兄弟選擇器(+和~)
阿新 • • 發佈:2018-12-26
1. + 選擇器
如果需要選擇緊接在另一個元素後的元素,而且二者有相同的父元素,可以使用相鄰兄弟選擇器。
比如:
<styletype="text/css">
h1 + p {
margin-top:50px;
color:red;
}
</style>
<body>
<p>This is paragraph.</p>
<h1>This is a heading.</h1>
<p>This is paragraph.</p>
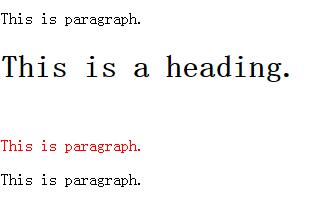
<p>This is paragraph.</ 效果如圖:
兄弟只會印象下面的p標籤的樣式,不影響上面兄弟的樣式。
注意這裡的’+’的意義跟’and’意義不一樣,兄弟選擇器的樣式是應用在兄弟元素上,跟參照的元素樣式無關,如上例隻影響p元素的樣式,而不影響h1標籤的樣式。
當然這個也會迴圈查詢,即當兩個兄弟元素相同時,會一次迴圈查詢:
示例:
<styletype="text/css">
li + li {
color:red;
}
</style>
<div>
<ul>
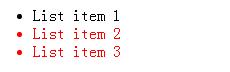
<li>List item 1</ 效果:
可以看出第一個li字型顏色沒有變紅,第二個和第三個元素字型變紅,這就是因為第三個li是第二個li的兄弟元素,所以也會應用樣式。
2. ~ 選擇器
作用是查詢某一個指定元素的後面的所有兄弟結點。
示例程式碼:
<styletype="text/css">
h1 ~ p{
color:red;
}
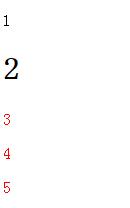
</style 執行結果: