[springboot::]整合thymeleaf,常用標籤練習
阿新 • • 發佈:2018-12-25
工程目錄如下:

1 引入依賴
<!--整合Thymeleaf模版引擎2.1.0-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.在application.properties 新增thymeleaf的配置,新增配置如下
### Thymeleaf 模版配置 spring.thymeleaf.mode=HTML5 ### 避免快取,使前端程式碼及時生效 spring.thymeleaf.cache=false ### 配置編碼 spring.thymeleaf.encoding=utf-8 ### 配置html檔案位置 spring.thymeleaf.prefix=classpath:/templates/
3.在controller包下新增一個返回頁面+資料的的類: ModelAndViewController.
@RestController == @ResponseBody (返回資料) + @Controller,由於要返回頁面,只需要一個@Controller註解
package com.example.demo.controller; import com.example.demo.entity.PubUser; import com.example.demo.service.PubUserService; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import javax.annotation.Resource; import java.util.List; @Controller @RequestMapping("/test") public class ModelAndViewController { /** * 注入服務層 */ @Resource private PubUserService userService; @RequestMapping("userinfo") public String userInfo(Model model){ List<PubUser> list = userService.findAll(); model.addAttribute("user",list); return "pubUser/userInfo"; //由於templates已經配置,這裡是檔案的路徑 } }
3.在templates下新建conmmonPart.html,該頁面主要是寫一些 公共的css,公共的js,還有一些需要公共頭部 或者 底部
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" > <head th:fragment="common_header(title,links)"> <!-- 網站標題 --> <title>照著書本擼程式碼</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!--網站logo--> <link rel="icon" href="/img/icon.ico" type="image/x-icon" /> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!--新增下面一句話 才能引入特有的css--> <th:block th:replace="${links}" /> </head> <div th:fragment="common_js(scripts)"> <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> <!--新增下面一句話 才能引入特有的js--> <th:block th:replace="${scripts}" /> </div> <div th:fragment="alert"> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel" style="text-align: center"> 系統訊息 </h4> </div> <div class="modal-body"> <p id="tips">hellokitty</p> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </div> </html>``` 3.在templates/pubUser資料夾下,新建userInfo.html
登入:
郵箱:
彈出模態框 ``` 5.在js資料夾下,新建userinfo.js$(function () {
alert("測試");
$(".btn-success").on("click",function () {
var tip = $("#info").val();
$("#tips").text(tip);
$("#myModal").modal("show");
})
});
在css資料夾下,新建userinfo.css
.redBorder{
border: 1px solid red;
width: 180px;
}
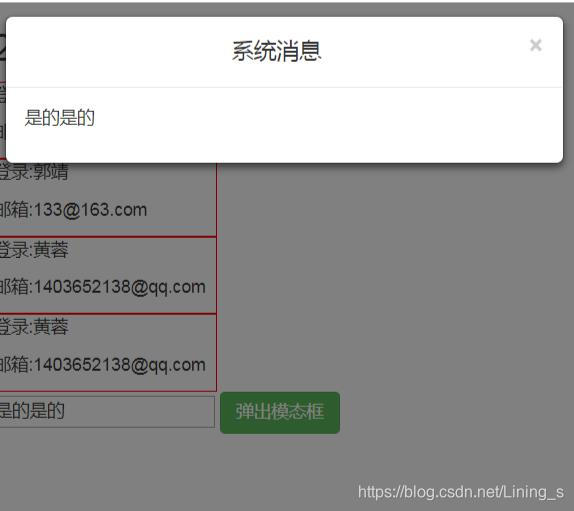
6.整合thymeleaf完成,啟動專案,訪問http://127.0.0.1:8080/test/userinfo
展示介面如下