CSS3選擇器(全)
CSS選擇器複習
通用選擇器:* 選擇到所有的元素
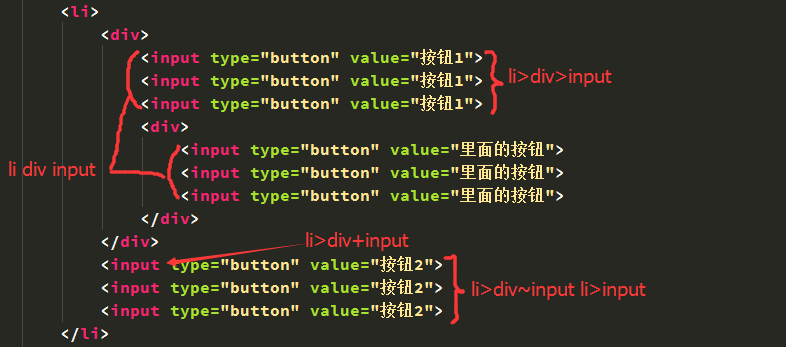
選擇子元素:> 選擇到元素的直接後代(第一級子元素)
相鄰兄弟選擇器:+ 選擇到緊隨目標元素後的第一個元素
普通兄弟選擇器:~ 選擇到緊隨其後的所有兄弟元素
偽元素選擇器:
::first-line 匹配文字塊的首行
::first-letter 選擇文字塊的首字母
偽類選擇器:
:before, :after在元素內容前面、後面新增內容(相當於行內元素)
CSS3結構選擇器
:nth-child 選擇指定索引處的子元素
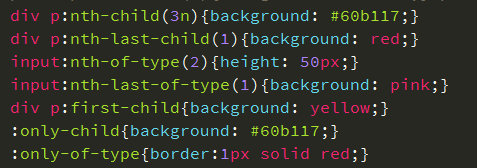
nth-child(n) 父元素下的第n個子元素
nth-child(odd) 奇數子元素(同nth-child(2n-1))
nth-child(even) 偶數子元素(同nth-child(2n))
nth-child(an+b) 公式
(nth-child從1開始)
:nth-last-child(n) 倒數第n個子元素
:nth-of-type(n) 父元素下的第n個指定型別的子元素
:nth-last-of-type 父元素下的倒數第n個指定型別的子元素
:first-child 選擇父元素下的第一個子元素
:last-child 選擇父元素下的最後一個子元素
:only-child 選擇父元素下唯一的子元素
:only-of-type 選擇父元素下指定型別的唯一子元素
:root 選擇文件的根目錄,返回html
div :only-child注意空格(選中div下唯一的子元素)
偽類選擇器
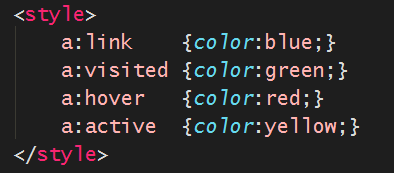
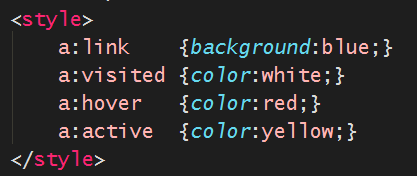
:link指向未被訪問頁面的連結設定樣式
:visited設定指向已訪問頁面的連結的樣式
:hover滑鼠懸停時觸發
:active在點選時觸發
:enabled 選擇啟用狀態元素
:disabled 選擇禁用狀態元素
:checked 選擇被選中的input元素(單選按鈕或複選框)
:default 選擇預設元素
:valid、invalid 根據輸入驗證選擇有效或無效的input元素
:in-range、out-of-range 選擇指定範圍之內或者之外受限的元素
:repuired、optional 根據是否允許:required屬性選擇input元素
如果將link的顏色設定的與visited相同,則頁面開啟時,link的樣式被visited樣式覆蓋,如上,a標籤顯示的字型顏色為綠色。
但是如果設定為不同的屬性,可以呈現出疊加的效果。


點選a標籤時,字型的顏色為黃色。
利用label修改radio的樣式:如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta 實現的效果:
:default
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="關鍵詞一,關鍵詞二">
<meta name="Description" content="網站描述內容">
<meta name="Author" content="劉豔">
<title></title>
<style>
:default{background: #009FE6;}
</style>
</head>
<body>
<form>
<input type="text">
<button>按鈕</button>
<input type="submit" value="提交">
</form>
</body>
</html>form表單中預設獲取到焦點的是Button按鈕
屬性選擇器
E[attr] 屬性名,不確定具體屬性值
E[attr=”value”] 指定屬性名,並指定其對應屬性值
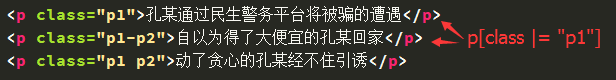
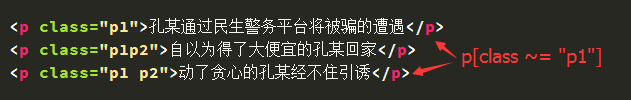
E[attr ~=”value”] 指定屬性名,找到的是具有此屬性名,且與其它屬性名之間用空格隔開,如下:

E[attr ^= “value”] 指定屬性名,屬性值以value開頭
E[attr $=”value”] 指定屬性名,屬性值以value結束
E[attr *=”value”] 指定了屬性名,屬性值中包含了value
E[attr |= “value”] 指定屬性名,屬性值以value-開頭或者值為value