自動化——元素定位
元素定位的8種方法
講解示例:
1 <html> 2 3 <head> 4 ........... 5 </head> 6 7 <body> 8 <div name="demo"> 9 <span1> 10 <p>這是一段例項文字</p> 11 </span1> 12 <span2> 13 <P>文字2</P> 14 </span2> 15 </div> 16 </body> 17 18 </html>
1、xPath的定位方法:
$x( "//元素名[@屬性名='屬性值'] [序號]" ) ——使用元素的開始標籤中的 “屬性” 來定位
$x( "//元素名[text()='文字內容'] [序號]" ) ——使用開始標籤和結束標籤之間的文字內容來定位
說明: 定位<div>元素:$x("//div[@name='demo']")
定位<p>元素:$x("//p[text()='這是一段例項文字']")
使用“//”表示在整個頁面的所有元素中進行全路徑的查詢(常用“//”來減少中間層級的元素,用於相對路徑查詢),如果換成“/”表示在當前指定的元素中進行查詢(用於絕對路徑查詢),例如:
定位<div>元素:$x("/html/body/div")
定位<p>元素:$x("/html/body/div/span1/p")
也可以“//”和“/”混合使用:
定位<p>元素:$x("//body/div//p[text()='文字2']")
使用屬性值的方式來定位元素時,可以使用“=”,也可以使用“contains”(對應的屬性值或者文字內容可以只包含一部分,相當於模糊查詢),
語法是:contains(@屬性名,'屬性值的一部分')或者 contains(text(),'文字內容的一部分')
查詢<div>元素:$x("//div[contains(@name,'de')]") 或者 $x("//p[contains(text(),'這是')]")
類似於contains的用法還有:stars-with等等
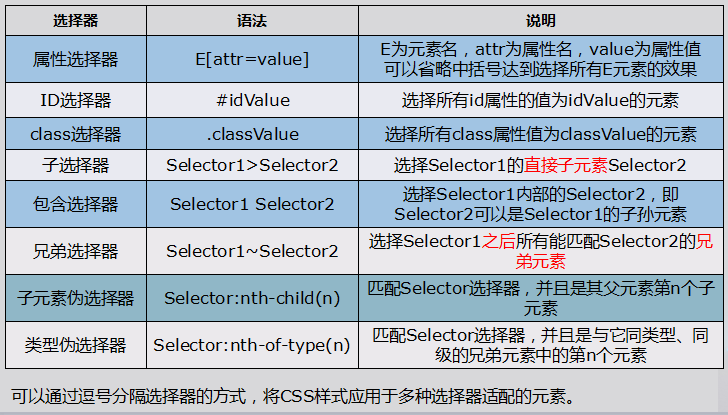
2、css選擇器的定位方法:
$$("css選擇器") 或者 $("css選擇器")