jquery超全基礎例項練習
今天我們繼續探討jquery的相關內容。
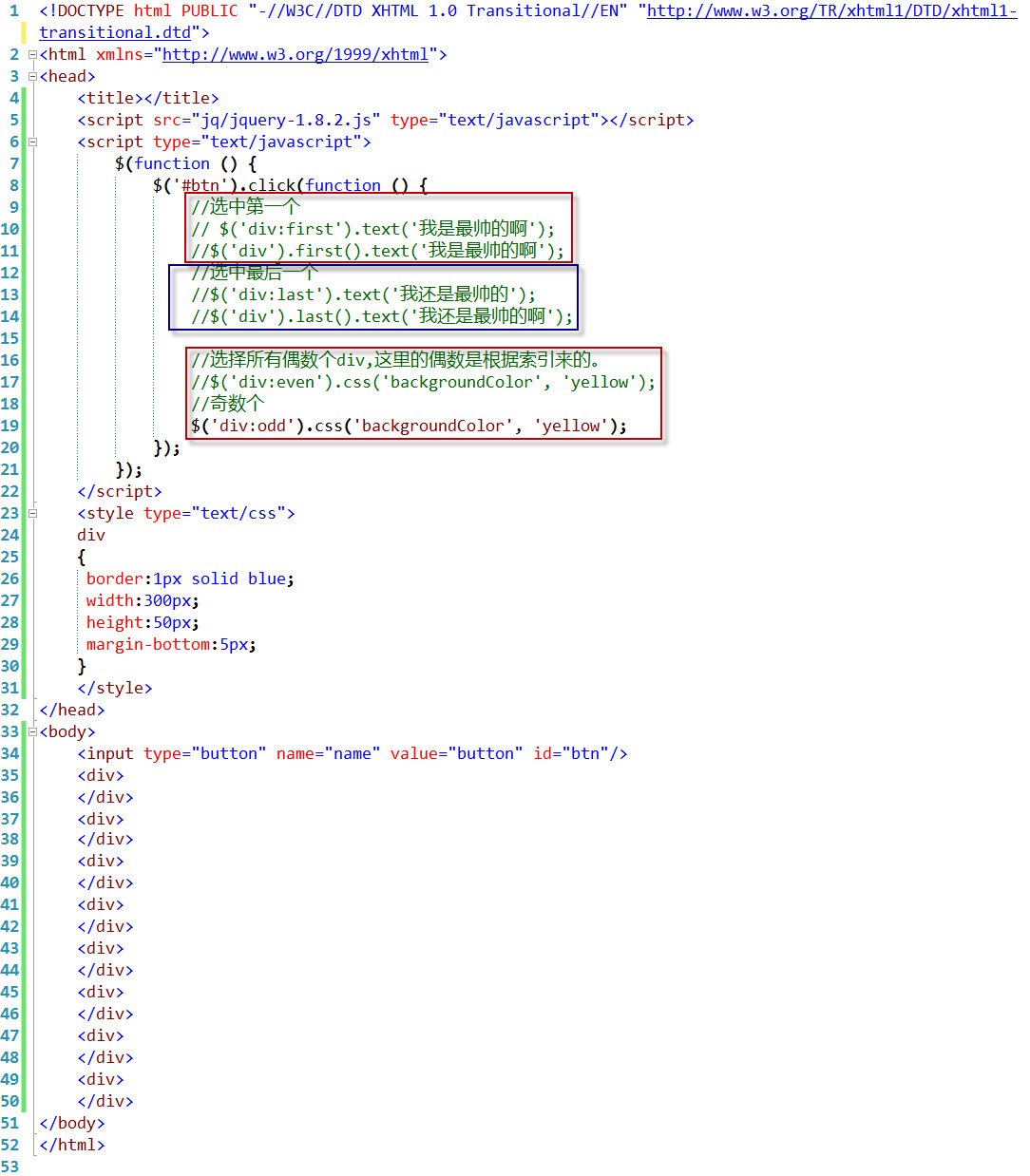
首先,我們看看基本過濾選擇器:

一、選中單行或雙行
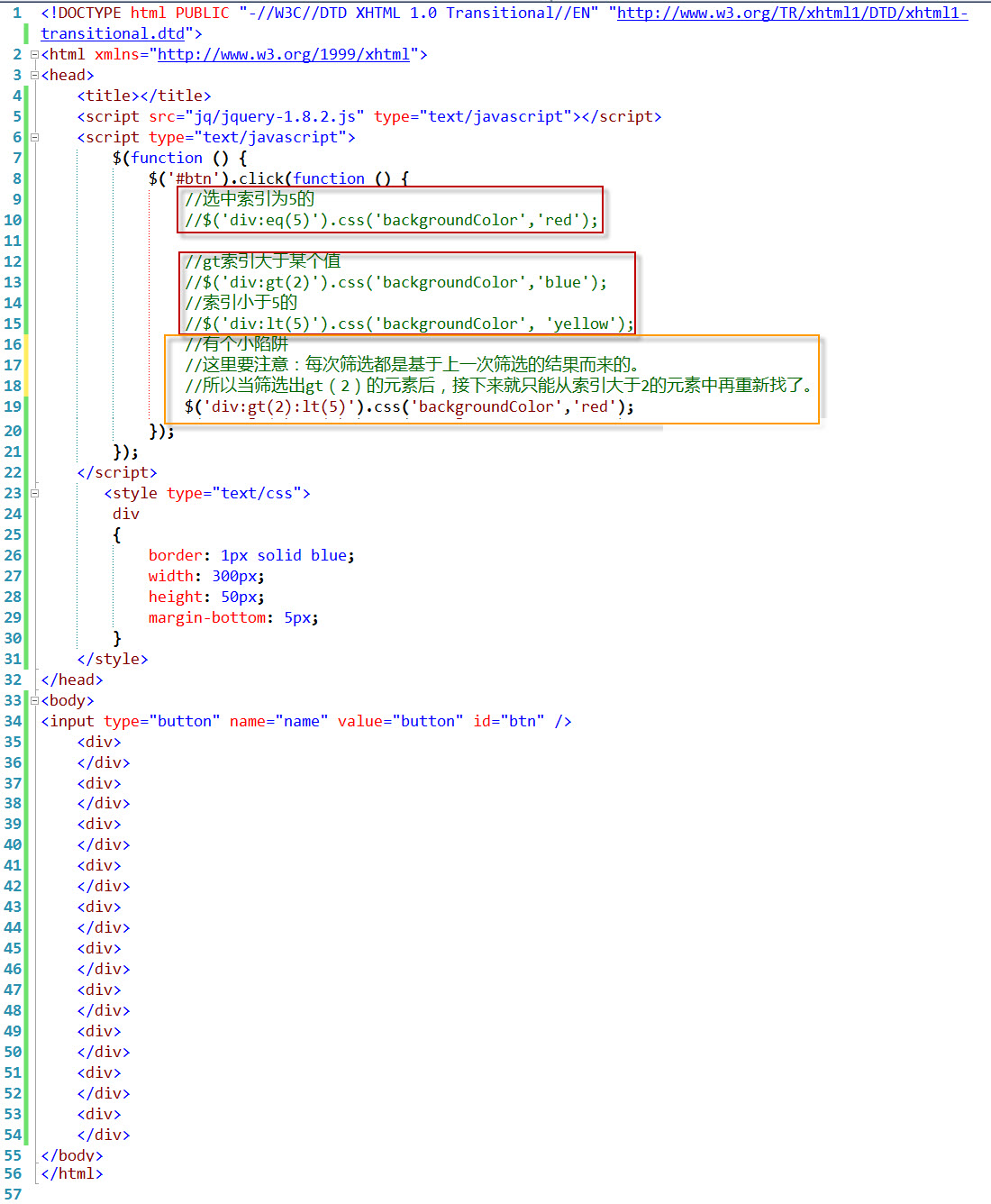
能不能選中指定的某一個呢?

二、篩選大於,小於的

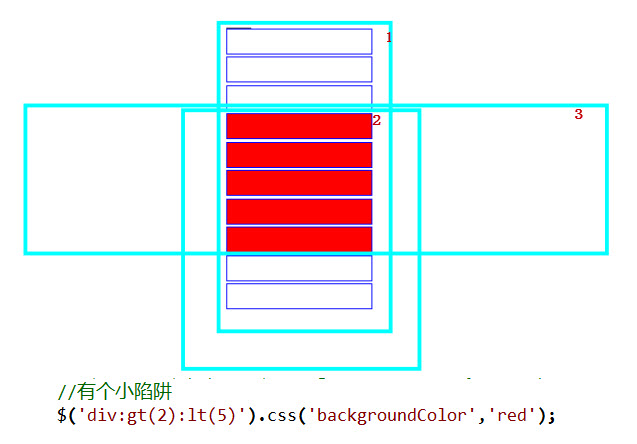
三、注意選擇的順序呦
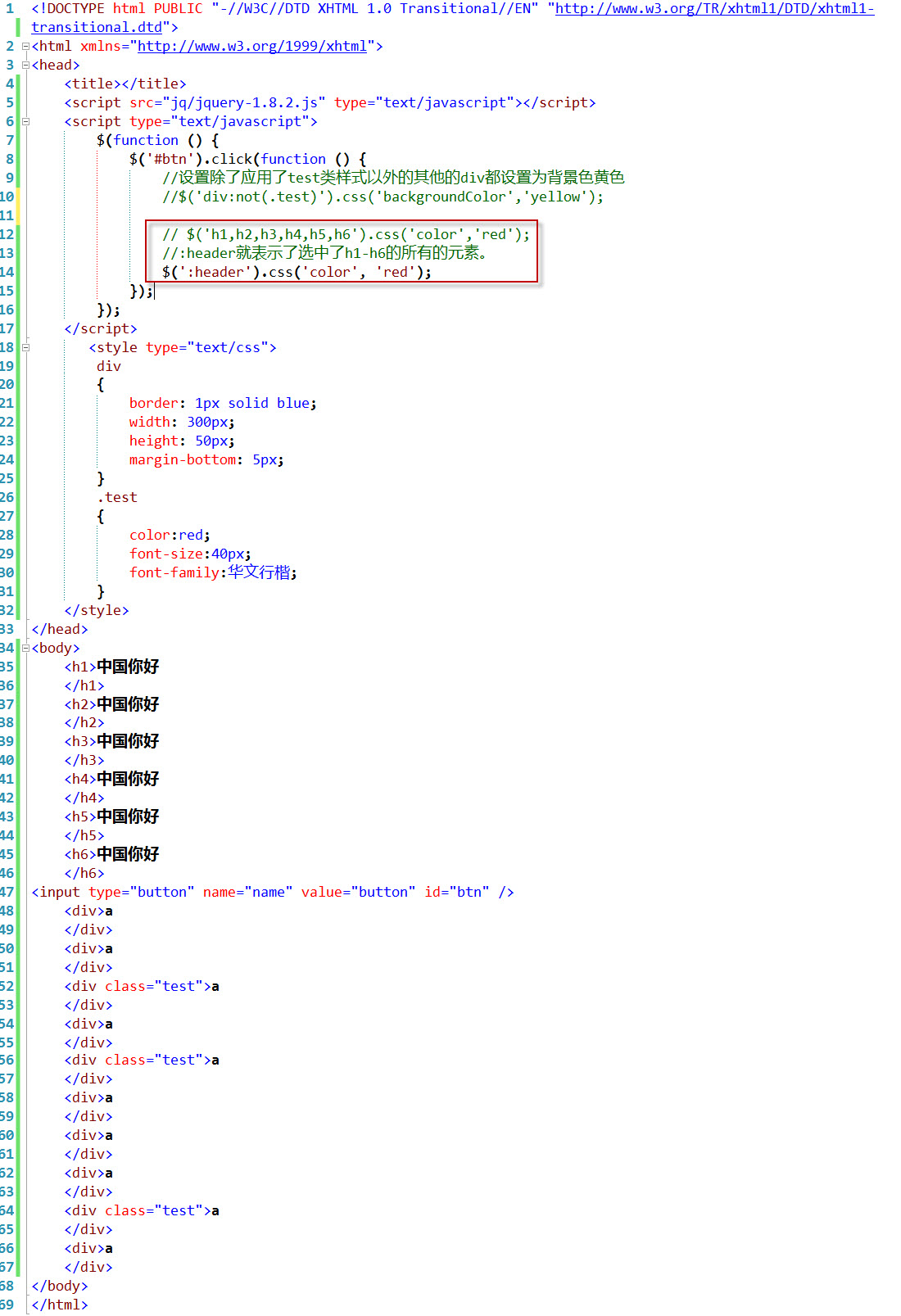
:not(選擇器) 選取不滿足“選擇器”條件的元素,$("input:not(.myClass)")選取樣式名不是myClass的<input>
插入程式碼位置:
 View Code
View Code 
四、header
有了這些知識以後,下面我們做幾個練習。
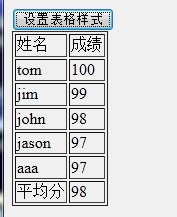
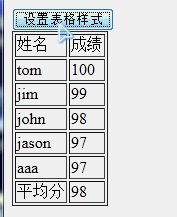
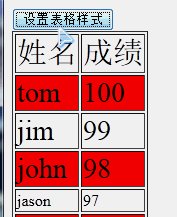
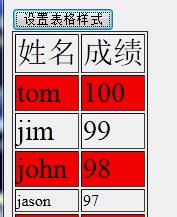
題目:第一行是表頭,所以顯示大字型(fontSize=30px),最後一行是彙總,所以顯示紅色字型。正文的前三行是前三名,所以顯示傻大的字型(28)表格的偶數行是紅色色背景。
用Dom實現;用jQuery實現。對比差異!
注意:gt(0):lt(3),表示先篩選出所有大於0的,然後在此基礎上再篩選出所有小於3的,即:在所有大於0的基礎上再選擇0,1,2。
習題程式碼插入位置:

 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5<script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(function () { 8 $('#btn').click(function () { 9 //設定表格的第一行為表頭,即顯示字型變為30px 10 $('#table1 tr:first').css('font-size', '30px'); 11 $('#table1 tr:last').css('color', 'red'); 12 //注意在寫程式碼的時候,寫點調點。 13 $('#table1 tr:gt(0):lt(3)').css('font-size', '28px'); 14 $('#table1 tr:odd').css('backgroundColor','red'); 15 }); 16 }); 17 </script> 18 </head> 19 <body> 20 <input type="button" name="name" value="設定表格樣式" id="btn"/> 21 <table id="table1" border="1" > 22 <tr> 23 <td> 24 姓名 25 </td> 26 <td> 27 成績 28 </td> 29 </tr> 30 <tr> 31 <td> 32 tom 33 </td> 34 <td> 35 100 36 </td> 37 </tr> 38 <tr> 39 <td> 40 jim 41 </td> 42 <td> 43 99 44 </td> 45 </tr> 46 <tr> 47 <td> 48 john 49 </td> 50 <td> 51 98 52 </td> 53 </tr> 54 <tr> 55 <td> 56 jason 57 </td> 58 <td> 59 97 60 </td> 61 </tr> 62 <tr> 63 <td> 64 aaa 65 </td> 66 <td> 67 97 68 </td> 69 </tr> 70 <tr> 71 <td> 72 平均分 73 </td> 74 <td> 75 98 76 </td> 77 </tr> 78 </table> 79 </body> 80 </html>



習題演示
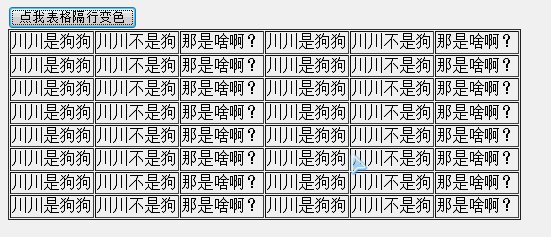
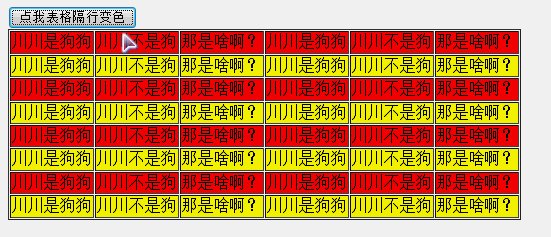
案例2:點選按鈕,表格隔行變色。奇紅,偶黃。
案例2程式碼插入位置:
 View Code
View Code
案例2演示
案例3:列表中的前三名粗體顯示。(前三個li)font-weight:bolder
案例3程式碼插入位置:
 View Code
View Code
案例3演示
案例4:表格點選行背景色變黃,其他行背景色變白。
案例4程式碼插入位置:
 View Code
View Code
案例4演示

五、幾個小問題

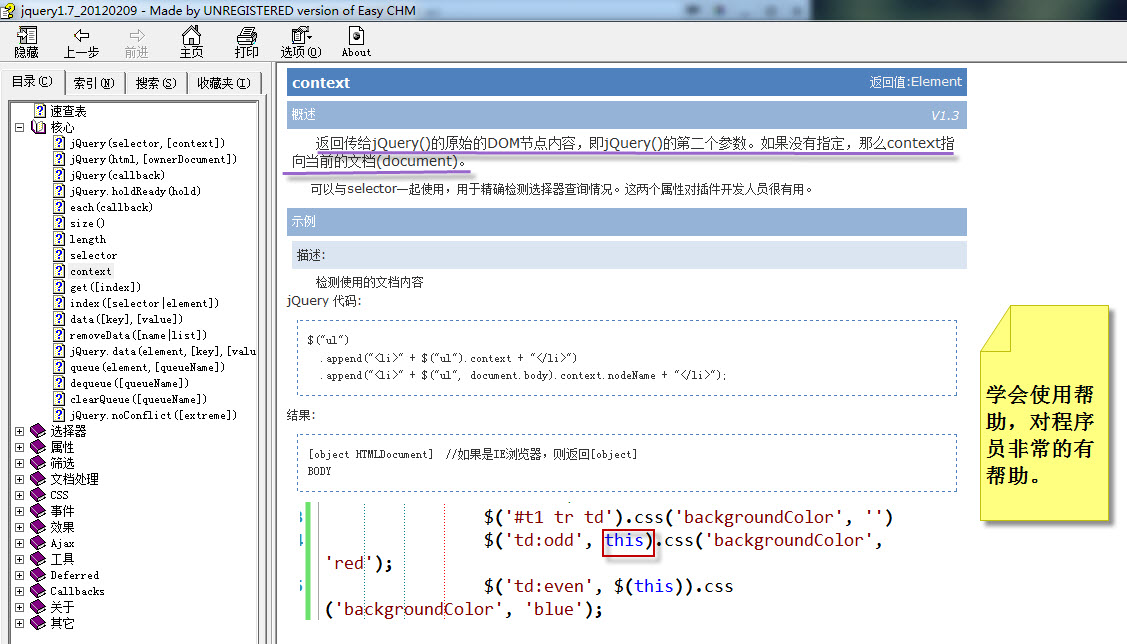
六、學會使用幫助
這裡出兩道題,測試一下:
$( “ul”, $(this) ).css(“background”, “red”);
$(選擇器,context);例如:$(‘td’,$(‘div table tr’));
context引數可以是用dom物件集合或jQuery物件
預設如果不傳遞context則,會在整個文件中搜索。
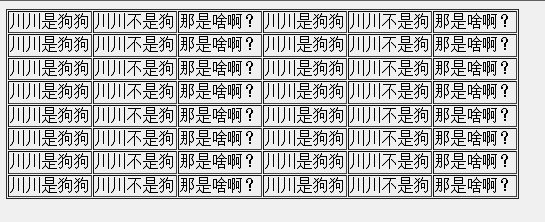
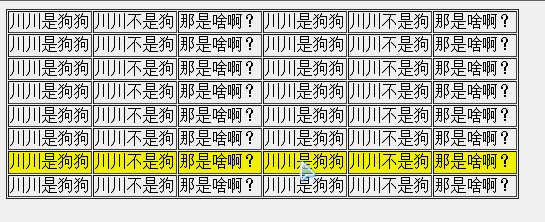
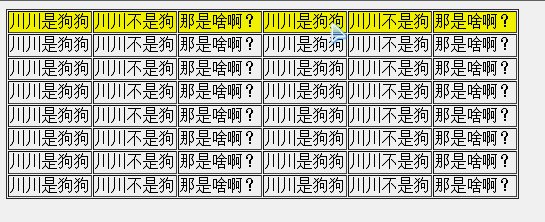
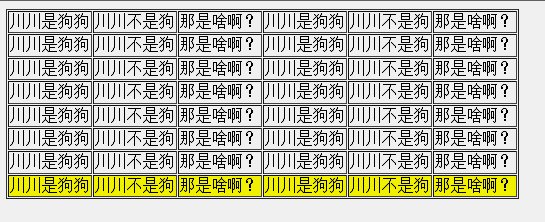
案例:修改點選行的所有td的背景色,將當前點選行的td設定為奇數td背景色紅色,偶數td背景色藍色。通過$(‘td’,context)

 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //記得把註冊的點選事件寫在ready裡面,否則的話不報錯。 9 $(function () { 10 $('#t1 tr').click(function () { 11 //限定範圍,在當前點的那行裡面找td 12 //寫完後,再把其它行清一下。 13 $('#t1 tr td').css('backgroundColor', '') 14 $('td:odd', $(this)).css('backgroundColor', 'red'); 15 $('td:even', this).css('backgroundColor', 'blue'); 16 }); 17 }); 18 </script> 19 </head> 20 <body> 21 <table id="t1" border="1"> 22 <tr> 23 <td>川川是狗狗 24 </td> 25 <td>川川是狗狗 26 </td> 27 <td>川川是狗狗 28 </td> 29 <td>川川是狗狗 30 </td> 31 <td>川川是狗狗 32 </td> 33 <td>川川是狗狗 34 </td> 35 </tr> 36 <tr> 37 <td>川川是狗狗 38 </td> 39 <td>川川是狗狗 40 </td> 41 <td>川川是狗狗 42 </td> 43 <td>川川是狗狗 44 </td> 45 <td>川川是狗狗 46 </td> 47 <td>川川是狗狗 48 </td> 49 </tr> 50 <tr> 51 <td>川川是狗狗 52 </td> 53 <td>川川是狗狗 54 </td> 55 <td>川川是狗狗 56 </td> 57 <td>川川是狗狗 58 </td> 59 <td>川川是狗狗 60 </td> 61 <td>川川是狗狗 62 </td> 63 </tr> 64 <tr> 65 <td>川川是狗狗 66 </td> 67 <td>川川是狗狗 68 </td> 69 <td>川川是狗狗 70 </td> 71 <td>川川是狗狗 72 </td> 73 <td>川川是狗狗 74 </td> 75 <td>川川是狗狗 76 </td> 77 </tr> 78 <tr> 79 <td>川川是狗狗 80 </td> 81 <td>川川是狗狗 82 </td> 83 <td>川川是狗狗 84 </td> 85 <td>川川是狗狗 86 </td> 87 <td>川川是狗狗 88 </td> 89 <td>川川是狗狗 90 </td> 91 </tr> 92 <tr> 93 <td>川川是狗狗 94 </td> 95 <td>川川是狗狗 96 </td> 97 <td>川川是狗狗 98 </td> 99 <td>川川是狗狗 100 </td> 101 <td>川川是狗狗 102 </td> 103 <td>川川是狗狗 104 </td> 105 </tr> 106 </table> 107 </body> 108 </html>


練習:圖片版評分控制元件
下面我們看下屬性、表單過濾器
我們可以看著文件,邊看邊練。
甚至講完之後,我們發現看著文件我們都能搞定.

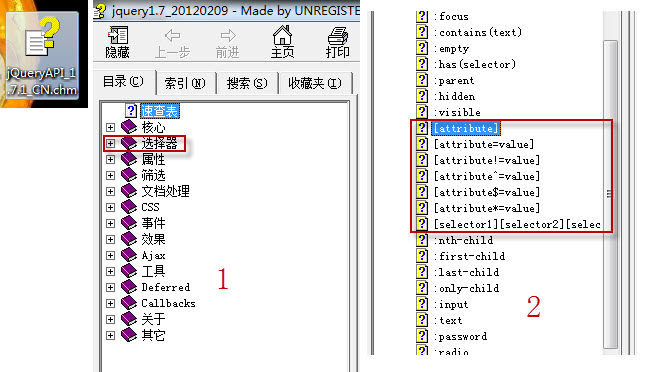
七、查幫助看到七個屬性過濾選擇器
什麼是屬性過濾選擇器呢?

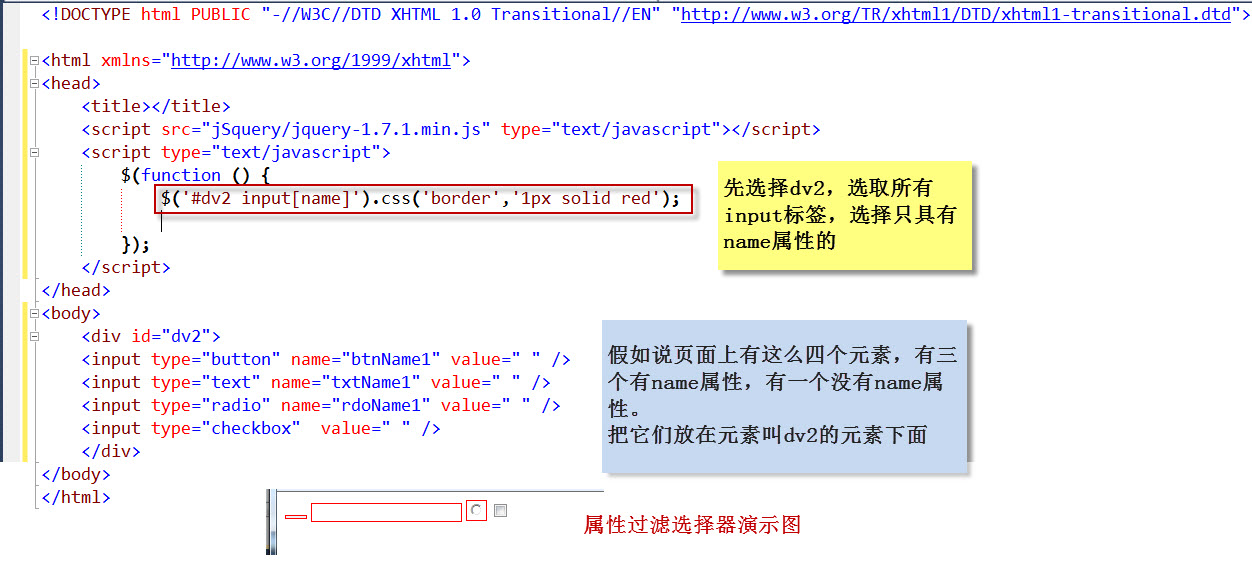
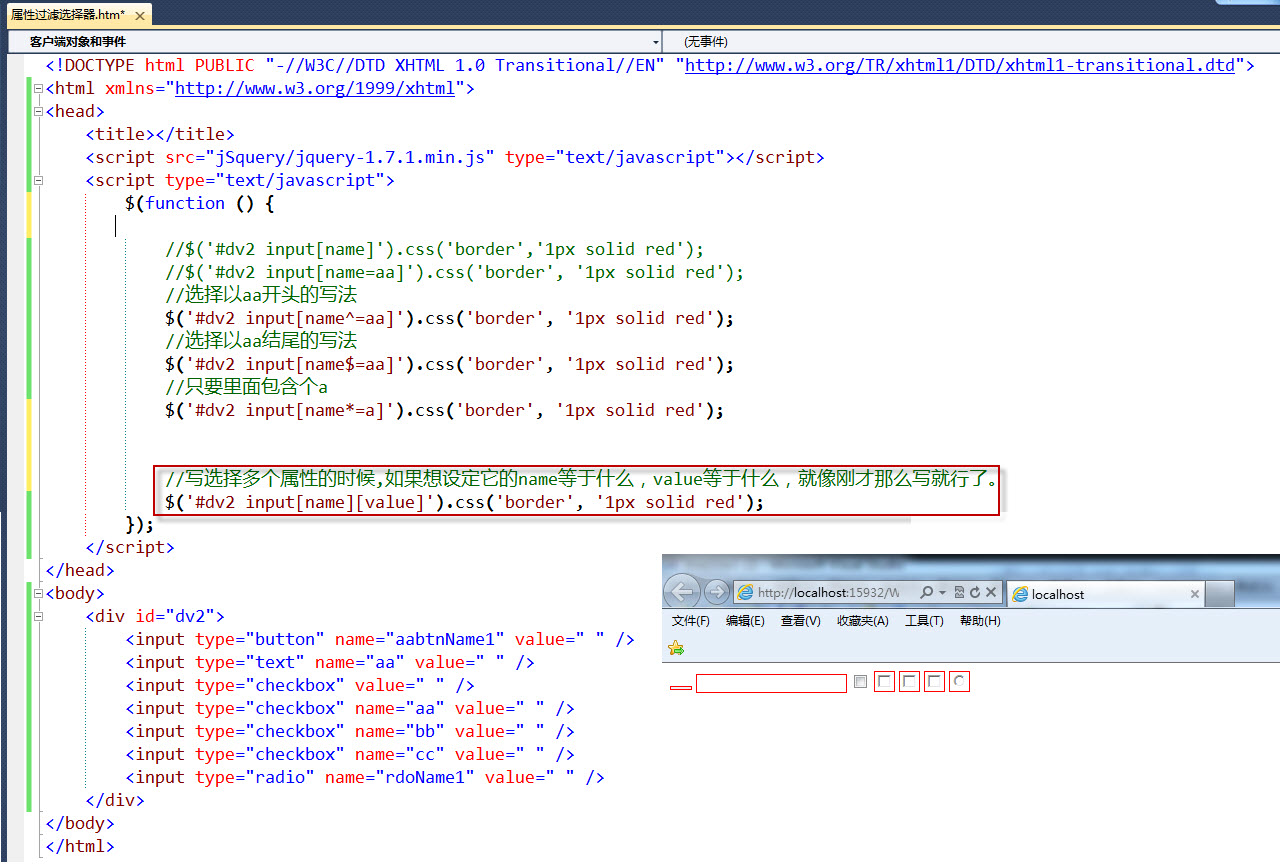
八、屬性過濾選擇器
如果我們上面的程式碼中的dv中出現d[v,將來我們選擇的時候也需要我們//給它轉譯一下。上面的寫法沒有具體的限定姓名的值到底等於什麼?
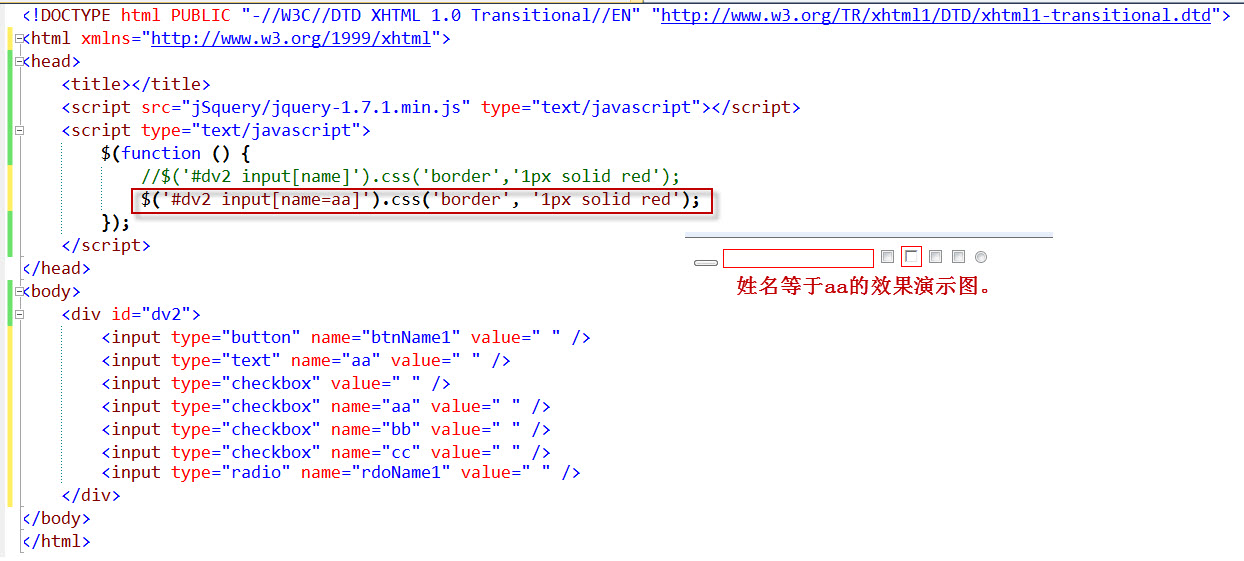
現在我們只要姓名等於aa的。

九、姓名等於aa
要是不等於aa的在等號前面加個非就行了。 !=
還有幾個寫法是以aa開頭的,或者是以aa結尾的。

十、選擇不同位置的屬性中的a

十一、選擇多個屬性
關於這個東西大家沒有必要死記,每個版本不一樣可能不一樣,大家學JQuery還是要記住這個思路。就是寫法,不要死記硬背。
在這裡我們再把上回文章中提到的《鋒利的JQuery》分享一下。
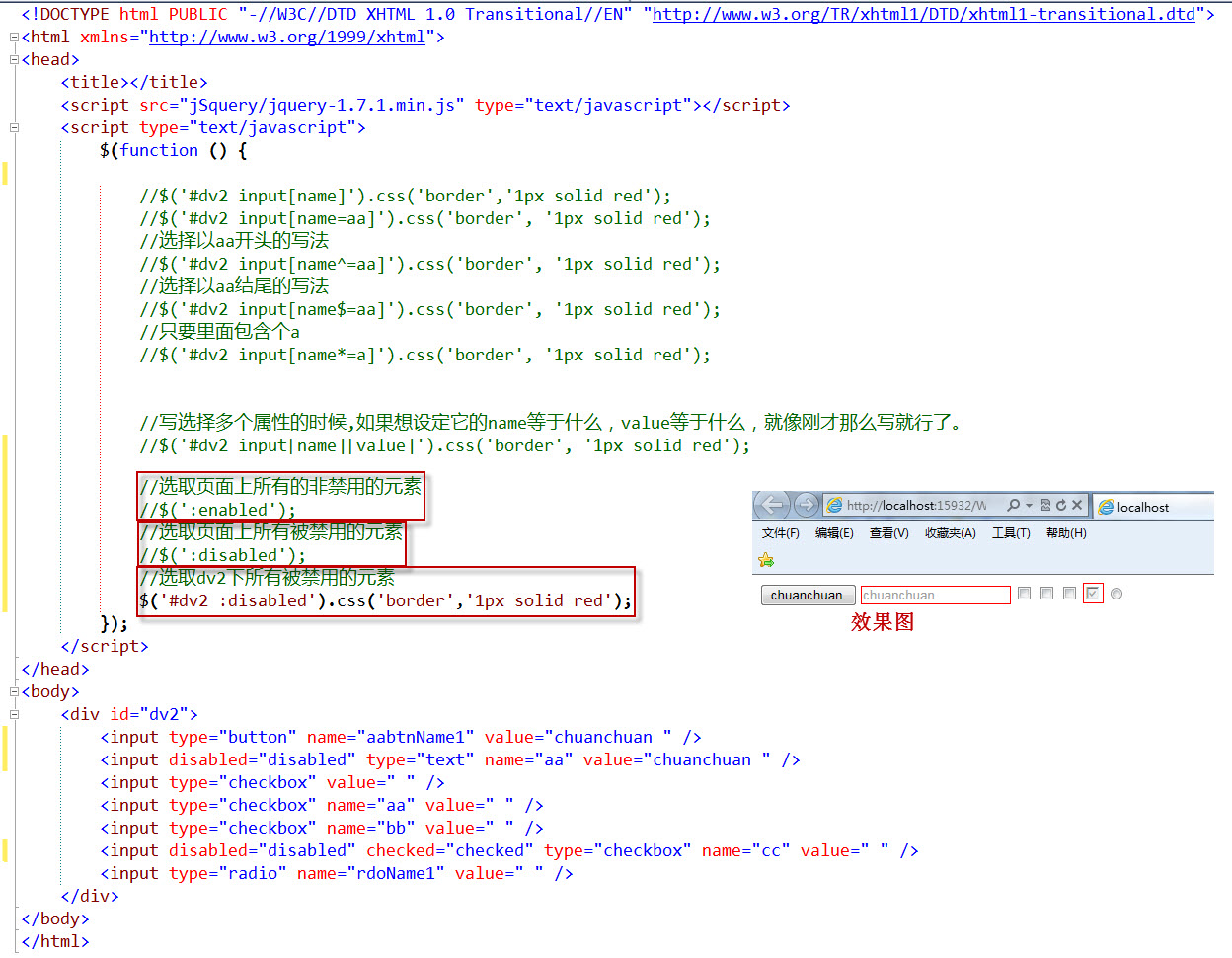
接下來還有個表單物件屬性選擇器,選擇的是表單物件.
$("#form1 :enabled")選取id為form1的表單內所有啟用的元素
$("#form1 :disabled")選取id為form1的表單內所有禁用的元素
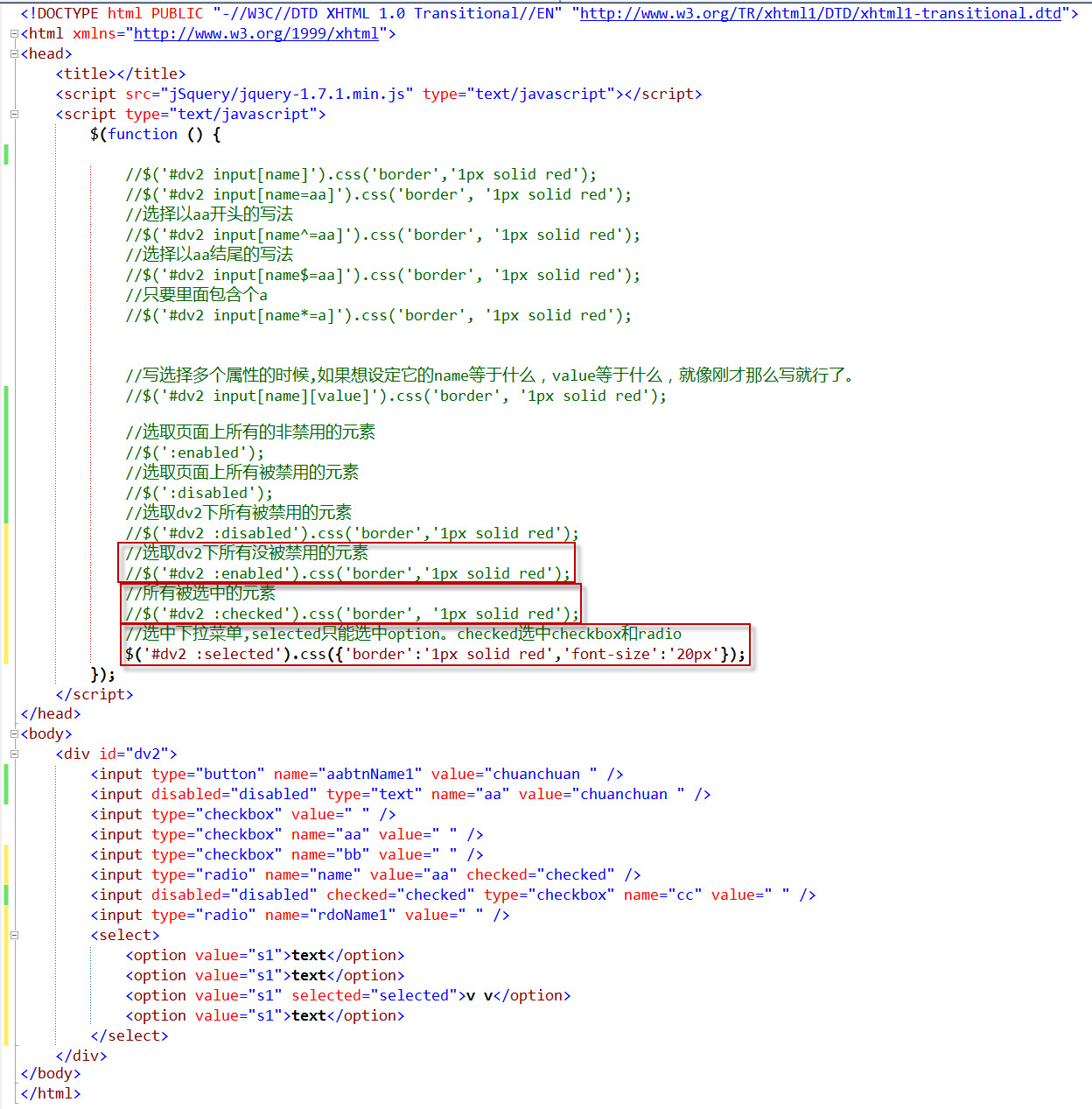
$(“input:checked”)選取所有選中的元素(Radio、CheckBox),這個中間不能加空格.
$("select :selected")選取所有選中的選項元素(下拉列表)

十二、選取所有被禁用的元素

十三、選中下拉選單
上面這四種寫法當中在$("#form1 :enabled")有個空格,如果我把空格去掉,意義就不一樣了。看看下面程式碼中的區別。

十四、不加空格和加空格的區別
接下來我們給大家看這麼個需求,大家做一下。
練習題題目程式碼插入位置:

 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 p 8 { 9 width:200px; 10 height:100px; 11 border: 1px solid blue; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="button" name="name" value="顯示選中的checkbox的個數,以及選中項的value" /> 17 <input type="checkbox" name="names" value="tom" />tom 18 <input type="checkbox" name="names" value="jim" />jim 19 <input type="checkbox" name="names" value="lily" />lily 20 <p id="msgNames"> 21 </p> 22 </body> 23 </html>

