line-height的一些深入理解及應用
“行高”顧名思意指一行文字的高度。具體來說是指兩行文字間基線之間的距離。
下圖的紅色線即為基線。
一. line-height與line boxes高度
ss中起高度作用的應該就是height以及line-height了,如果一個標籤沒有定義height屬性(包括百分比高度),那麼其最終表現的高度一定是由line-height起作用。
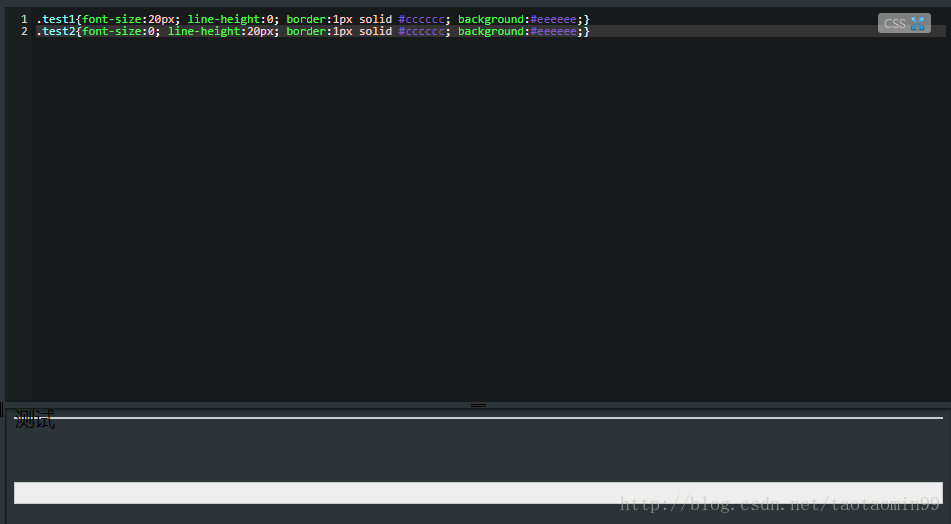
有一個空的div,<div></div>,如果沒有設定至少大於1畫素高度height值時,該div的高度就是個0。如果該div裡面打入了一個空格或是文字,則此div就會有一個高度。這是個看上去很簡單的問題,是理解line-height非常重要的一個問題。可能有人會跟認為是:文字撐開的!文字佔據空間,自然將div
div的高度,而是line-height
結果是如此的顯而易見,test1 div有文字大小,但行高為0,結果div的高度就是個0;test2 div文字大小為0,但是有行高,為20畫素,結果div高度就是20畫素。這就說明撐開div高度的是line-height不是文字內容。
到底這個line-height行高怎麼就產生了高度呢?在inline box模型中,有個line boxes,這玩意是看不見的,這個玩意的工作就是包裹每行文字。一行文字一個line boxes。例如“艾佛森退役”這5個字,如果它們在一行顯示,你艾佛森再牛逼,對不起,只有一個line boxes罩著你;但“春哥純爺們”這5個字,要是豎著寫,一行一個,那真是夠爺們,一個字罩著一個line boxes,於是總計五個line boxes。line boxes什麼特性也沒有,就高度。所以一個沒有設定height屬性的div的高度就是由一個一個line boxes的高度堆積而成的。
其實line boxes不是直接的生產者,屬於中層幹部,真正的活兒都是它的手下 – inline boxes乾的,這些手下就是文字啦,圖片啊,span之類的inline屬性的標籤啦。line boxes只是個考察彙報人員,考察它的手下誰的實際line-height值最高,誰最高,它就要誰的值,然後向上彙報,形成高度。例如,<span style="line-height:20px;">取手下line-height<span style="line-height:40px;">最高</span>的值</span>。則line boxes的高度就是40畫素了。
二. 行高的垂直居中性
看test1的結果,此時line boxes的高度為0,但是它是以文字的水平中垂線對稱分佈的。這個特性可以用來實現文字或圖片的垂直居中對齊。
