Unity製作AR小程式
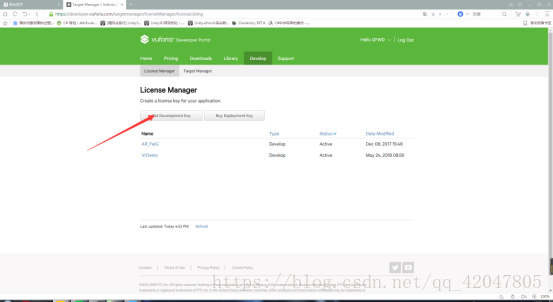
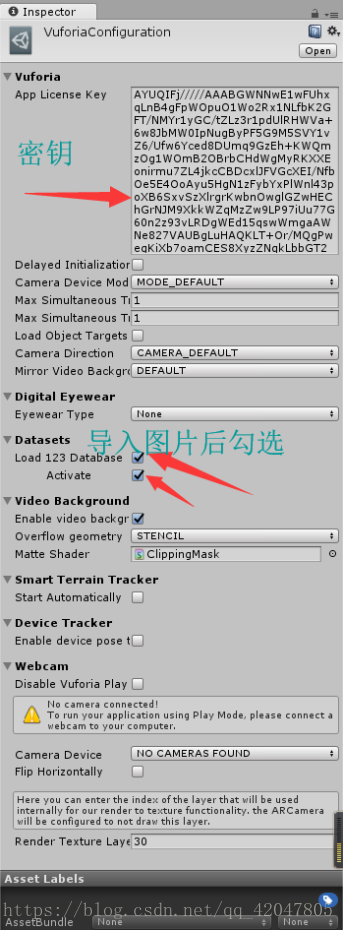
1.在高通AR網站獲取金鑰
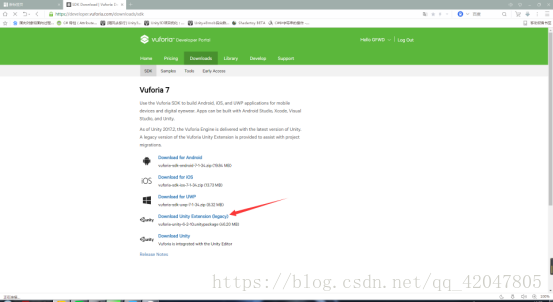
2. 下載AR外掛匯入到Unity
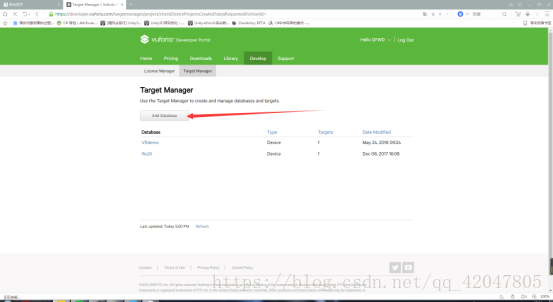
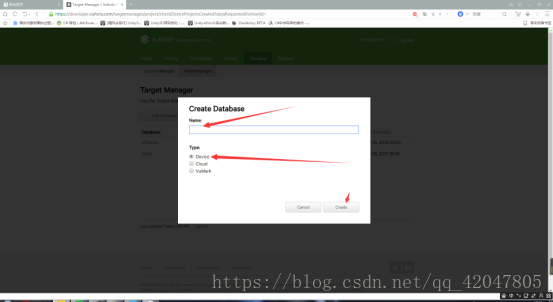
3.設定圖片
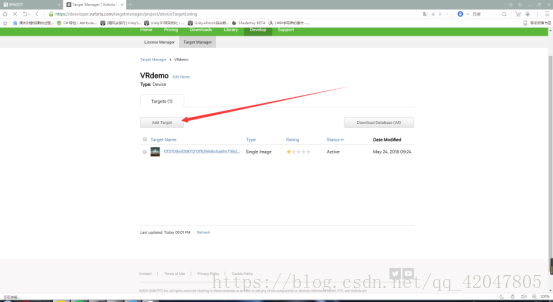
4. 新增圖片
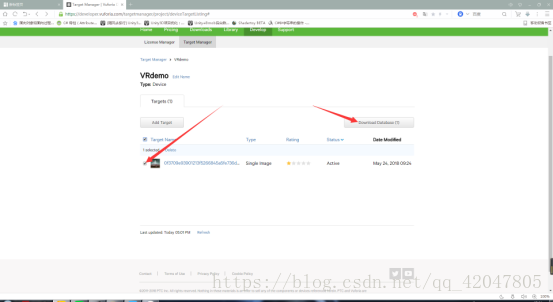
5. 選中,打包到unity
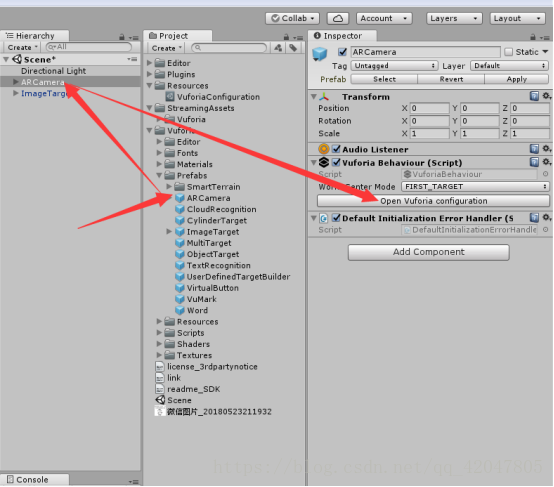
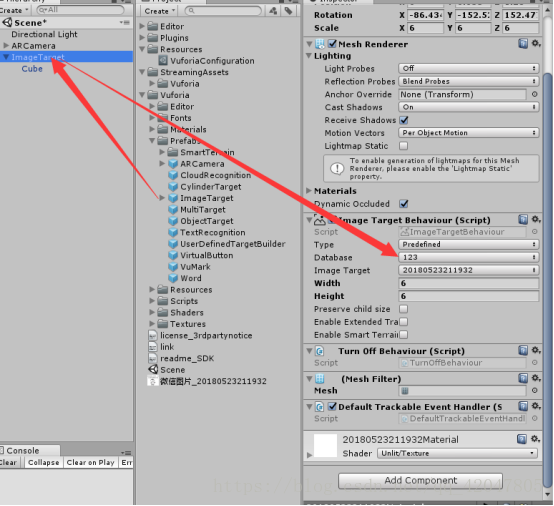
6. 在Unity中設定VRCamera的金鑰和ImageTarget
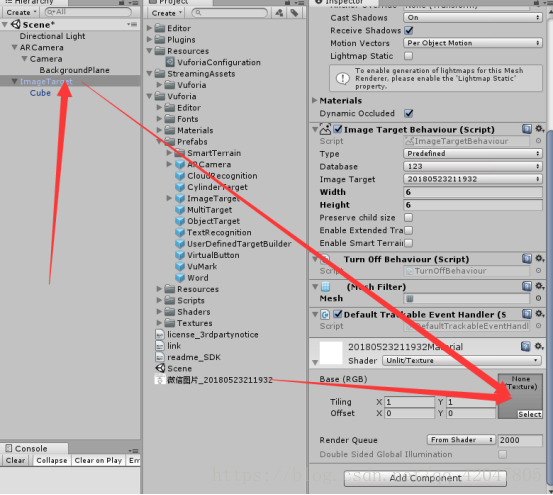
7. 給ImageTarget材質球加建立的圖片
PS:VRCamera必須對準ImageTarget;ImageTarget傳入我們需要掃的材質球圖片。好像CSDN自動壓縮圖片了,網站上根本看不清,如果看不懂可以加我QQ578147153共同學習。
相關推薦
Unity製作AR小程式
1.在高通AR網站獲取金鑰 2. 下載AR外掛匯入到Unity 3.設定圖片 4. 新增圖片 5. 選中,打包到unity 6. 在
# Python3中tkinte製作表白小程式
Python3中tkinter簡單小程式 全程註釋,方便理解 from PIL import Image ,ImageTk #下載包 或pycharm中安裝pillow 影象處理庫,,強大的影象處理能力,主要包括影象儲存、影象顯示、格式轉換以及基本的影象處理操作 from tki
Unity製作“見縫插針”小遊戲
控制小球旋轉 using System.Collections; using System.Collections.Generic; using UnityEngine; public class RotateSelf : MonoBehaviour {
5分鐘使用Unity製作AR應用,結合EasyAR製作AR
開發預覽Step 1:開發環境在本次的案例演示中,我使用的是unity5.5.1版本,EasyAR 為2.0.關於unity+Android 或unity+ios 環境的搭建,在後期會專門出一篇文章。Step 2:匯入SDK我們新建一個unity專案,命名為"HelloAR"
使用Vuforia和Unity開發AR小遊戲(一)
寫在前面 vuforia是高通提供的SDK,主要用來進行影象的追蹤和識別。先將本地的圖片上傳到高通的伺服器,伺服器會提取特徵值,然後生成相應的資料庫,之後再將該資料庫整合到遊戲中,進行本地的特徵匹
小程式製作海報並分享到朋友圈
新增畫布 首先,在小程式裡進行繪圖操作需要用到<canvas>元件,那我們就先在我們的wxml程式碼中放入如下的<canvas>: <canvas canvas-id="shareCanvas" style="width:600px;height:900p
小程式開發製作公司哪家好
小程式開發製作公司哪家好?現在是小程式的天下了,很多商家都在建立自己的小程式品牌,想要逐漸擺脫第三方平臺的束縛,因為第三方平臺收取的佣金和服務費是一筆不小的數目,這些商家為了減少財務支出,都紛紛轉向小程式這個新興平臺。 小程式其實就相當於自己的東西,自己花錢開發出來,然後上傳產
利用微信小程式(小遊戲)API製作適配cocos creator小遊戲排行榜的例項程式
cocos creator 可以通過新建一個creator專案進行新增子域專案,但是有一個缺點就是佔用檔案大小是一個問題,所以我這裡採用微信的API進行繪製排行榜, 主域就是各種傳送給子域的訊息,這裡不再這裡贅述,就是各種呼叫微信的API 這裡給出微信的API 微信開放資料域 新建m
微信二次開發案例,python製作微信支付小程式!
由於最近自己在做小程式的支付,就在這裡簡單介紹一下講一下用python做小程式支付這個流程。當然在進行開發之前還是建議讀一下具體的流程,清楚支付的過程。 1.支付互動流程 當然具體的引數配置可以參考官方文件 https://p
從零開始學微信小程式開發---3、小程式靜態啟動頁面的製作
現在正式開始編碼啦!~ 我的IDE版本: 首先,新建一個小程式專案,然後建立所需要的檔案以及目錄: 然後在index.wxml中編寫小程式的頁面骨架: <!-- index.wxml是編寫小程式骨架的檔案,相當於HTML --> <!-- <view&g
從零開始製作一款打卡類小程式
這學期受某人所託,給學院做了一款打卡小程式。其效果如下: 一個類似論壇的社群,可發帖、評論、回覆。 打卡可換算積分,一天只能打卡一次,且有今日打卡排行榜實時展示。 跑步也可換算積分,換算的規則男女有別。 這個小程式的上線成本比較高,需要營業執照,還有
從零開始學微信小程式開發---4、新聞列表頁面的製作(列表渲染)
今天,我們要構建一個如下圖所示的新聞列表頁面(手機截不了長圖,大家將就看吧QAQ): 首先,在pages同級目錄建立一個news目錄,用於放有關新聞列表頁面的各種檔案,然後建立news.wxml,news.wxss,news.js,news.json四個檔案: 然後在app
微信砍價小程式活動軟體製作功能包含哪些方面?
許多商家想要利用微信小程式來進行微信砍價活動的製作,但是卻找不到一個優秀的微信砍價小程式來幫助我們進行製作,今天,我來介紹一下趣推邦小程式的功能模組與相關的程式碼,希望能夠幫助到商家想要建立微信砍價活動的使用者. 一:功能模組 1、使用者授權,商家模組 首先,我們需要在微信小程式端實現使
利用Python製作自動搶火車票小程式,過年再也不要擔心沒票了!
前言 每次過年很多人都會因為搶不到火車票而回不了家,所以小編利用Python寫了一個自動搶火車票的工具,希望大家能搶到火車票,回家過個好年! 話不多說,直接上程式碼: 結語 好了,自動搶票
完整~小程式canvas製作幸運抽獎轉盤
小程式轉盤完整版 最近在做一款小程式幸運轉盤抽獎,遇到了不少坑,分享一下 先看下效果圖 wxml裡面比較簡單,但是canvas在真機上面顯示會有問題,只需要生成你想要的canvas後轉化為圖片 <view class="turn-table">
Andriod小程式——簡單製作遊戲中控制任務移動的輪盤
說明 近期有在做一個專案,專案的其中一個要求就是,做一個控制裝置上下左右的輪盤。網上找了好多都是猜獎轉盤,本菜鳥表示心情十分複雜。於是在花費了19個小時之後,本菜雞才簡單製作了一個 成型,話不多說,先上圖 上面出現的兩個數,是移動的引數,一會兒我會說明。 這
微信小程式-從零開始製作一個跑步微信小程式
一、準備工作 1、註冊一個小程式賬號,得用一個沒註冊過公眾號的郵箱註冊。 2、註冊過程中需要很多認證,有很多認證,比較繁瑣,如果暫時只是開發測試,不進行提審、釋出的話,只要完成營業執照號填寫就可以了,不需要完成微信認證。 3、註冊完賬號,登入,在主頁面左邊列表中點選設定,然後再
小程式(倒計時的製作)
小程式(倒計時的製作)微信小程式如火如荼,今天我借教程做一篇倒計時效果的小程式頁面.這樣的效果是怎樣實現的呢按以下步驟操作wxml檔案放個text:<view> <text>{{second}} 秒:{{micro_second}}</tex
用MFC製作一個倒計時小程式
void CCdTimerDlg::OnTimer(UINT nIDEvent) { // TODO: Add your message handler code here and/or call default UpdateData(TRUE); BOOL bIsDecreased = FALSE;
教程 | 校徽頭像製作小程式後端實現
校徽頭像小程式後臺使用spring進行搭建,只有控制層一層,在控制層中完成了請求的處理以及圖片的疊加。下面看實現的具體步驟。 1、實現思路 在前面的文章校徽頭像小程式前臺實現中講到了校徽製作小程式工作的基本流程,即上傳圖片,後臺接收到請求,並對圖片進行疊加處理,最