Android ImageView ScaleType 圖解
阿新 • • 發佈:2019-02-11
ImageView ScaleType
ImageView的android:scaleType屬性,是用來告訴android:src=設定的圖片,如何調整去匹配ImgeView。此屬性對android:background設定的背景圖無效,android:background設定的圖片是平鋪整個ImageView。效果同android:scaleType="fitXY"
scaleType可選項:
| Constant | Value | Description |
|---|---|---|
| matrix | 0 | 左上角對齊,不縮放,顯示原始大小影象 |
| fitXY | 1 | 讓高度和寬度都與邊界對齊,會改變影象的高寬比(拉伸) |
| fitStart | 2 | 左上角對齊,然後等比例縮小或放大,讓一邊與邊界對齊,另一邊在邊界內 |
| fitCenter | 3 | 居中對齊,然後等比例縮小或放大,讓一邊與邊界對齊,另一邊在邊界內 |
| fitEnd | 4 | 右下角對齊,然後等比例縮小或放大,讓一邊與邊界對齊,另一邊在邊界內 |
| center | 5 | 居中對齊,不縮放,顯示原始影象 |
| centerCrop | 6 | 居中對齊,然後等比縮放,一條邊與邊界對齊,另一條邊在邊界外 |
| centerInside | 7 | 居中對齊,大於邊界尺寸的影象會等比縮小,讓一邊與邊界對齊,另一邊在邊界內。小於邊界尺寸的影象直接顯示 |
總結
| Constant | 不變形 | 居中 | 不超邊界 | 縮小對齊邊界 | 放大對齊邊界 |
|---|---|---|---|---|---|
| matrix | √ | ||||
| fitXY | √ | √ | √ | √ | |
| fitStart | √ | √ | √ | √ | |
| fitCenter | √ | √ | √ | √ | √ |
| fitEnd | √ | √ | √ | √ | |
| center | √ | √ | |||
| centerCrop | √ | √ | √ | √ | |
| centerInside | √ | √ | √ | √ |
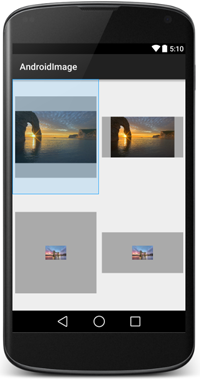
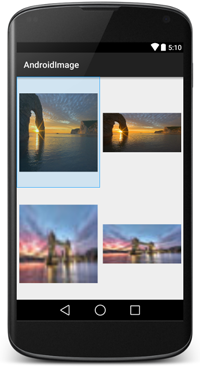
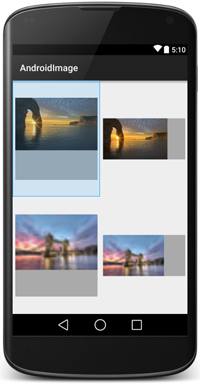
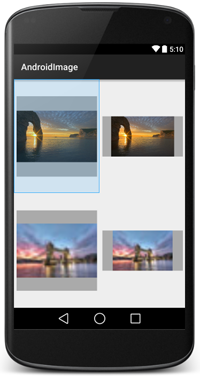
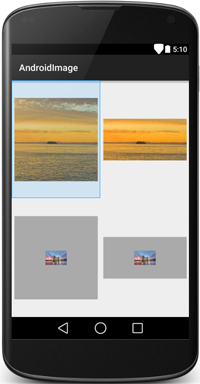
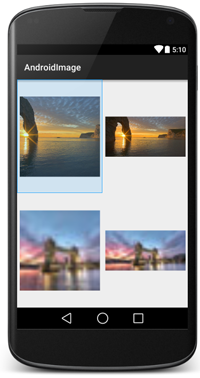
上效果圖
matrix:左上角對齊,不縮放,顯示原始大小影象

fitXY: 拉伸

fitStart : 左上角對齊,然後等比例縮小或放大,讓一邊與邊界對齊,另一邊在邊界內

fitCenter: 居中對齊,然後等比例縮小或放大,讓一邊與邊界對齊,另一邊在邊界內

fitEnd : 右下角對齊,然後等比例縮小或放大,讓一邊與邊界對齊,另一邊在邊界內

center : 居中對齊,不縮放,顯示原始影象

centerCrop : 居中對齊,然後等比縮放,讓一條邊與邊界對齊,另一條邊在邊界外

centerInside :居中對齊,大於邊界尺寸的影象會等比縮小,讓一邊與邊界對齊,另一邊在邊界內。小於邊界尺寸的影象直接顯示
附佈局檔案
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:background="@android:color/darker_gray"
android:src="@drawable/bgbig"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:background="@android:color/darker_gray"
android:src="@drawable/bgbig"/>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:background="@android:color/darker_gray"
android:src="@drawable/bgsmall"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:background="@android:color/darker_gray"
android:src="@drawable/bgsmall"/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
附主題檔案
<resources>
<!-- Base application theme. -->
<style name="AppTheme.image" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<!-- <item name="android:scaleType">matrix</item>-->
<!-- <item name="android:scaleType">fitXY</item>-->
<!-- <item name="android:scaleType">fitStart</item>-->
<!-- <item name="android:scaleType">fitCenter</item>-->
<!-- <item name="android:scaleType">fitEnd</item>-->
<!-- <item name="android:scaleType">center</item>-->
<!-- <item name="android:scaleType">centerCrop</item>-->
<item name="android:scaleType">centerInside</item>
</style>
</resources>附圖片檔案
bgsmall.jpg

bgbig.ipg