微信小程式 - 怎樣合理設計小程式
阿新 • • 發佈:2018-12-25
假如我們無意中,把騰訊地圖或者高德地圖的管理Key刪了!
關於定位的一切相關模組就都會報廢!
接著呢?客戶會找你,對你公司信任感下降,一系列問題接踵而來
最好的辦法就是先預留key後臺管理
“隨時可以修改”
怎樣設計呢? 很簡單,我們大部分人都會預留在全域性key-----------一旦要修改,就要獲得原始碼,最後修改(浪費時間,精力)
但我認為,應該預留給介面,後端傳輸過來
需求:獲取到經緯度,最後通過騰訊地圖介面解析獲取對應的(省、市、區)地址
1. 獲取key
2. 返回地址資訊
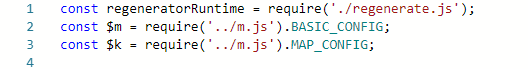
wx.js(個人封裝的wx函式庫-基礎版) - 需要搭配es7-async/await使用(這裡require m.js)

然而這裡我用封裝了的modal,問題很大很致命!
// 獲取省市區 const address = success => { return new Promise((resove, reject) => { wx.getLocation({ async success(res) { const result = await get(`https://apis.map.qq.com/ws/geocoder/v1/?location=${res.latitude},${res.longitude}&key=${$k.tmapKey}`); !result.status == 0 ? modal('獲取當前位置失敗', '請聯絡開發者檢查key是否有誤!', false) : resove(result.result) }, fail(res) { wx.showModal({ title: '需要獲取您的地理資訊', content: '請到小程式設定中開啟“使用我的地理位置”,否則會導致當前地址無法定位到', showCancel: false, success() { reject(res) wx.openSetting({}) } }) } }) }) }
// showModal彈窗 - 無返回
const modal = (title, content, showCancel) => (wx.showModal({
title,
content,
showCancel
}))
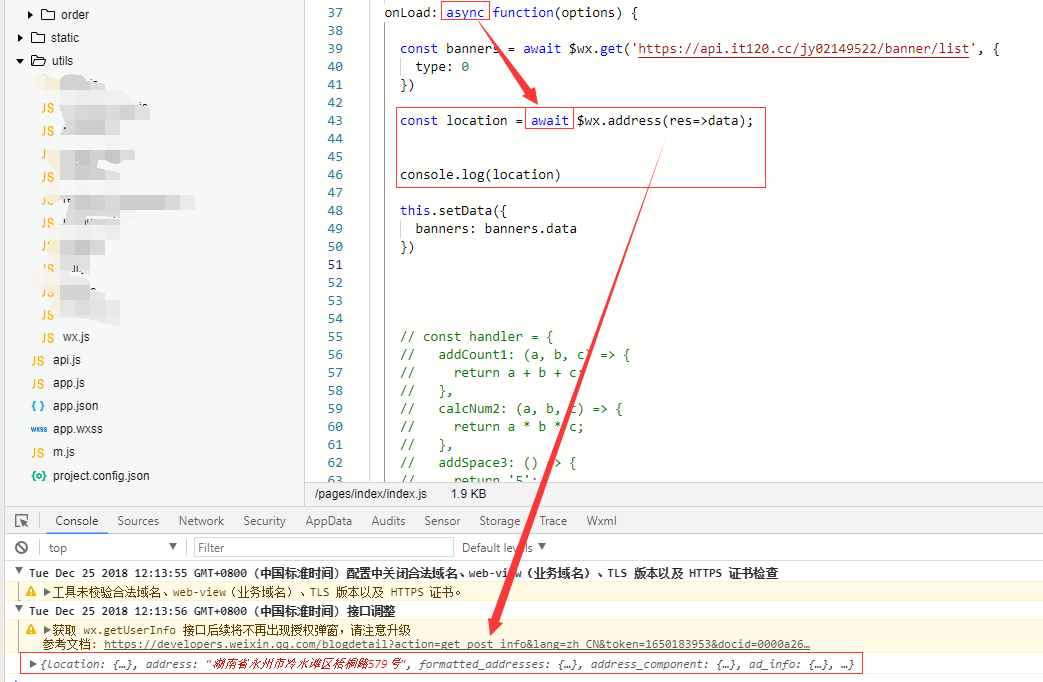
index.js - 呼叫頁

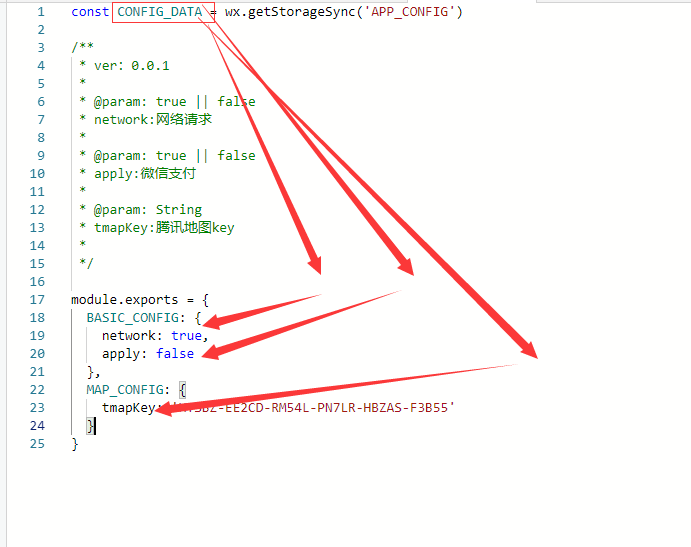
管理我命名為:m.js (各個配置,通過後端介面來獲取快取對應的配置資訊)