利用OutSystems建立你的第一個移動應用
使用OutSystems開發移動應用程式非常簡單。如果您有包含資料的Excel檔案,則可以將其匯入資料庫並快速建立移動應用程式,然後隨時查閱和管理資料。
從Excel檔案匯入的資料建立移動應用程式,您需要:
- 建立資料庫模型,並將Excel檔案中的資料匯入資料庫;
- 建立一個螢幕列出資料庫中資料;
- 建立一個螢幕,使您可以建立新記錄並更新現有記錄;
- 實現從資料庫中刪除記錄的功能;
- 在移動裝置上測試應用程式。
建立一個移動應用
讓我們建立一個任務管理的應用程式。應用程式包含一個或多個模組,應用程式的不同部分可以封裝在一個模組中。您可以在模組中設計資料模型,實現邏輯,設計應用程式的UI。
在開發環境中,使用移動模板建立一個名為ToDo的移動應用,然後為該應用程式建立一個新模組。

從Excel檔案建立資料庫表
OutSystems將您的應用程式資料儲存在關係資料庫中。這意味著建立應用程式的第一步是定義資料模型。
為此,我們使用已包含以下任務資訊的Excel檔案:
- 描述;
- 截止日期;
- 進度。
在開發環境中,開啟右上角的Data選項卡,右鍵單擊Entities資料夾,選擇Import Entities from Excel…,然後選擇預設目錄下可用的示例檔案Todos.xlsx。

匯入Excel檔案時,OutSystems
在程式後臺,OutSystems將Excel檔案中的每一行匯入相應的資料庫中。釋出應用程式後,後臺將使用Excel檔案填充的資料庫。
在本教程中,我們僅將資料儲存在伺服器資料庫中,但是對於離線使用,還可以使用本地儲存在移動裝置的本地儲存資料。
建立一個介面來顯示任務
現在我們將待辦事項儲存在資料庫中,我們可以建立介面一個列出所有任務。
將Todo從Data選項卡拖放到Main Editor 視窗中。

