CSS3第一日--屬性選擇器與偽類選擇器
屬性選擇器
在 CSS 中,選擇器是一種模式,用於選擇需要新增樣式的元素。
CSS3新增了3個新的屬性選擇器,分別是:
1、E[attr^="value"]:指定元素中的屬性名,並且這個屬性名有屬性值存在,且這個屬性值是以"value"開頭;
2、E[attr$="value"]:指定元素中的屬性名,並且這個屬性名有屬性值存在,且這個屬性值是以"value"結尾;
3、E[attr*="value"]:指定元素中的屬性名,並且這個屬性名有屬性值存在,且這個屬性值中存在"value";從上面的說明中不難看出,新增的3個屬性選擇器使用的是類似於PHP中正則表示式相同的符號表示法,即“^”表示開始位置,”$”表示結束位置,”*”表示任意位置。
用程式碼實踐一下,更加直觀且易於理解,示例如下:
<style>
#div_id1 {
padding:20px;
}
#div_id1 a[href^="http://"] {
background:skyblue;
color:red;
}
#div_id1 a[href$="cn"] {
background:yellow;
color:black;
}
#div_id1 a[href*="qq"] {
border:solid 2px;
color:green;
padding:5px;
}
</style>
</head>
<body 在瀏覽器檢視的結果如下圖所示:

可以看到,CSS中設定的 #div_id1 a[href^=”http://”]已經生效,超連結變成了底色為skyblue,字型為red的顏色,這句的意思是“將id為div_id1的元素中的a(超連結)元素,且此a元素包含屬性值href且href屬性值的起始位為’http://’,設定為底色為skyblue,字型為red的顏色“,在div_id1中,滿足上述條件的只有Baidu和Sina兩個,所以它們應用了這個樣式。
同理,a[href$=”cn”]表示結尾字元為cn,a[href*=”qq”]表示值中包含有qq,所以滿足條件的元素都應用了相對應的樣式。
偽類選擇器
:first-child 選擇某個父元素的第一個子元素;
:last-child 選擇某個父元素的最後一個子元素;
:first-of-type 選擇某個父元素的第一個指定型別的子元素;
:last-of-type 選擇某個父元素的最後一個指定型別的子元素;
:nth-child(n) 選擇某個父元素的第n個子元素;
:nth-last-child(n) 選擇某個父元素的倒數第n個子元素;
:nth-of-type(n) 選擇某個父元素特定型別的第n個子元素;
:nth-last-of-type(n) 選擇某個父元素特定型別的倒數第n個子元素;
:only-child 選擇某個父元素的唯一的子元素;
:only-of-type 選擇某個父元素的特定型別的唯一的子元素;
:empty 選擇沒有子元素的所有元素;以下逐項的來進行介紹,有些功能相近或相反的就放在一起來進行介紹。
1、:first-child與:last-child
:first-child是選擇第一個元素,而:last-child剛好相反,是選擇倒數第一個元素。選擇的元素都是位於父元素下的第一個或倒數第一個元素,這兩個選擇器有許多種用法,如下所示:
:first-child {}
.className :first-child {}
#idName :first-child {}
element:first-child {}:first-child {}獲取到的第一個子元素,因為沒有指定父元素,所以用的是根元素html作為父元素,獲取的也是根元素下的子元素,但html元素內能應用到樣式的也只有body元素,所以在大多數情況下理解為父元素body也可以。有一點需要注意的是獲取的並不僅僅是父元素下的第一個子元素,而是父元素下的第一個子元素+其它子元素下的第一個子元素,用一段程式碼來解釋一下可能更為直觀。
示例所操作的部份Html程式碼如下所示:
<body>
<div id='child1'>
<p>body_child1_p1</p>
<p>body_child1_p2</p>
<div>
<p>body_child1_child1_p1</p>
<span>body_child1_child1_span1</span>
<p>body_child1_child1_p2</p>
</div>
<p>body_child1_p3</p>
<p>body_child1_p4</p>
</div>
<div id='child2'>
<p>body_child2_p1</p>
<p>body_child2_p2</p>
</div>
<span id='child3'>body_child3</span>
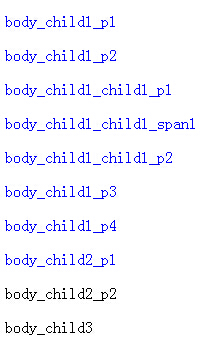
</body>用以上Html程式碼作為目標物件來進行操作,當使用樣式程式碼:first-child{color:blue;}時,生效的是第一個div元素以及它包含的所有子元素,以及第二個div元素的第一個子元素。
具體效果如下:

如果指定了父元素,例如樣式程式碼為#child1 :first-child {color:blue;},則起作用的是”body_child1_p1“與”body_child1_child1_p1“。當樣式程式碼為p:first-child{color:blue;}時,起作用的是”body_child1_p1“與”body_child1_child1_p1“以及”body_child2_p1“。若修改樣式程式碼為span:first-child{color:blue;},則不會有元素生效,因為示例所用的Html程式碼中沒有任何元素的第一個子元素是span元素,這樣不僅是選擇第一個子元素,而且強制規定了這個元素的型別。
:last-child與:first-child基本一致,不再贅述。
2、:first-of-type與:last-of-type
:first-of-type與:last-of-type,分別是選擇指定型別的第一個元素與指定型別的最後一個元素,如p:first-of-type{},起效的是型別為p的第一個子元素。而p:last-of-type{}起效的則是型別為p的倒數第一個子元素。
注意:這兩個選擇器與:first-child和:last-child是不同的,這兩個選擇器的選擇順序是”指定的型別->是父元素的此種類型的第一個子元素“。它並不要求是父元素的第一個子元素,只要是父元素所屬的第一個此種類型的子元素就可以。
3、:nth-child(n)與:nth-last-child(n)
:nth-child(n)與:nth-last-child(n),表示的是選擇父元素的第n個子元素以及倒數第n個子元素。如果前面加上了型別指定,如p:nth-child(1),則需要同時滿足兩個條件才會生效:第一個子元素&&型別為p。:nth-last-child(n)起相反的作用,功能雷同不再多說。
有兩個預設的引數,分別是odd與even,表示的分別是奇數項和偶數項的選擇。
4、:nth-of-type(n)與:nth-last-of-type(n)
這兩個選擇器的作用是選擇特定型別的第n個元素和選擇特定型別的倒數第n個元素。相同的是,當指定了型別時,也要滿足兩個條件才能生效,即是指定的型別&&是父元素內的第n個此種類型的元素。
當n=1時,與:first-of-type和:last-of-type功能相同。
5、:only-child與:only-of-type
:only-child選擇器的作用是:選擇一個子元素,並且這個子元素的父元素只包含它一個子元素。
:only-of-type選擇器的作用是:選擇一個子元素,這個子元素的型別是指定的,並且這個子元素所在的父元素只有它一個此種類型的子元素。
6、:empty
:empty選擇器的作用是:選擇所有的沒有子元素的元素。
需要注意的幾點:
1、當選擇器前指定了型別時,通常在滿足了選擇器的原始條件之後,還要滿足”與指定的型別相同“的條件,選擇器才能夠生效。
2、當使用:first-of-type等類似的需要指定元素型別的選擇器時,沒有指定元素型別則預設選擇所有元素。
3、根元素html是最高層的父元素,在一個標準的html文件裡,body是根元素的第2個子元素,所以使用:nth-child(2)時,就會預設選擇所有body中的元素。