三. 在單行或多行或圖片垂直居中實現上的應用
1、單行文字的垂直居中對齊
網上都是這麼說的,把line-height值設定為height一樣大小的值可以實現單行文字的垂直居中。這句話確實是正確的,但其實也是有問題的。問題在於height,看我的表述:“把line-height設定為您需要的box的大小可以實現單行文字的垂直居中”,差別在於我把height去掉了,這個height是多餘的。
2、多行文字的垂直居中
要實現高度不固定的文字垂直居中使用padding就好了。對於高度固定的div,裡面文字單行或多行顯示,字型大小有大有小的情況怎麼辦呢?方法之一就是藉助於2、多行文字的垂直居中要實現高度不固定的文字垂直居中使用padding就好了。對於高度固定的div,裡面文字單行或多行顯示,字型大小有大有小的情況怎麼辦呢?方法之一就是藉助於line-height。
(沒學習這篇文章之前,我是不曉得多行文字也可以做到垂直居中的,我的css知識淺薄的撞牆,就像這樣,做沒做過其他嘗試,我是罪人)
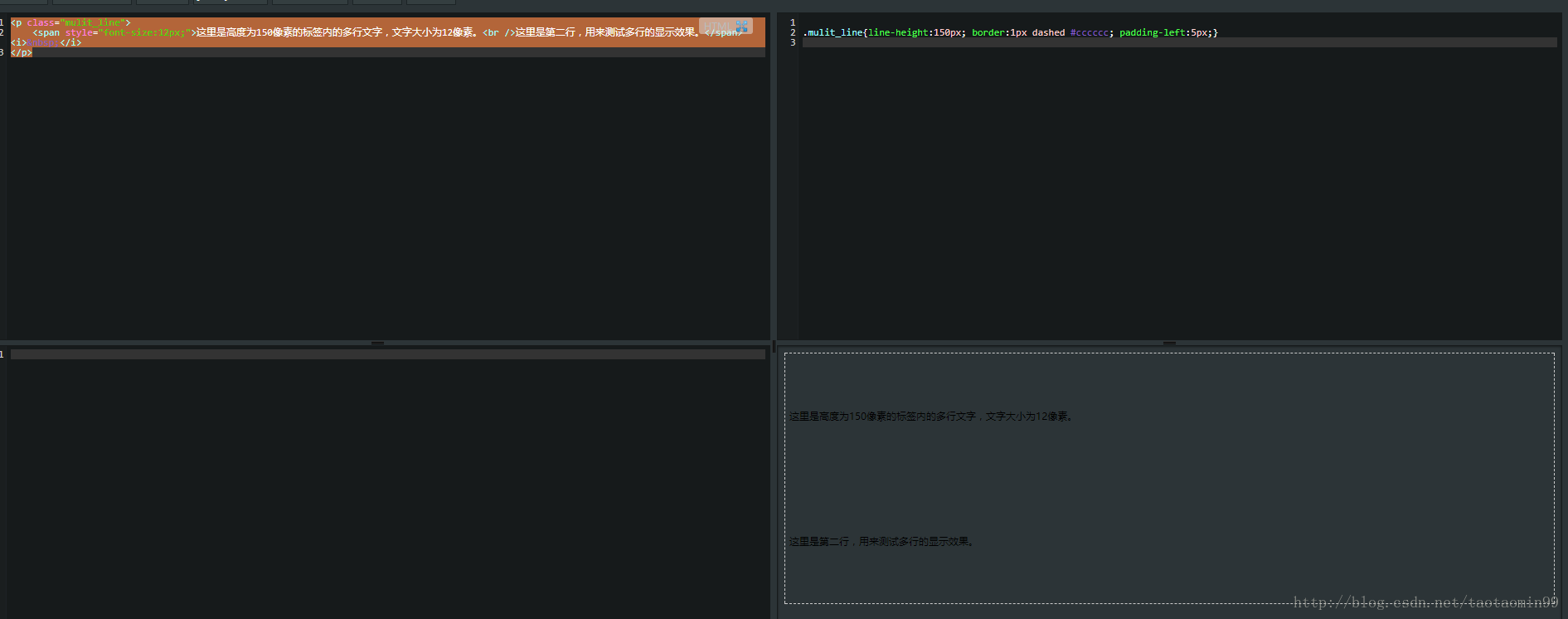
如圖:
下面是兩種方法來實現多行文字垂直居中
HTML
<p class="mulit_line">
<span style="font-size:12px;">這裡是高度為150畫素的標籤內的多行文字,文字大小為12畫素。<br />這裡是第二行,用來測試多行的顯示效果。</span><i> </i>
</p>CSS程式碼
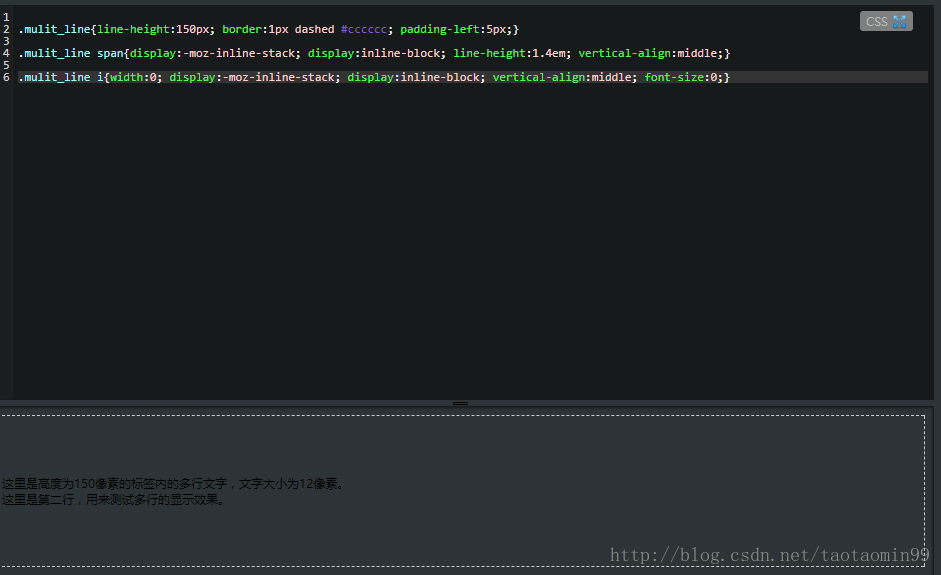
.mulit_line span{display:-moz-inline-stack; display:inline-block; line-height:1.4em; vertical-align:middle;}
.mulit_line i{width:0; display:-moz-inline-stack; display:inline-block; vertical-align:middle; font-size:0;}四。行高在文章顯示中的應用
首先要知道行高的幾種表示方法:px/em,或normal,或百分值,或數值,或inherit繼承。
在顯示文章的box裡,px的表示方法首先是要被淘汰的。因為文章裡面的文字是有大有小的,使用px定值,由於繼承性,無法實現根據文字大小自動調整間距,會出現大號文字重疊的現象。normal也是不行的,一般文章顯示最好是650畫素的寬度,1.5倍的行距較好。一般瀏覽器的normal值在1~1.2之間,使用normal必然文字間距過小,閱讀吃力。百分值也有繼承性,所以同樣的效果只需要.article_box{line-height:1.5;}就可以實現了。
