AngularJS進階 七 實現根據不同條件顯示不同控制元件
AngularJS實現根據不同條件顯示不同控制元件
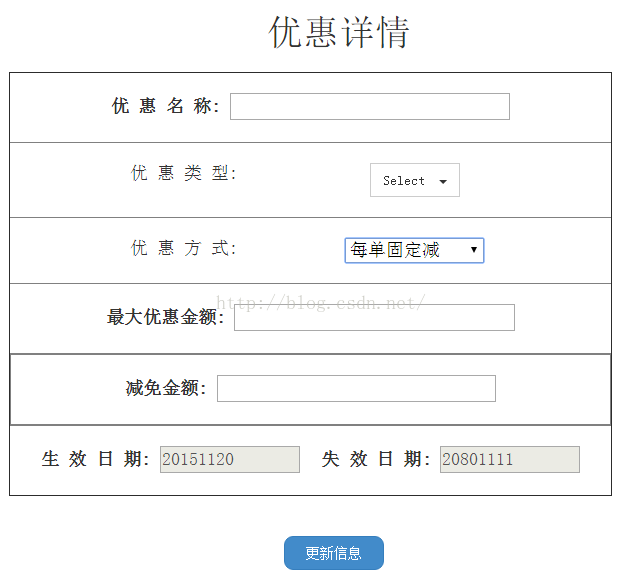
由於專案需求,需要實現根據不同條件顯示不同控制元件的功能。具體要求如下圖所示:
即當選擇“每單固定減”時,下方只顯示“減免金額”一欄;
當選擇“每單固定折扣”時,下方只顯示“折扣比例”一欄;
當選擇“每單滿額減”時,下方只顯示“滿..減..”兩欄。
根據自己對angular的瞭解,應該可以很輕鬆的實現此功能。
js設定控制元件的隱藏與顯示,設定控制元件style的display和visibility屬性就可以了。
用JavaScript隱藏控制元件的方法有兩種,分別是通過設定控制元件的style的“display”和“visibility”屬性。
當style.display="block"或style.visibility="visible"時控制元件可見,當style.display="none"或style.visibility="hidden"時控制元件不可見。不同的是“display”不但隱藏控制元件,而且被隱藏的控制元件不再佔用顯示時佔用的位置,而“visibility”隱藏的控制元件僅僅是將控制元件設定成不可見了,控制元件仍然佔俱原來的位置。
執行結果截圖如下:
附
部分原始碼如下:
function displayHideUI()
{
var ui =document.getElementById("bbs");
ui.style.display="none";
}
function displayShowUI()
{
var ui =document.getElementById("bbs");
ui.style.display="";//display為空的話會好使,為block會使後邊的空間換行
}
function visibilityHideUI()
{
var ui =document.getElementById("bbs");
ui.style.visibility="hidden";
}
function visibilityShowUI()
{
var ui =document.getElementById("bbs");
ui.style.visibility="visible";
}
</script>
值 描述
none 此元素不會被顯示。
block 此元素將顯示為塊級元素,此元素前後會帶有換行符。
inline 預設。此元素會被顯示為內聯元素,元素前後沒有換行符。
inline-block 行內塊元素。(CSS2.1新增的值)
list-item 此元素會作為列表顯示。
run-in 此元素會根據上下文作為塊級元素或內聯元素顯示。
compact CSS 中有值compact,不過由於缺乏廣泛支援,已經從CSS2.1 中刪除。
marker CSS 中有值marker,不過由於缺乏廣泛支援,已經從CSS2.1 中刪除。
table 此元素會作為塊級表格來顯示(類似<table>),表格前後帶有換行符。
inline-table 此元素會作為內聯表格來顯示(類似<table>),表格前後沒有換行符。
table-row-group 此元素會作為一個或多個行的分組來顯示(類似<tbody>)。
table-header-group 此元素會作為一個或多個行的分組來顯示(類似<thead>)。
table-footer-group 此元素會作為一個或多個行的分組來顯示(類似<tfoot>)。
table-row 此元素會作為一個表格行顯示(類似<tr>)。
table-column-group 此元素會作為一個或多個列的分組來顯示(類似<colgroup>)。
table-column 此元素會作為一個單元格列顯示(類似<col>)
table-cell 此元素會作為一個表格單元格顯示(類似<td>和<th>)
table-caption 此元素會作為一個表格標題顯示(類似<caption>)
inherit 規定應該從父元素繼承display屬性的值。
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://www.cnblogs.com/captainbed