一步步的教你如何建立第一個APP?-swift
準備好了麼? 準備好建立你的第一個app了麼? 在這個教程中,你會學習到如何建立一個簡單的遊戲,叫做“Tap me",遊戲的玩法是看你在30秒之內可以點選按鈕多少次,來給你評分。 ----翻譯自https://www.raywenderlich.com/114262/learn-to-code-ios-apps-with-swift-tutorial-4-your-first-app
準備開始:
首先開啟你的Xcode, 然後選擇Create a new Xcode project.
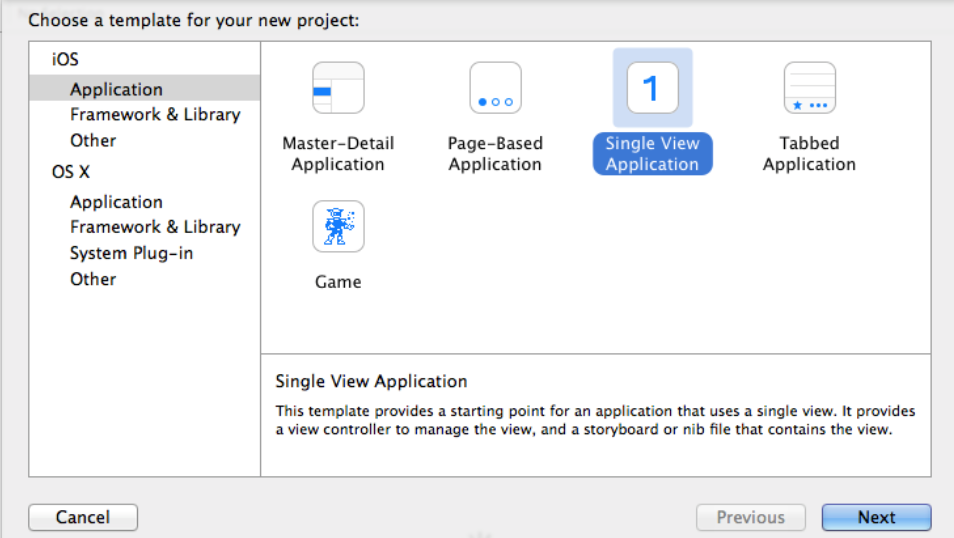
接下來,選擇IOS-->Application-->Single View Application,然後點選next.
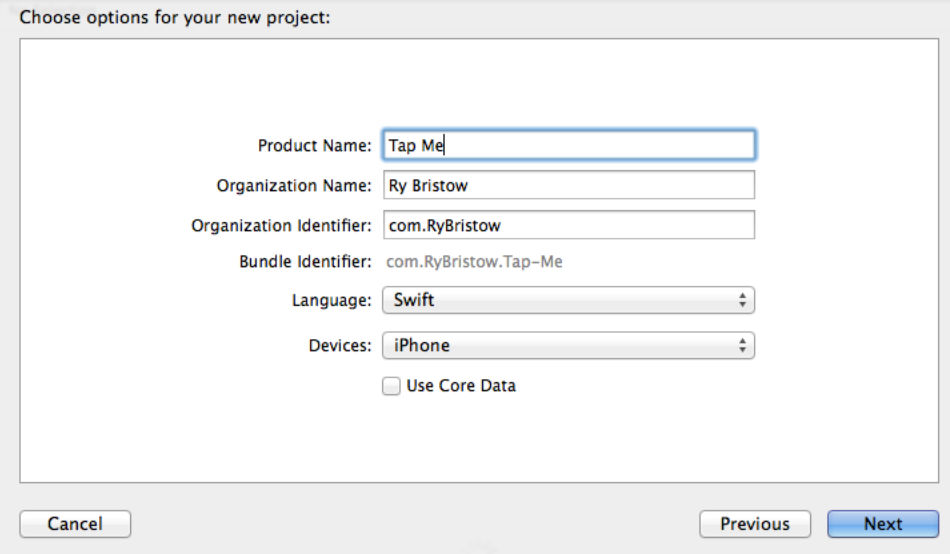
然後填寫下面的專案:
Product Name: Tap me
Organisation Name: 這一欄你可以空著,也可以填寫你的使用者名稱稱等
Organisation Identifier: 填寫com.你的名字,比如: com.zhangsan
Language: Swift
Devices: iPhone
Storyboards
你會發現這個專案開始的時候,你的app已經自動幫你建立好了幾個檔案,那麼首先 我們先來看一下Main.storyboard.
當你點進去的時候,你打開了一個GUI,也就是我們所說的使用者介面,用來展示iPhone螢幕上所顯示的東西。
現在呢,你的app是空白的。我們現在可以做一些小小的改變了。現在 你需要確保你的右側邊選單是開啟狀態的:
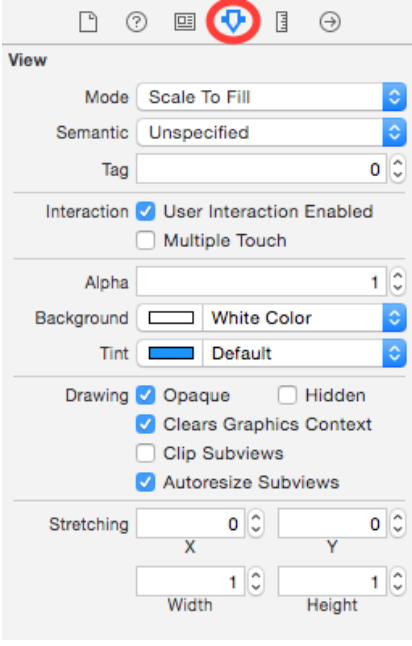
接下來,選擇attributes Inspector:
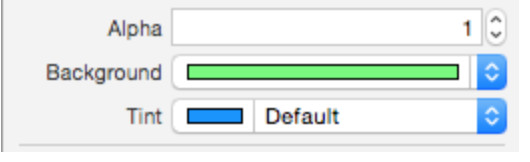
這個東西其實就允許你編輯不同的屬性了,現在我們來嘗試改變一下螢幕的顏色:
現在,在頂部的選單裡,你先選擇iPhone 6 Simulator,然後執行app,會稍微等待一小會兒,但是不要著急。最後執行之後,你會發現你的模擬器是這樣的:
新增Label到你的螢幕中
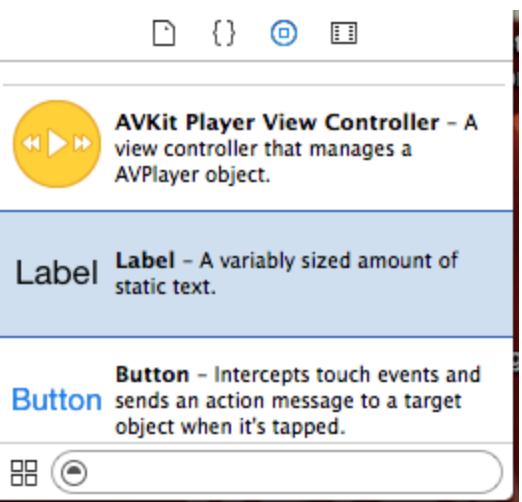
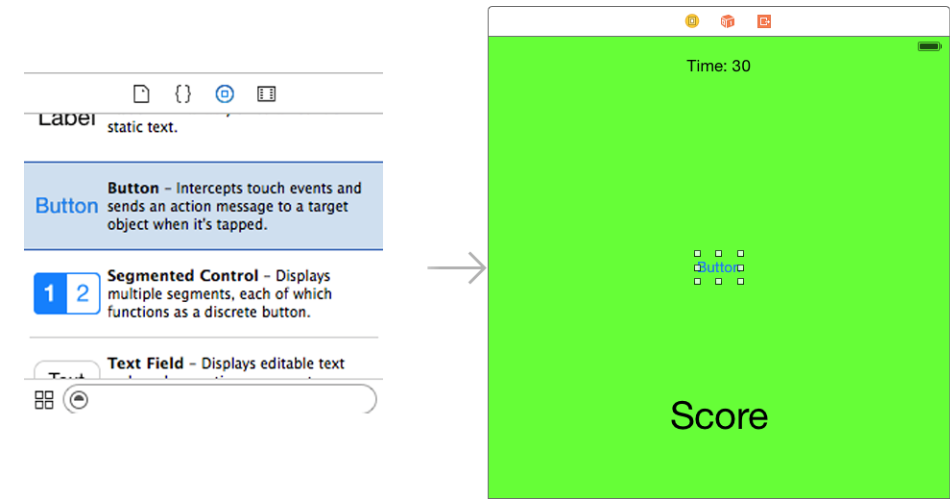
現在看來一個綠色的螢幕佔據了你的整個介面,現在我們可以適當的新增一些東西來和使用者互動了,新增一些物品,你需要找到OBject Library,在右下方。你現在首先需要新增的就是Label. Label其實就是文字。你可以滾動下滑找到Label這個項:
滑鼠拖拽Label到你的螢幕中去,把它放在頂部中心位置:
你現在可以用Attributes Inspector來改變名稱,修改title為"Time:30".
