Unity 製作數字圖片字型
阿新 • • 發佈:2018-12-25
一鍵製作數字圖片字型
切割數字圖片sprite,例如一張0-9排成一列的圖片,切割成10張圖
切割好之後將此sprite放入Resources資料夾下 , 滑鼠點選選擇此圖片
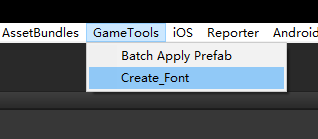
然後通過選單視窗點Create_Font開始製作

- 原始碼:
#if UNITY_EDITOR using UnityEngine; using UnityEditor; using System.Collections; //本方法是通過裁切的sprite匯出字型檔案,裁切使用的是unity自帶的sprite editor,方便操作。 //另外,裁切之後,每個sprite的名字的最後一個字元對應了ascii碼的編碼,比如: //0: 我們只要將sprite的名字命名成xxx0,就可以了! //由於使用到的了sprite載入,所以字型圖片請放在Resources目錄下面,等製作完畢,再把他們放到fonts資料夾或者其他資料夾中即可。 namespace _GameScripts{ public class FontMaker { [MenuItem("GameTools/Create_Font")] static void CreateMyFontSprite() { if (Selection.objects == null) return; if (Selection.objects.Length == 0) { Debug.LogWarning("沒有選中Sprite檔案,需要將Sprite Mode設定成Multiple,切分好,並且以以名字的最後一個字元當做ascii碼"); return; } string resoursePath = "Resources"; Object o = Selection.objects[0]; if (o.GetType() != typeof(Texture2D)) { Debug.LogWarning("選中的並不是圖片檔案"); return; } string selectionPath = AssetDatabase.GetAssetPath(o); if (selectionPath.Contains(resoursePath)) { string selectionExt = System.IO.Path.GetExtension(selectionPath); if (selectionExt.Length == 0) { return; } string loadPath = selectionPath.Remove(selectionPath.Length - selectionExt.Length); string fontPathName = loadPath + ".fontsettings"; string matPathName = loadPath + ".mat"; float lineSpace = 0.1f;//字型行間距,下面會根據最高的字型得到行間距,如果是固定高度,可以在這裡自行調整 loadPath = System.IO.Path.GetFileNameWithoutExtension(selectionPath); Sprite[] sprites = Resources.LoadAll<Sprite>(loadPath); if (sprites.Length > 0) { //以textrue方式獲得該資源,可以設定到建立的材質中去 Texture2D tex = o as Texture2D; //建立字型材質,並且將圖片設定好 Material mat = new Material(Shader.Find("GUI/Text Shader")); AssetDatabase.CreateAsset(mat, matPathName); mat.SetTexture("_MainTex", tex); //建立字型檔案,設定字型檔案的材質 Font m_myFont = new Font(); m_myFont.material = mat; AssetDatabase.CreateAsset(m_myFont, fontPathName); //建立字型中的字符集陣列 CharacterInfo[] characterInfo = new CharacterInfo[sprites.Length]; //得到最高的高度,設定行高和進行偏移計算 for (int i = 0; i < sprites.Length; i++) { if (sprites[i].rect.height > lineSpace) { lineSpace = sprites[i].rect.height; } } for (int i = 0; i < sprites.Length; i++) { Sprite spr = sprites[i]; CharacterInfo info = new CharacterInfo(); //設定ascii碼,使用切分sprite的最後一個字母 switch (i) { case 10: info.index = 46; break; case 11: info.index = 43; break; case 12: info.index = 45; break; case 13: info.index = 121; break; default: info.index = (int)spr.name [spr.name.Length - 1]; break; } Rect rect = spr.rect; //根據pivot設定字元的偏移,具體需要做成什麼樣的,可以根據自己需要修改公式 float pivot = spr.pivot.y / rect.height - 0.5f; if (pivot > 0) { pivot = -lineSpace / 2 - spr.pivot.y; } else if (pivot < 0) { pivot = -lineSpace / 2 + rect.height - spr.pivot.y; } else { pivot = -lineSpace / 2; } Debug.Log(pivot); int offsetY = (int)(pivot + (lineSpace - rect.height) / 2); //設定字元對映到材質上的座標 info.uvBottomLeft = new Vector2((float)rect.x / tex.width, (float)(rect.y) / tex.height); info.uvBottomRight = new Vector2((float)(rect.x + rect.width) / tex.width, (float)(rect.y) / tex.height); info.uvTopLeft = new Vector2((float)rect.x / tex.width, (float)(rect.y + rect.height) / tex.height); info.uvTopRight = new Vector2((float)(rect.x + rect.width) / tex.width, (float)(rect.y + rect.height) / tex.height); //設定字元頂點的偏移位置和寬高 info.minX = 0; info.minY = -(int)rect.height - offsetY; info.maxX = (int)rect.width; info.maxY = -offsetY; //設定字元的寬度 info.advance = (int)rect.width; characterInfo[i] = info; } // lineSpace += 2; m_myFont.characterInfo = characterInfo; EditorUtility.SetDirty(m_myFont);//設定變更過的資源 AssetDatabase.SaveAssets();//儲存變更的資源 AssetDatabase.Refresh();//重新整理資源,貌似在Mac上不起作用 //由於上面fresh之後在編輯器中依然沒有重新整理,所以暫時想到這個方法, //先把生成的字型匯出成一個包,然後再重新匯入進來,這樣就可以直接重新整理了 //這是在Mac上遇到的,不知道Windows下面會不會出現,如果不出現可以把下面這一步註釋掉 AssetDatabase.ExportPackage(fontPathName, "temp.unitypackage"); AssetDatabase.DeleteAsset(fontPathName); AssetDatabase.ImportPackage("temp.unitypackage", true); AssetDatabase.Refresh(); //最佳高度:上下各留一個畫素的間距,如果不需要可以註釋掉,根據需求更改 //列印是為了使使用者方便填寫行高,因為font不支援設定行高。 Debug.Log("建立字型成功, 最大高度:" + lineSpace + ", 最佳高度:" + (lineSpace + 2)); } else { Debug.LogWarning("沒有選中Sprite檔案,需要將Sprite放到Resources資料夾下面,可以參考函式上方的說明操作"); } } } } } #endif
