CSS 子元素選擇器與後代選擇器區別例項講解
阿新 • • 發佈:2018-12-25
css子元素選擇器和後代選擇器在功能描述上非常相同,但是他們其實是有區別的,本文章通過兩個簡單的例項向大家介紹子元素選擇器與後代選擇器的區別,需要的朋友可以參考一下。
首先我們來了解一下子元素選擇器與後代選擇器的基本語法
後代選擇器的語法如下:
先來看一下後代選擇器div p的效果
再來看一下子選擇器div p的效果

從上面例項可以看出子選擇器只作用於其第一代元素,而後代選擇器作用於N(N為自然數)代元素。
首先我們來了解一下子元素選擇器與後代選擇器的基本語法
語法
子元素選擇器的語法如下:div>ul{color:red;}後代選擇器的語法如下:
h1 em{color:red;}二者區別:
我們通過一個例項來講解子選擇器與後代選擇器的區別先來看一下後代選擇器div p的效果
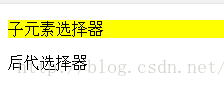
<!DOCTYPE html> <html> <head> <title>http://www.manongjc.com</title> <style> div p{ background-color:yellow; } </style> </head> <body> <div> <p>子元素選擇器</p> <span><p>後代選擇器</p></span> </div> </body> </html>
執行結果如圖:
css 子選擇器
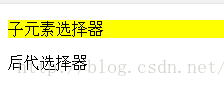
再來看一下子選擇器div p的效果
執行結果如圖:<!DOCTYPE html> <html> <title>http://www.manongjc.com/article/1075.html</title> <head> <style> div>p{ background-color:yellow; } </style> </head> <body> <div> <p>子元素選擇器</p> <span><p>後代選擇器</p></span> </div> </body> </html>

從上面例項可以看出子選擇器只作用於其第一代元素,而後代選擇器作用於N(N為自然數)代元素。
原文地址:http://www.manongjc.com/article/1075.html
其他閱讀:
css :hover偽類選擇器例項分析CSS :focus 偽類選擇器使用詳解css required valid和invalid選擇器詳解css :lang選擇器使用詳解css :in-range偽類選擇器使用例項分析