如果你發現你的Label在螢幕上看上去被縮短了,你可以點選你的Label, 然後選擇Editor\Size to Fit.
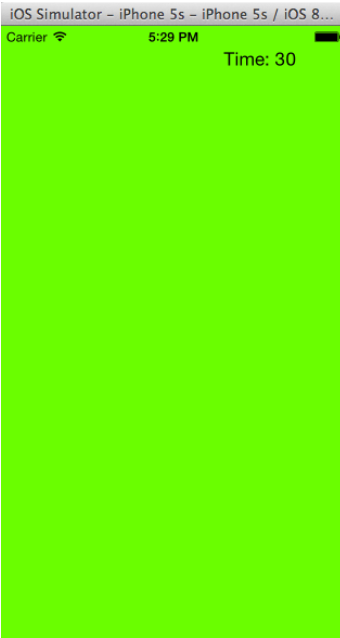
當你修改之後,執行app,馬上就顯示到了介面上面:
根據你的storyboard, 你的Label應該是在中心位置,對不對? 問題是不是每一部iOS裝置都有相同的規格,所以可能有時確實有點混亂。
那麼怎麼解決它呢? 你需要給你的Label新增一些約束了!
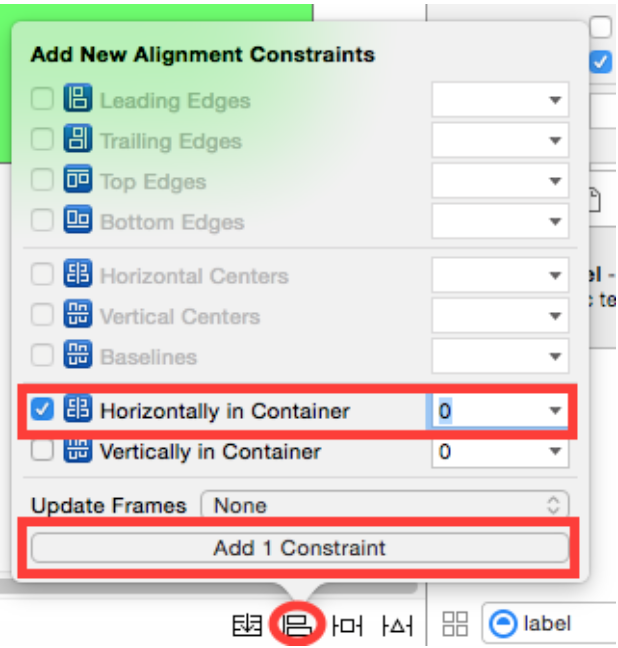
首先點選你的Label, 接下來,選擇Align按鈕,在整個螢幕的底部,然後選擇Horizontal Centre in Container然後選擇Add 1 Constraint.
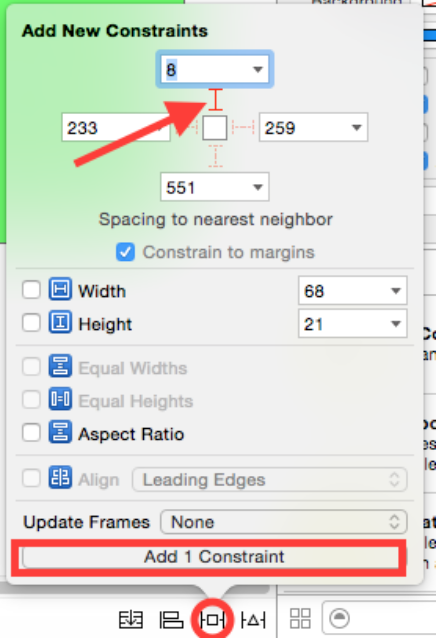
這就決定了你的label會處於水平劇中的位置,但是你需要具體的設定。做這些,你要點選底部的pin按鈕,然後點選紅色的線到頂部,基於當前的距離然後點選Add 1 Constraint:
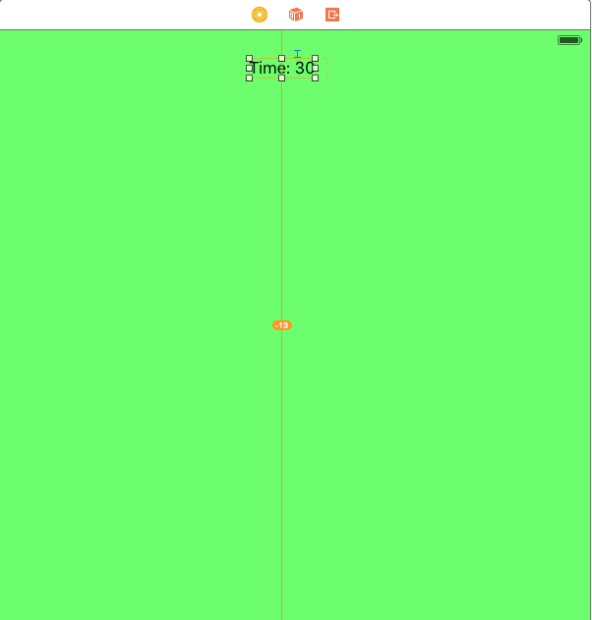
新的約束Label上會有一條或幾條橙色的線, 這是因為你擺放Label的位置和它的位置不相符引起的。
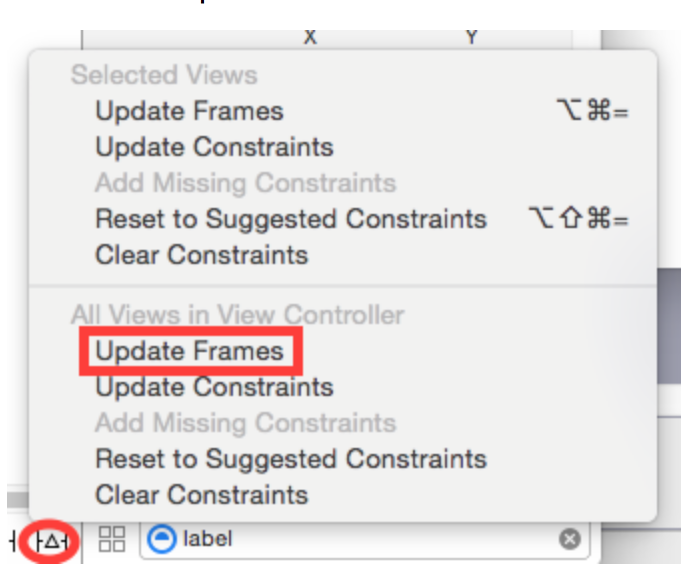
如果出現了這種情況,你只需要點選triangle icon在右手邊的角部位置,有一個All Views in View Controller選項,點選Update Frames選項。
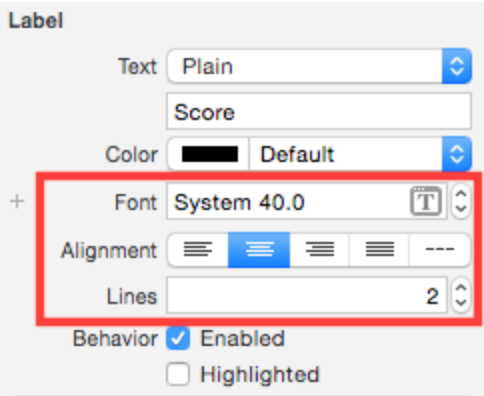
現在,拖拽一個新的label到螢幕的底部,這個label是用來決定最後遊戲分數的。 這兩個label唯一的不同點就是 你現在將要給這個label設定大小尺寸:Font size為40, line為2, 設定Alignment為Center
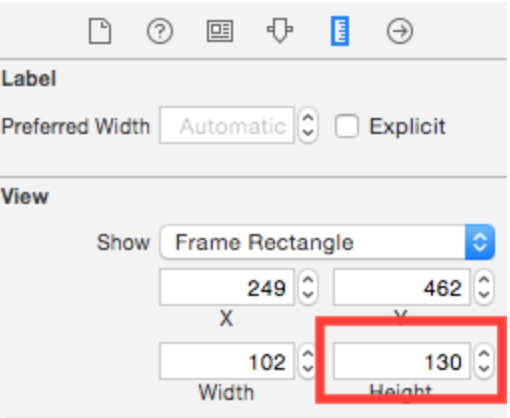
在Size Inspector裡,設定height為130:
你需要設定一些約束。首先你需要設定水平居中。 選擇分數的label,點Align按鈕,然歐選擇Horizontal Center in Container然後點選Add 1 Constraint.