這會更新HomeScreen

建立編輯任務的介面
建立編輯的介面與建立列表介面一樣。
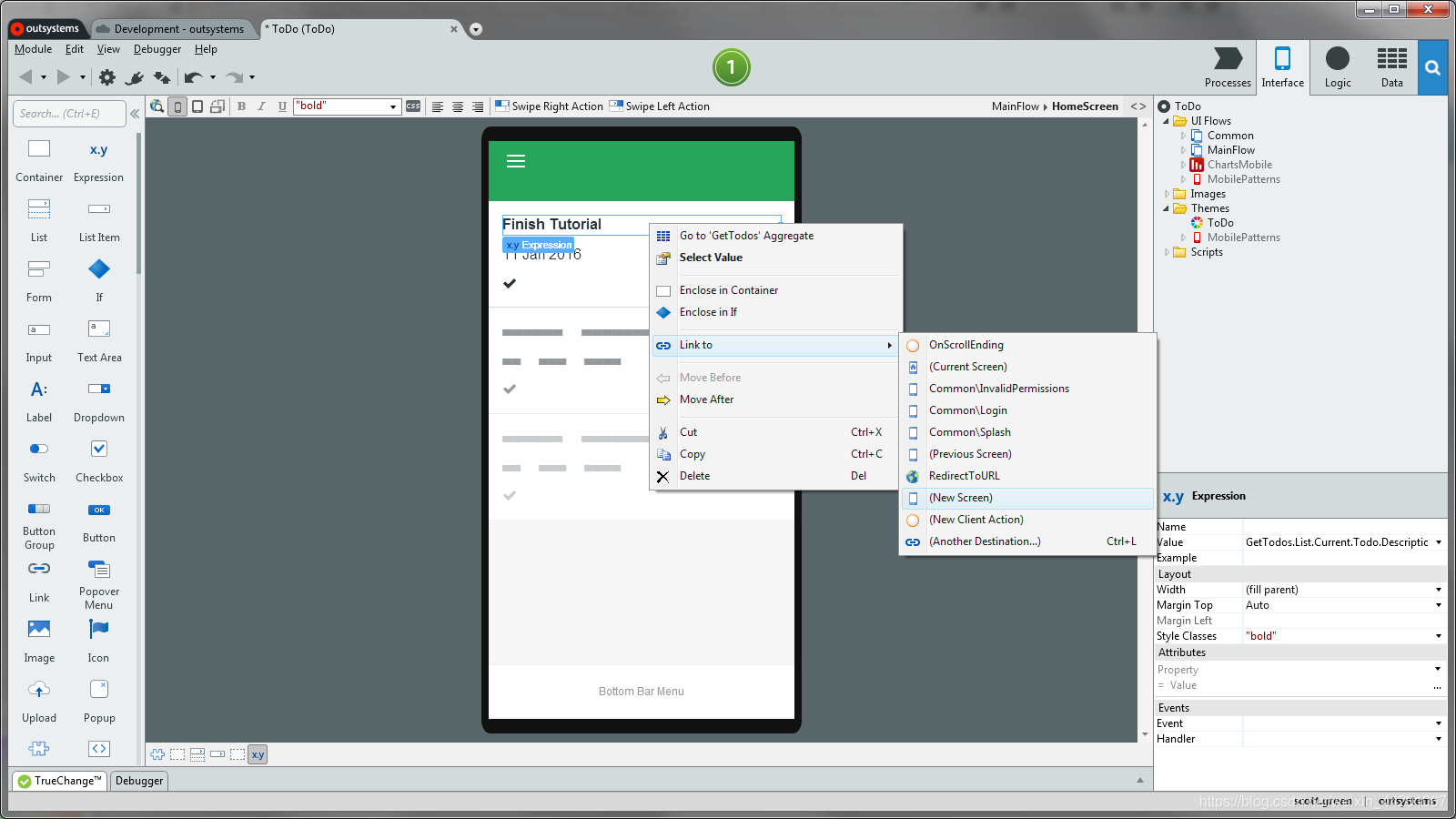
右鍵列表中第一個任務的標題,然後選擇 Link to Mobile Screen (New Screen)。

這會將任務標題連結到新建立的螢幕。我們將使用這個新螢幕來編輯任務,為此我們需要一個表單:
- 將“窗體”視窗小部件從工具箱拖放到新移動螢幕中的空白區域;
- 將Todo從Data選項卡拖放到先前建立的視窗部件;

現在我們定義使用者按下Save按鈕時的執行邏輯:
- 雙擊按鈕Save的空白區域以定義與按鈕關聯的邏輯。這將建立一個名為SaveOnClick的新螢幕操作;
- 將Todo樹下可用的實體操作CreateOrUpdateTodo拖放到SaveOnClick操作中的If-True分支。將Source屬性設定為GetTodoById.List.Current。
- 將螢幕HomeScreen從Interface選項卡拖放到End節點,以便在儲存任務後將使用者重定向回主螢幕。

允許新增任務
我們希望終端使用者能夠從列表螢幕中新增新任務:
- 雙擊Interface選項卡樹中的HomeScreen開啟列表螢幕;
- 將Icon小部件從工具箱拖放到螢幕右上角的Actions佔位符中,然後選擇圖示“+”;
- 右鍵單擊該圖示,然後選擇 Link to Mobile Screen MainFlow\Todo。

