Jquery偽類選擇器加與不加空格的區別
阿新 • • 發佈:2018-12-25
在學習《鋒利的jQuery》時,發現偽類選擇器加不加空格得到的結果截然不同,特總結如下,個人觀點,如有錯誤,歡迎指正:
目錄
- 加空格的偽類選擇器
- 不加空格的偽類選擇器
- 原因及使用空格的總結
正文
本文使用的html程式碼如下:
<div class="one" id="one">
id為one,class為one的div
<div class="mini">class為mini的div
</div>
</div>
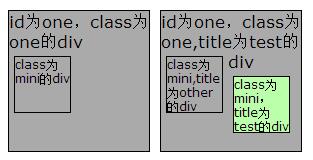
<div class="one" 1、 加空格的偽類選擇器
$('div.one :nth-child(2)').css("background" 程式碼執行效果如下:
加空格表示:選擇class為one的div內的第二個子元素
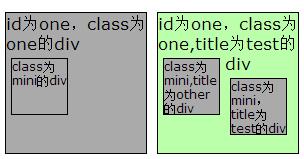
2、不加空格的偽類選擇器
$('div.one:nth-child(2)').css("background","#bbffaa");程式碼執行效果如下:
不加空格表示:選擇class為one的div並且該div是其父元素下第二個子元素
3、原因及總結
之所以會出現上述不同的結果,就是由於後代選擇器和過濾選擇器的不同造成的:
- 偽類選擇器前加空格:選擇的是元素的後代子元素;
- 偽類選擇器前不加空格:選擇的是元素本身;
再看《鋒利的jQuery》中提到的例子
$(".test :hidden");//帶空格的jQuery選擇器
//選取class為“test”的元素內的隱藏子元素。(空格為後代選擇器)
$(".test:hidden");//不帶空格的jQuery選擇器
//選取class為“test”並且隱藏的元素本身