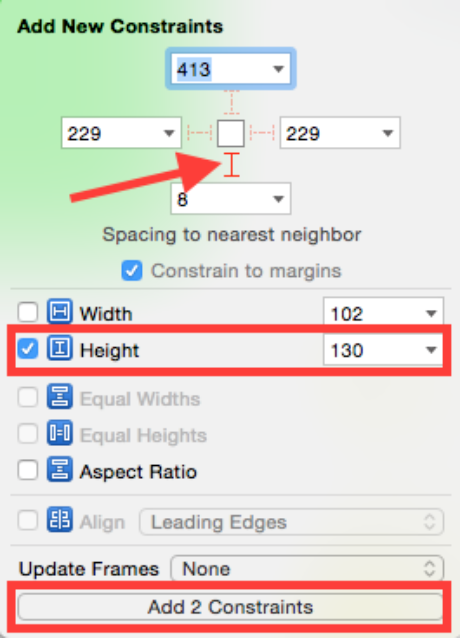
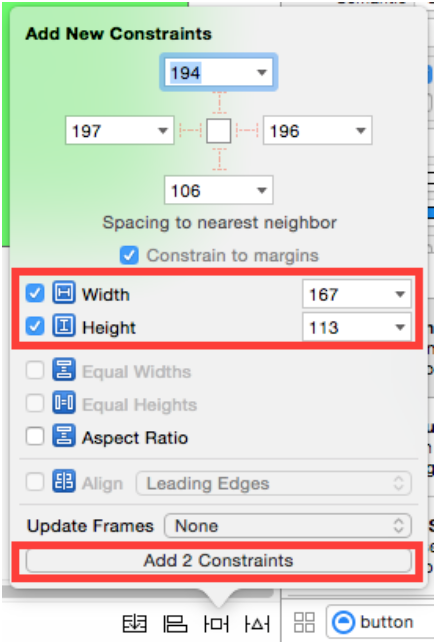
接下來,點選Pin按鈕,新增一個bottom pin, 然後選擇height constraint. 設定高度為130, 最後點選Add 2 Constraints按鈕。
如果這一次你又看到了橙色的線,那麼你還是點選triangle icon在右手邊的角部位置,有一個All Views in View Controller選項,點選Update Frames選項。
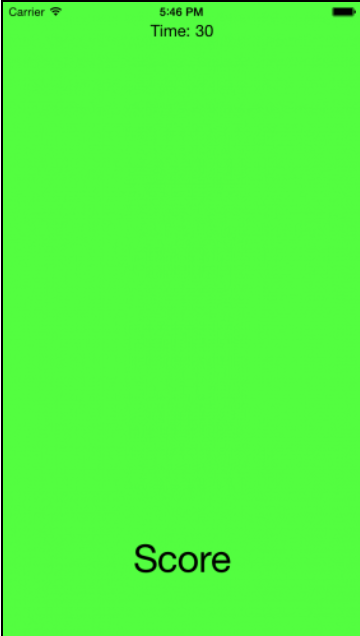
執行你的app,現在你的介面應該是這個樣子了:
新增一個按鈕
為了新增一個按鈕,你要找到右下角的Library, 然後新增一個button到你的螢幕中的中心位置:
別忘記給你的button新增約束哦~這一次我們把它設定為水平居中和垂直居中。
現在 用Attributes inspector來改變你的title為Tap Me! 然後設定Background為white colour.
為了使按鈕更好的顯示,你需要設定不同的約束,這一次你點選Pin按鈕,然後點選Width和Height,分別設定為167和113.
如果你看到了橙色的線,記得Update Frames就像之前所做的那樣。
你的按鈕現在應該是在一個可以點選的存在於中心位置的按鈕,執行你的app 你可以看到下圖所示:
你現在可以點選這個按鈕了。但是目前沒有任何反應,所以你需要下一步的步驟。
連線你的檢視到程式碼
現在你需要連線你的程式碼到檢視控制器中,每一個介面都對應著一個Class,一個View Controller. Xcode已經為你建立了一個ViewController.swift檔案。
而你需要做的就是為你的label新增兩個屬性,新增下面的程式碼到你的ViewController.swift檔案中的ViewController類裡。
@IBOutlet var scoreLabel: UILabel! @IBOutlet var timerLabel: UILabel! |
同樣的,你需要一個方法:這個方法就是用來說當這個按鈕被按下的時候呼叫,所以新增下面的方法到ViewController類裡:
@IBAction func buttonPressed() { NSLog("Button Pressed") } |
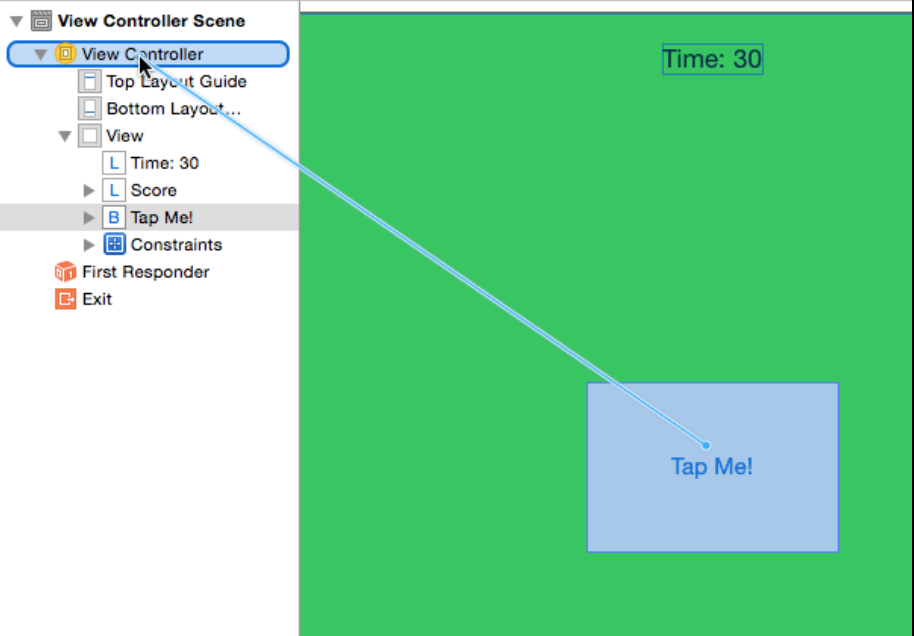
試著連線這些屬性和方法,開啟Main.storyboard, 你只需要簡單的一步操作就可以,那就是Ctrl+拖拽,從ViewController拖拽到Time Label.
這個時候 你會發現有一個小的對話方塊彈出來了,選擇timerLabel, 這就是一個UILabel的項也就是你之前建立在ViewController.swift檔案中的。
現在,重複之前的Score Label, 然後連線到scoreLabel上。
下一步,我們要把按鈕連線到buttonPressed()這個方法上,你需要Ctrl+拖拽storyboard上的按鈕到到檢視控制器上面。
接下來,選擇buttonPressed()
現在,試著執行一個你的app,然後不斷的點選你的按鈕。你會看到NSLog在顯示你一直在用buttonPressed()的這個方法。也就是當你每點選一次按鈕的時候,就會有一次輸出。
操作你的Label
其實你應該學習的是如何操作你的label,非常簡單。代替你的buttonPressed()中間的程式碼:
scoreLabel.text = "Pressed" |
為了使用這些來讓ScoreLabel追蹤你的分數,你需要額外的一點工作要做。
追蹤你的score
為了追蹤你的分數,首先你需要建立一個變數,在兩個IBOutlet宣告的下面,你可以宣告另外一個變數:
var count = 0下一步,為了表現出buttonPressed()的count增加,你需要插入下面一行程式碼:
count++ |
現在,我們改變一行scoreLabel的設定:
scoreLabel.text = "Score \n\(count)" |
現在是時候開始著手於時間上的問題了,如果你想讓你的app時間上工作正常,呢麼你需要建立兩個新的屬性。一個變數是int 來追蹤秒數,另外一個是NSTimer變數,來告訴你時機終止。
新增下面兩行程式碼在count的下面:
var seconds = 0 var timer = NSTimer()為了使用這兩個變數,你需要建立兩個方法,第一個我們叫它做setupGame(), 然後在這個類的底部新增下面的方法:
func setupGame() { seconds = 30 count = 0 timerLabel.text = "Time: \(seconds)" scoreLabel.text = "Score: \(count)" } |
下一步,我們需要為setupGame()_方法開始timer, 為了做這件事,你需要用房scheduledTimerWithTimeInterval()這個方法來得到你想要的timer, 插入下面的程式碼到setupGame()方法中:
timer = NSTimer.scheduledTimerWithTimeInterval(1.0, target: self, selector: Selector("subtractTime"), userInfo: nil, repeats: true) |
setupGame()下一個方法你需要寫的就是subtractTimer(). 這個方法用來減少秒數,更新timeLabel, 觸發Alert來告訴玩家時間已經為0 了。
你開始的時候就需要知道如何去做:秒數的減少,更新timerLabel, 當時間到0的時候建立一個if語句。
func subtractTime() { seconds-- timerLabel.text = "Time: \(seconds)" if(seconds == 0) { } } |
timer.invalidate() |
現在,也就是說我們到達了最後一部了。
紅色警告
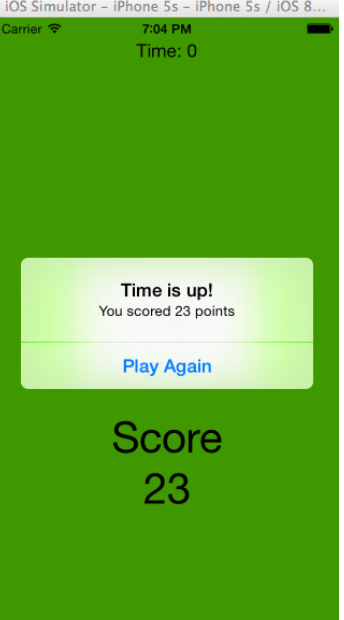
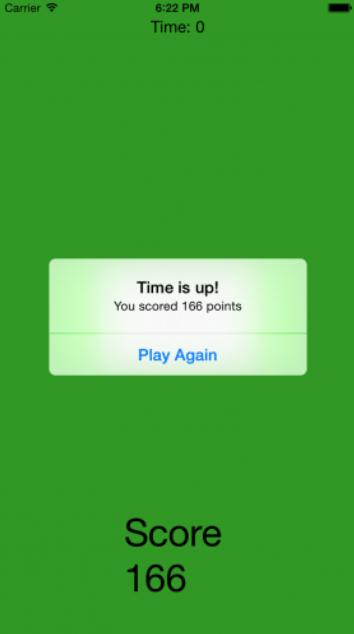
接下來,你要學習的就是如何做一個警告框,當你完成了這個警告框,你的介面應該是下面這個樣子:
準備好要開始了麼? 首先第一件事兒 你需要新增一個UIAlertController. 插入下面的程式碼到invalidate()的語句中,在if語句裡。
let alert = UIAlertController(title: "Time is up!", message: "You scored \(count) points", preferredStyle: UIAlertControllerStyle.Alert) |
接下來,你需要校準按鈕,需要用到addAction()的方法。嘗試下面的程式碼,放在alert宣告之後。
alert.addAction(UIAlertAction(title: "Play Again", style: UIAlertActionStyle.Default, handler: { action in self.setupGame() }))現在就到了最後一行程式碼的時候啦,這一行程式碼實際上告訴app來顯示UIAlertController. 這用到了presentViewController(),插入下面的程式碼到alert.addAction()之後
presentViewController(alert, animated: true, completion:nil)接下來,執行你的程式碼,恭喜你有了自己的第一個小遊戲的app.