允許完成任務
現在讓我們新增將任務標記為完成的新功能。
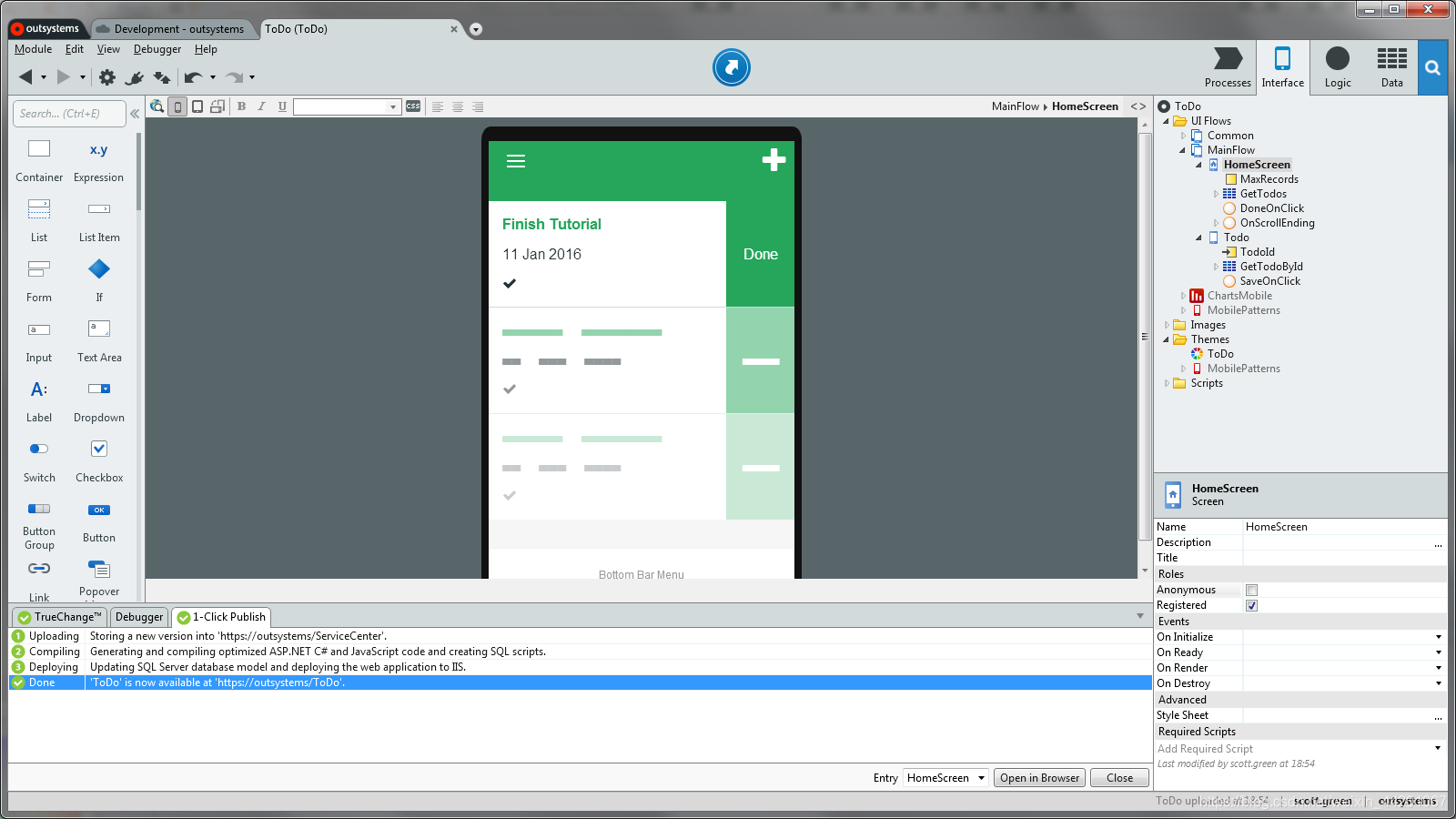
- 選擇列表中的專案,然後單擊工具欄上的向左滑動操作;
- 將文字“Action”替換為“Done”。

- 雙擊“向左滑動”區域的空白區域以定義與向左滑動操作關聯的邏輯;
- 將Data選項卡中Todo下可用的實體操作DeleteTodo拖放到“向左滑動操作”的流程中。將屬性Id設定為“GetTodos.List.Current.Todo.Id”;
- 將Refresh Data工具拖放到操作流中,然後選擇GetTodos以重新整理螢幕中的可用任務。
測試移動應用
在這個階段,我們測試移動應用程式。單擊1-Click Publish按鈕將應用程式釋出到您的環境。

部署應用程式後,單擊Open in Browser 按鈕以在瀏覽器中測試您的應用程式(支援Chrome和Safari)。