五. 使用行高代替高度避免haslayout
在某些情形下,line-height可以和height互換,因為實現的效果一樣。都能撐開一個高度,然而這兩個css屬性有一個較隱蔽的差異,就是使用height會使標籤haslayout,而使用line-height則不會。
其原因在於:IE6,IE7下,類似inline-block屬性的元素裡如果有block屬性的元素,如果該block haslayout,則該標籤會衝破外部inline-block的顯示而寬度100%顯示,從使按鈕自適應文字大小的效果失效,解決方法就是使用line-height代替height。
hasLayout是什麼鬼?
hasLayout可以簡單看作是IE5.5/6/7中的BFC(Block Formatting Context)。也就是一個元素要麼自己對自身內容進行組織和尺寸計算(即可通過width/height來設定自身的寬高),要麼由其containing block來組織和尺寸計算。而IFC(即沒有擁有佈局)而言,則是元素無法對自身內容進行組織和尺寸計算,而是由自身內容來決定其尺寸(即僅能通過line-height設定內容行距,通過行距來支撐元素的高度;也無法通過width設定元素寬度,僅能由內容來決定而已)
當hasLayout為true時(就是所謂的”擁有佈局”),相當於元素產生新BFC,元素自己對自身內容進行組織和尺寸計算;
當hasLayout為false時(就是所謂的”不擁有佈局”),相當於元素不產生新BFC,元素由其所屬的containing block進行組織和尺寸計算。
和產生新BFC的特性一樣,hasLayout無法通過CSS屬性直接設定,而是通過某些CSS屬性間接開啟這一特性。不同的是某些CSS屬性是以不可逆方式間接開啟hasLayout為true。並且預設產生新BFC的只有html元素,而預設hasLayout為true的元素就不只有html元素了。
小番外:
在Firefox2中有-moz-inline-stack和-moz-inline-box實現,但是這兩個私有屬性在某些情況下都會有異常,具體如下:
1、display:-moz-inline-stack
“當它所應用的外包裝器(wrapper)的display為inline的時候,它所包含的a或button將無法點選或
無法選取,需要通過position:relative可hack掉這個bug”
2、display:-moz-inline-box
使用這一屬性後,text-align就會出問題,必須使用Firefox的私有屬性 -moz-box-align來解決
所以,建議不要使用-moz-inline-box,還是使用-moz-inline-stack