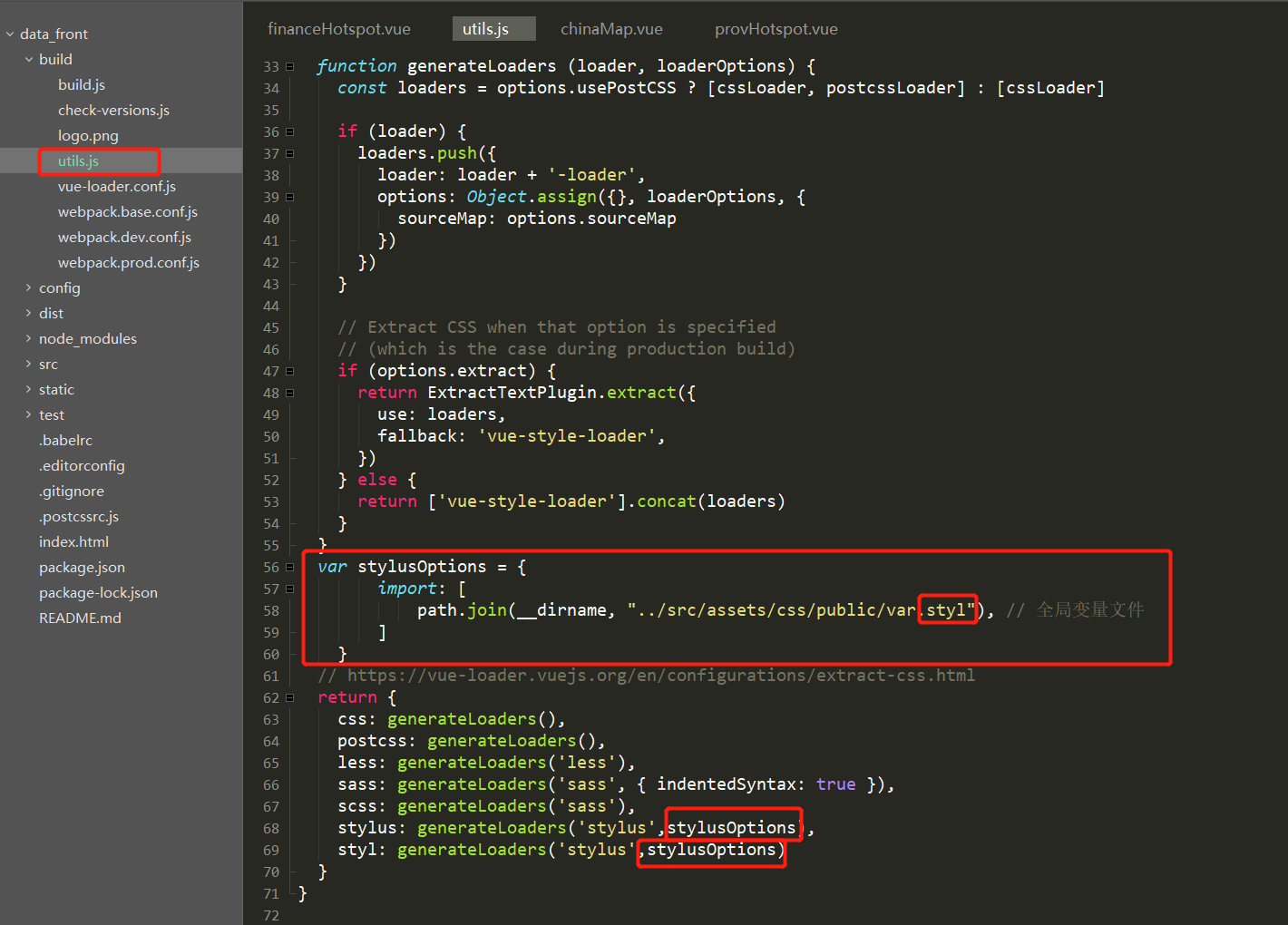
修改下圖圈出的檔案:

具體的修改如下:
// generate loader string to be used with extract text plugin function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader] if (loader) { loaders.push({ loader: loader+ '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback:'vue-style-loader', }) } else { return ['vue-style-loader'].concat(loaders) } } var stylusOptions = { import: [ path.join(__dirname, "../src/assets/css/public/var.styl"), // 全域性變數檔案 檔案字尾名為.styl ] } // https://vue-loader.vuejs.org/en/configurations/extract-css.htmlreturn { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus',stylusOptions), styl: generateLoaders('stylus',stylusOptions) }
這裡要特別注意檔案字尾名是.styl而不是.stylus哦!
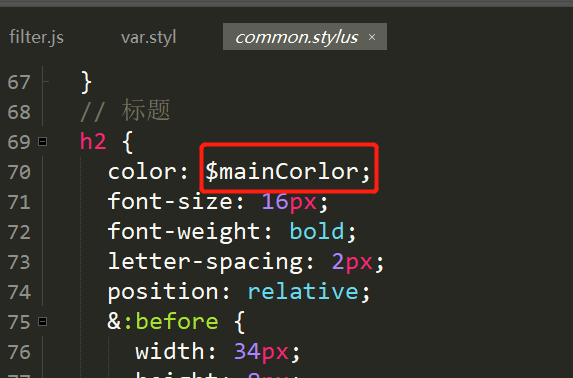
然後就可以在.stylus檔案裡面使用var.styl裡面定義的變量了: