ImageView scaleType
阿新 • • 發佈:2018-12-25
使用ImageView時經常會用到scaleType屬性,如:
<ImageView android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="matrix"
android:src="@drawable/sample_small" />
scaleType屬性的各個值總是記不住之間的區別。今天找點時間總結了一下:
scaleType的屬性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它們之間的區別如下:
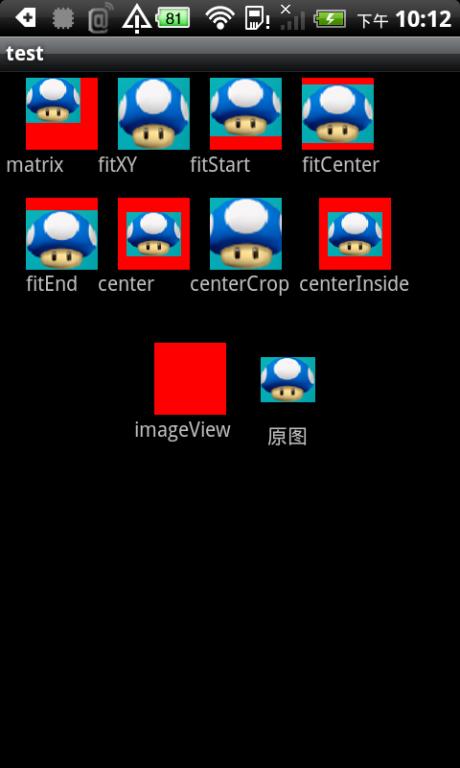
matrix 用矩陣來繪製(從左上角起始的矩陣區域) fitXY 把圖片不按比例擴大/縮小到View的大小顯示(確保圖片會完整顯示,並充滿View) fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置(圖片會完整顯示) fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示(圖片會完整顯示)fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置(圖片會完整顯示)
center 按圖片的原來size居中顯示,當圖片寬超過View的寬,則擷取圖片的居中部分顯示,當圖片寬小於View的寬,則圖片居中顯示
centerCrop 按比例
centerInside 將圖片的內容完整居中顯示,使得圖片按比例縮小或原來的大小(圖片比View小時)使得圖片寬等於或小於View的寬 (圖片會完整顯示) 附上兩張實驗的截圖:

圖1: 圖片比ImageView大的截圖
 圖2: 圖比ImageView小 實驗截圖
圖2: 圖比ImageView小 實驗截圖======================================================================
宣告:
