jQuery基礎--案例練習
阿新 • • 發佈:2018-07-27
分享 meta 取消 -h mar utf-8 根據 .com 輸入 1.端口案例改進,操作更靈活




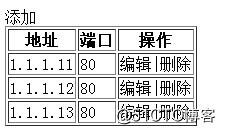
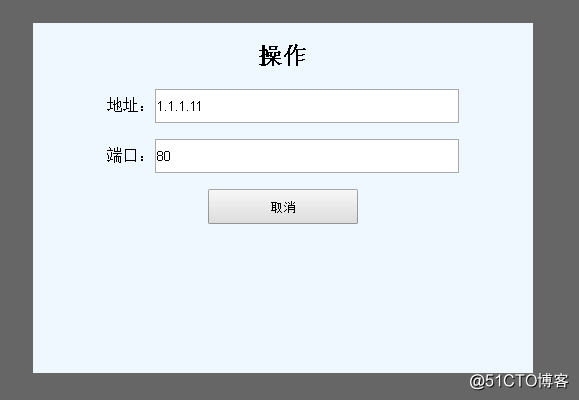
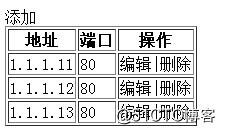
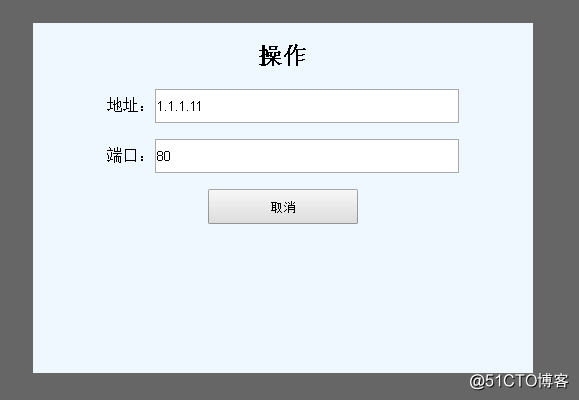
<head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .model{ position: fixed; top: 50%; left: 50%; width: 500px; height: 350px; margin-top: -200px; margin-left: -250px; background-color: aliceblue; z-index: 10; } .model p,h2{ text-align: center; } .model p input[type="text"]{ width: 300px; height: 28px; } .model p input[type="button"]{ width: 150px; height: 35px; } .shadow{ position: fixed; top: 0; left: 0; bottom: 0; right: 0; background-color: black; opacity: 0.6; z-index: 9; } </style> </head> <body> <a onclick="addModel();">添加</a> <table border="1"> <thead> <tr> <th>地址</th> <th>端口</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td name="host">1.1.1.11</td> <td name="port">80</td> <td><a class="edit">編輯</a>|<a>刪除</a></td> </tr> <tr> <td name="host">1.1.1.12</td> <td name="port">80</td> <td><a class="edit">編輯</a>|<a>刪除</a></td> </tr> <tr> <td name="host">1.1.1.13</td> <td name="port">80</td> <td><a class="edit">編輯</a>|<a>刪除</a></td> </tr> </tbody> </table> <div class="model hide"> <p><h2>操作</h2></p> <p>地址:<input type="text" name="host"/></p> <p>端口:<input type="text" name="port"/></p> <p><input type="button" value="取消" onclick="removeModel();"/></p> </div> <div class="shadow hide"></div> <script src="jquery-1.12.4.js"></script> <script> //打開添加框 function addModel() { $(‘.model,.shadow‘).removeClass(‘hide‘); $(‘.model p input[type="text"]‘).val(‘‘); } //關閉添加框 function removeModel() { $(‘.model,.shadow‘).addClass(‘hide‘); } //點擊編輯時執行函數 $(‘.edit‘).click(function () { $(‘.model,.shadow‘).removeClass(‘hide‘); //獲取當前點擊元素的父級標簽的所有兄弟標簽 var tds=$(this).parent().prevAll(); tds.each(function () { // $(‘.model input[name="?"]‘)獲取name=?的輸入框 //$(this).attr(‘name‘)獲取被點擊td標簽的name值並帶入? //val()賦值 //$(this).text()h獲取被點擊td標簽的html文本 $(‘.model input[name=‘+$(this).attr(‘name‘)+‘]‘).val($(this).text()); }) }) </script> </body>
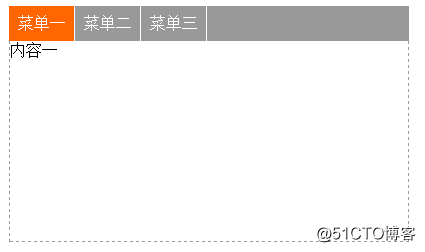
2.菜單切換內容
<head> <meta charset="UTF-8"> <title>Title</title> <style> .menu{ margin: 0 auto; height: 35px; line-height: 35px; width: 400px; background-color:#999999; } .menu .menu-item{ float: left; width: 65px; border-right: 1px solid #fdfdfd; text-align: center; color: #ffffff; cursor: pointer; } .content{ margin: 0 auto; height: 200px; width: 398px; border: 1px dashed #999999; border-top: 0px; } .hide{ display: none; } .active{ background-color: #ff6600; } </style> </head> <body> <div class="menu"> <div class="menu-item active">菜單一</div> <div class="menu-item">菜單二</div> <div class="menu-item">菜單三</div> </div> <div class="content"> <div>內容一</div> <div class="hide">內容二</div> <div class="hide">內容三</div> </div> <script src="jquery-1.12.4.js"></script> <script> $(‘.menu-item‘).click(function () { //被點擊div的樣式添加active,其他兄弟div樣式去掉div $(this).addClass(‘active‘).siblings().removeClass(‘active‘); //獲取被點擊div的index索引 var index=$(this).index(‘.menu-item‘); //根據索引找到content內容孩子中的對應div並移除樣式hide,其他兄弟div添加h樣式ide $(‘.content‘).children().eq(index).removeClass(‘hide‘).siblings().addClass(‘hide‘); }) </script> </body>
jQuery基礎--案例練習
