java從資料庫讀取選單,遞迴生成選單樹
阿新 • • 發佈:2018-12-25
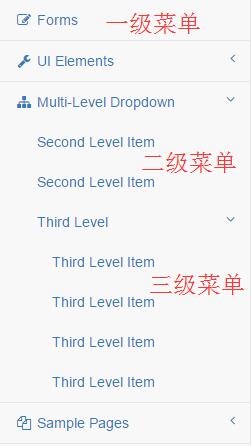
首先看一下選單的樣子
根據這個樣子我們定義選單類
public class Menu {
// 選單id
private String id;
// 選單名稱
private String name;
// 父選單id
private String parentId;
// 選單url
private String url;
// 選單圖示
private String icon;
// 選單順序
private int order;
// 子選單
private List<Menu> childMenus;
// ... 省去getter和setter方法以及toString方法 我們根據這個類定義資料庫,並插入選單資料
DROP TABLE IF EXISTS `jrbac_menu`;
CREATE TABLE `jrbac_menu` (
`id` varchar(32) NOT NULL COMMENT '主鍵id,uuid32位',
`name` varchar(64) NOT NULL COMMENT '登入使用者名稱',
`parent_id` varchar(32) DEFAULT NULL COMMENT '父選單id',
`url` varchar(64) DEFAULT NULL COMMENT '訪問地址',
`icon` 為了演示,我們把可展開的沒有做完,僅僅插入幾條資料能出效果就可以了。
測試方法與遞迴方法
private final Gson gson = new GsonBuilder().disableHtmlEscaping().create();
@Test
public void testQueryMenuList() {
// 原始的資料
List<Menu> rootMenu = menuDao.queryMenuList(null);
// 檢視結果
for (Menu menu : rootMenu) {
System.out.println(menu);
}
// 最後的結果
List<Menu> menuList = new ArrayList<Menu>();
// 先找到所有的一級選單
for (int i = 0; i < rootMenu.size(); i++) {
// 一級選單沒有parentId
if (StringUtils.isBlank(rootMenu.get(i).getParentId())) {
menuList.add(rootMenu.get(i));
}
}
// 為一級選單設定子選單,getChild是遞迴呼叫的
for (Menu menu : menuList) {
menu.setChildMenus(getChild(menu.getId(), rootMenu));
}
Map<String,Object> jsonMap = new HashMap<>();
jsonMap.put("menu", menuList);
System.out.println(gson.toJson(jsonMap));
}
/**
* 遞迴查詢子選單
*
* @param id
* 當前選單id
* @param rootMenu
* 要查詢的列表
* @return
*/
private List<Menu> getChild(String id, List<Menu> rootMenu) {
// 子選單
List<Menu> childList = new ArrayList<>();
for (Menu menu : rootMenu) {
// 遍歷所有節點,將父選單id與傳過來的id比較
if (StringUtils.isNotBlank(menu.getParentId())) {
if (menu.getParentId().equals(id)) {
childList.add(menu);
}
}
}
// 把子選單的子選單再迴圈一遍
for (Menu menu : childList) {// 沒有url子選單還有子選單
if (StringUtils.isBlank(menu.getUrl())) {
// 遞迴
menu.setChildMenus(getChild(menu.getId(), rootMenu));
}
} // 遞迴退出條件
if (childList.size() == 0) {
return null;
}
return childList;
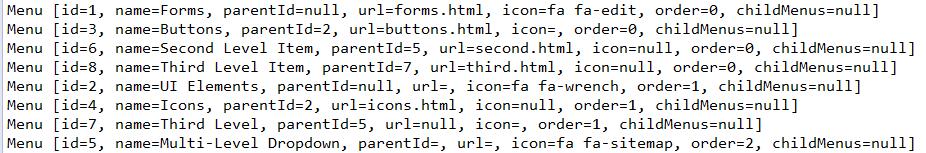
}menuDao.queryMenuList(null);查詢的結果是一條一條的資料
meuDao
package com.jrbac.dao;
import java.util.List;
import com.jrbac.entity.LoginUser;
import com.jrbac.entity.Menu;
public interface MenuDao {
/**
* 查詢使用者的選單
* @param loginUser
* @return
*/
public List<Menu> queryMenuList(LoginUser loginUser);
}
mybatis
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.jrbac.dao.MenuDao">
<select id="queryMenuList" resultType="Menu">
SELECT
id,`name`,parent_id,url,icon,`order`
FROM
jrbac_menu ORDER BY `order` ASC
</select>
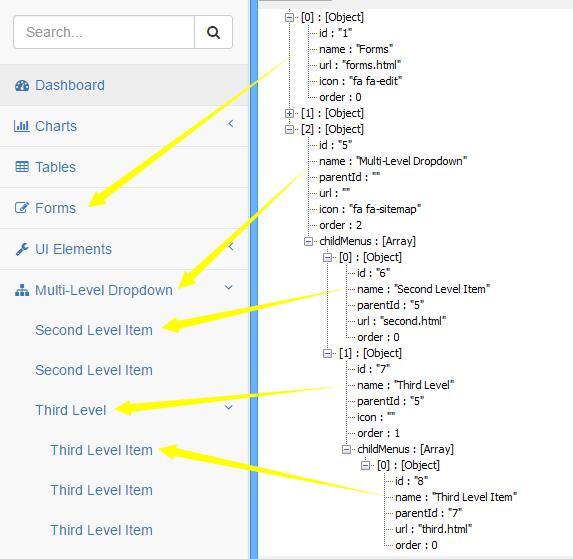
</mapper>測試程式的執行結果,對輸出的json進行個格式化後的對比
最終效果
如果你也使用sbadmin後臺模版的話,它只做到了二級選單,三級的沒有做展開控制。
要做到三級將sb-admin-2.js的最後一個替換成下面的。
if (element.is('li')) {
element.addClass('active');
element.parent().addClass('in');
}再奉上前端jsp頁面輸出選單的程式碼
<c:forEach items="${userMenuList }" var="menu" varStatus="status">
<!-- 一級子選單沒有parentId,有url -->
<c:if test="${empty menu.parentId and not empty menu.url}">
<li>
<a href="<c:url value='${menu.url }'/>">
<i class="${menu.icon } fa-fw"></i> ${menu.name }
</a>
</li>
</c:if>
<!-- 可展開的一級選單,沒有parentId,有url -->
<c:if test="${empty menu.parentId and empty menu.url}">
<li>
<a href="#">
<i class="${menu.icon } fa-fw"></i> ${menu.name }<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<!-- 沒有url的是三級選單,有url的直接輸出到li中 -->
<c:forEach items="${menu.childMenus}" var="secondChild" varStatus="status">
<c:if test="${not empty secondChild.url }">
<li>
<a href="<c:url value='${secondChild.url }'/>">${secondChild.name }</a>
</li>
</c:if>
<!-- 二級選單url為空,表示還有三級選單 -->
<c:if test="${empty secondChild.url }">
<li>
<a href="#">${secondChild.name }<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<c:forEach items="${secondChild.childMenus}" var="thirdChild" varStatus="status">
<li>
<a href="<c:url value='${thirdChild.url }'/>">${thirdChild.name }</a>
</li>
</c:forEach>
</ul>
</li>
</c:if>
</c:forEach>
</ul>
</li>
</c:if>
</c:forEach>